我是HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。背景
大部分网站都需要footer,例如我的网站:game.hullqin.cn。
footer置底,是一个常见的产品诉求。
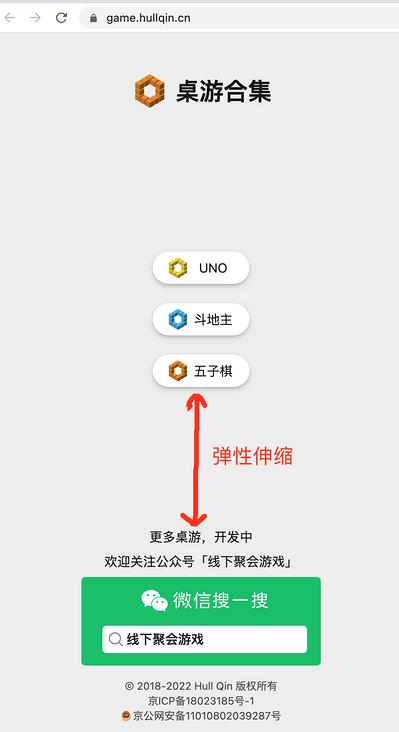
理想的footer置底如果要追求极致用户体验,我认为footer行为是这样的:
![[CSS入门到进阶] 4行CSS实现footer置底!超常见的需求,快来收藏](https://www.henghost.com/resour/upload/16357.png)


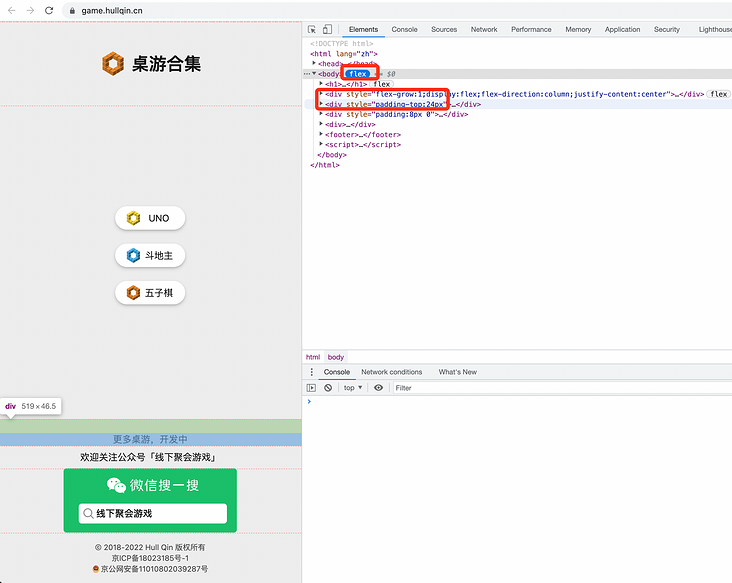
你可以检查一下我的html结构,就能明白了:

我们给容器(body,在你项目中,容器也可能是id="root"的div)设置min-height = '100vh',就能保证:内容不够一个屏幕时,高度也要撑开到一个屏幕。如果内容超过一个屏幕时,min-height就失效了。
如果你不太了解,一定要看这篇文章:《你真的了解 width height 吗?》。文中提到:
第二步:元素置底max-width和min-width优先级比width高!而min-width比max-width优先级更高!
指的是,当max-width和width发生矛盾时,即width>max-width了,那么会以max-width为准。如果没有发生矛盾,那么就以width为准。height也是同理。
现在,高度问题解决了,我们只要把footer元素放在body容器底部即可。
具体方法:
给容器设置flex布局,并且是column方向的;给要置底的元素设置margin-top: auto。代码片段
核心代码假设容器的class是"root",置底的元素的class是"footer":
.root {
min-height: 100vh;
display: flex;
flex-direction: column;
}
.footer {
margin-top: auto;
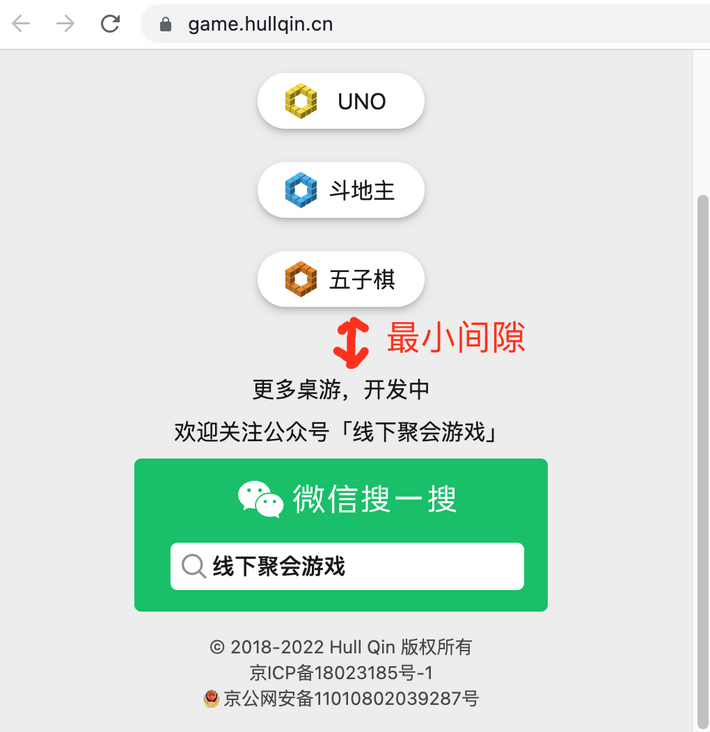
}如果你还需要最小的间距,该怎么实现呢?
只需要给.footer设置padding-top即可!
写在最后我是HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。






.png)

.png)

