随着「疫情」「双减政策」的包夹紧逼,线下的教培机构迅速地意识到了网校平台搭建的必要性,网课这一形式除了是一种教育趋势,也是一种抵御经营风险的方法。,那么线上教育平台该如何选择或搭建?
选择线上教育平台1.入驻第三方平台如:抖音直播、荔枝微课、视频号
优点:上手门槛低、传播效率高
缺点:功能缺乏,公域流量池利用率低
如:小鹅通等
优点:无需安装维护
缺点:数据托管风险高,年付持续收费高

优点自然不用多说,自己养的孩子心里有底,数据信息也是一手掌握,安全性也高。花了一个多月的试错市场上五花八门的开源系统,有几个选择源码系统的必要条件是要注意的:
1.一定要有日常维护。用过源码系统的都知道,程序员们脑袋一热就开源了,大家蜂拥而至后,作者再脑袋一凉就不管了,留着使用者原地干瞪眼。
2.Bug率一定要低。试了好几套源码系统,这里就不公开了,连基本的支付模块都走不通,白浪费我几天时间。
3.文档齐全。一份成熟的产品文档能帮使用者少走很多弯路,不然很可能是盲人摸象,一踩一个坑。
4.价格不能过于高昂。有很多源码方案谈下来需要三四十万朝上,价格对于多数的小微企业来说并不友好。
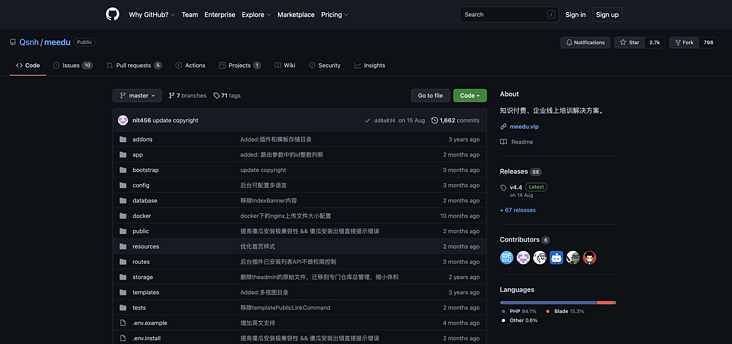
最终的选择经过了十几个源码方案的筛选,部门最终敲定了这款在Github上拥有2.7k star的Meedu系统。简单来说,就是“系统稳定,功能完全满足需求,支持多端”,当然最让我惊喜的是支持免费开源使用。

课程系统、页面装修、学员系统、支付系统均可免费使用。对于小型机构或想要学习的小伙伴来说,功能支持上完全足够了。不过因为有客户需要考试系统、分销系统等更多功能的支持,最终上了更多功能的商业版。该系统平均两个月发布一次小的更新优化,并给出详细的升级文档,给人的安全感还是很充足的。
搭建方法步骤GitHub项目地址:GitHub - Qsnh/meedu: 教培系统、线上培训、知识付费解决方案。
Meedu使用手册:前言 · 语雀
以下步骤均引用自Meedu使用手册
MeEdu 分别是:API服务,PC站界面程序,H5站界面程序,后台管理界面程序。一.API服务部署
服务器环境
Linux 系统(Ubuntu,Centos都可以)ComposerPHP >= 7.3MySql >= 5.6NginxPHP扩展
Zip PHP ExtensionOpenSSL PHP ExtensionPDOMysql PHP ExtensionMbstring PHP ExtensionTokenizer PHP ExtensionXML PHP ExtensionFileinfo PHP ExtensionPHP函数解禁
passthru 函数不能被禁用proc_open 函数不能被proc_get_status 函数不能被禁用symlink 函数不能被禁用putenv 函数不能被禁用开始安装
git clone https://github.com/Qsnh/meedu.git meedu
cd meedu
composer install --no-dev
cp .env.example .env
php artisan key:generate
php artisan jwt:secret
chmod -R 0777 storage
chmod -R 0777 addons
chmod -R 0777 public/addons
php artisan storage:link配置数据库信息
打开 .env 文件,修改下面的内容:
DB_HOST=你的数据库host,默认是:127.0.0.1
DB_PORT=你的数据库端口,默认是:3306
DB_DATABASE=你的数据库名
DB_USERNAME=你的数据库用户名
DB_PASSWORD=你的数据库用户密码Nginx配置
配置伪静态并设置 MeEdu 的运行目录为 public 。
伪静态规则(Nginx):
location / {
try_files $uri $uri/ /index.php$is_args$query_string;
}数据表和默认数据
安装数据表
php artisan migrate
php artisan install role
php artisan install config
php artisan install administrator
php artisan install:lock定时任务配置
配置任务调度器:
将下面内容添加到 crontab 计划任务中:
* * * * * php /你的meedu所在目录/artisan schedule:run >> /dev/null 2>&1常驻队列进程配置
如果您的 .env 文件中的 QUEUE_DRIVER 的值为 redis 或者 database 的话,那么需要配置常驻队列进程。
配置队列监听器(下面是Ubuntu系统的安装supervisor教程):
首先,安装 supervisor :
sudo apt install supervisor配置 supervisor
cd /etc/supervisor/conf.d
vi meedu.conf将下面的内容粘贴进去:
[program:meedu]
process_name=%(program_name)s_%(process_num)02d
command=php /you-project-path/artisan queue:work --sleep=3 --tries=3
autostart=true
autorestart=true
user=root
numprocs=1
redirect_stderr=true
stdout_logfile=/you-project-path/storage/logs/supervisor.log注意替换其中的路径和user。
重启服务:
sudo supervisorctl reread
sudo supervisorctl update
sudo supervisorctl start meedu:*如果配置正确,你会看到 supervisor 的输出日志,日志路径就是上面配置的 stdout_logfile 的值。
到这里,API服务项目安装完成。完整使用 MeEdu 功能您还需要安装后台管理项目、PC界面项目、H5界面项目。二.后台管理项目部署1.在命令行执行下面命令:
# clone代码
git clone git@github.com:Meedu/backend-v2.git meedu-backend
# 进入项目目录
cd meedu-backend
# 安装依赖
npm install
# 生成配置文件
cp .env.example .env2.打开项目下的 .env 文件,将其中的 VUE_APP_URL 改为您的 API 服务的地址。之后,在命令行中执行:
npm run build执行完成之后,您将可以看到 dist 目录的生成。该目录下就是已编译好的程序文件。
如果您对 Vuejs 项目的编译不熟悉的话,您可以考虑直接使用官方已编译好的程序,下载后修改下API服务地址就可以使用了。已编译程序下载地址: MeEdu 后台界面程序 · 语雀
三.PC端界面部署
PC 项目使用的是 Vuejs 开发。仓库地址: https://github.com/Meedu/pc-v1
以下的步骤需要您具有 Nodejs 运行环境。
1.克隆代码
git clone git@github.com:Meedu/pc-v1.git meedu-pc2.修改配置
# 进入到项目中
cd meedu-pc
cp .env.example .env打开 .env 文件,修改其中的 VUE_APP_URL 的值,将它的值改为您的 meedu api 访问地址。例如:meedu演示站的api服务地址为 https://api-all.meedu.tech 那么就可以改为这个值。
3.编译程序
# 安装依赖
npm install
# 编译
npm run build命令执行完成之后,会在项目目录下生成 dist 目录。该目录下就是我们已经编译好的程序。
如果您对 Vuejs 项目的编译不熟悉的话,您可以考虑直接使用官方已编译好的程序,下载后修改下API服务地址就可以使用了。已编译程序下载地址: MeEdu PC界面程序 · 语雀
四.H5端界面部署
H5 项目使用的是 Vuejs 开发。仓库地址:https://github.com/Meedu/h5-v1
以下步骤需要您具有 Nodejs 环境。
1.克隆代码
git clone git@github.com:Meedu/h5-v1.git meedu-h52.修改配置
打开 .env 文件,修改其中的 VUE_APP_URL 的值,将它的值改为您的 meedu api 访问地址。例如:meedu演示站的api服务地址为 https://api-all.meedu.tech 那么就可以改为这个值。
# 进入到项目中
cd meedu-h5
# 创建配置文件
cp .env.example .env3.编译程序
# 安装依赖
npm install
# 编译
npm run build命令执行完成之后,会在项目目录下生成 dist 目录。该目录下就是我们已经编译好的程序。
如果您对 Vuejs 项目的编译不熟悉的话,您可以考虑直接使用官方已编译好的程序,下载后修改下API服务地址就可以使用了。已编译程序下载地址: MeEdu H5界面程序 · 语雀






.png)

.png)

