变换~ 复杂的变换参数。
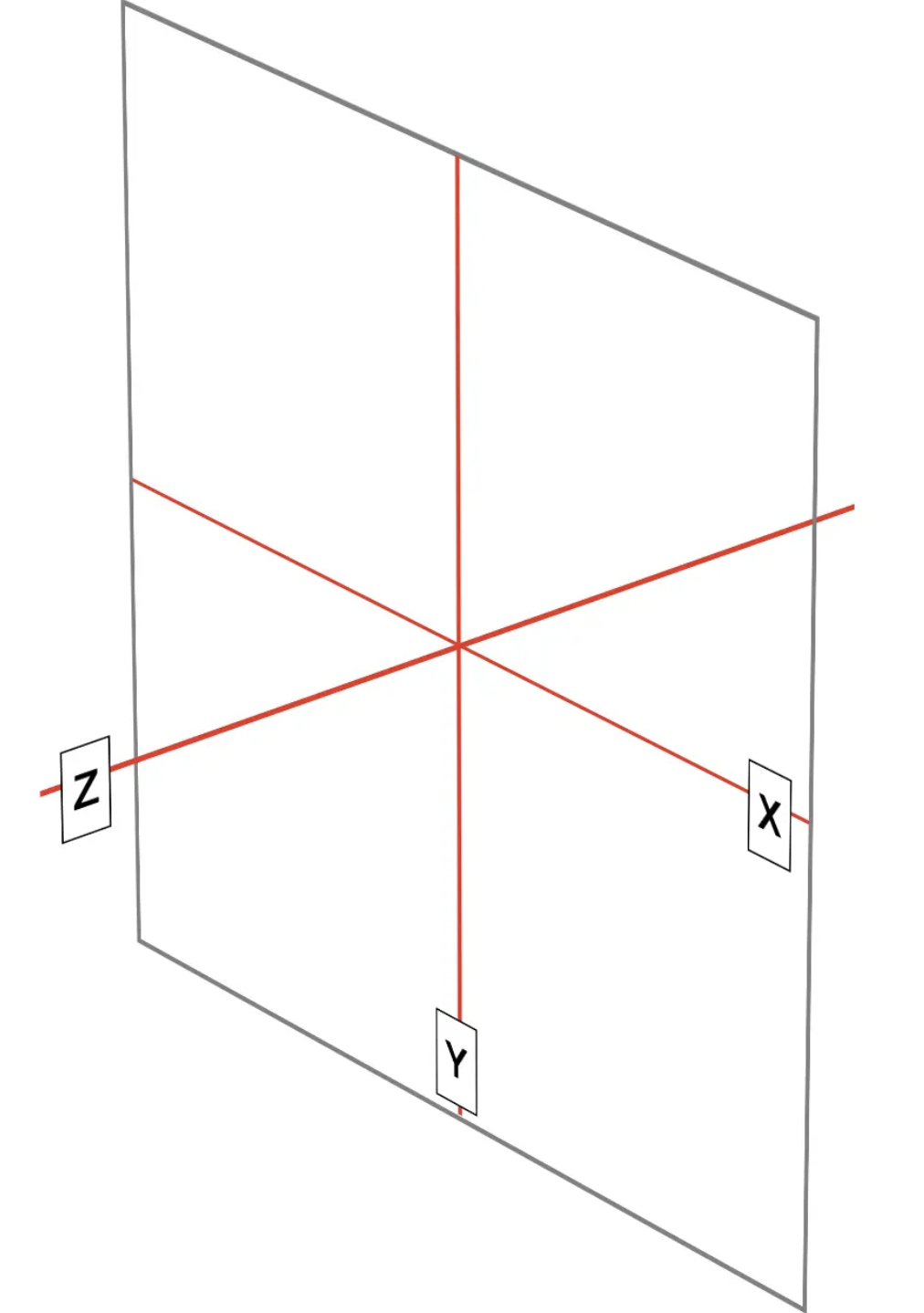
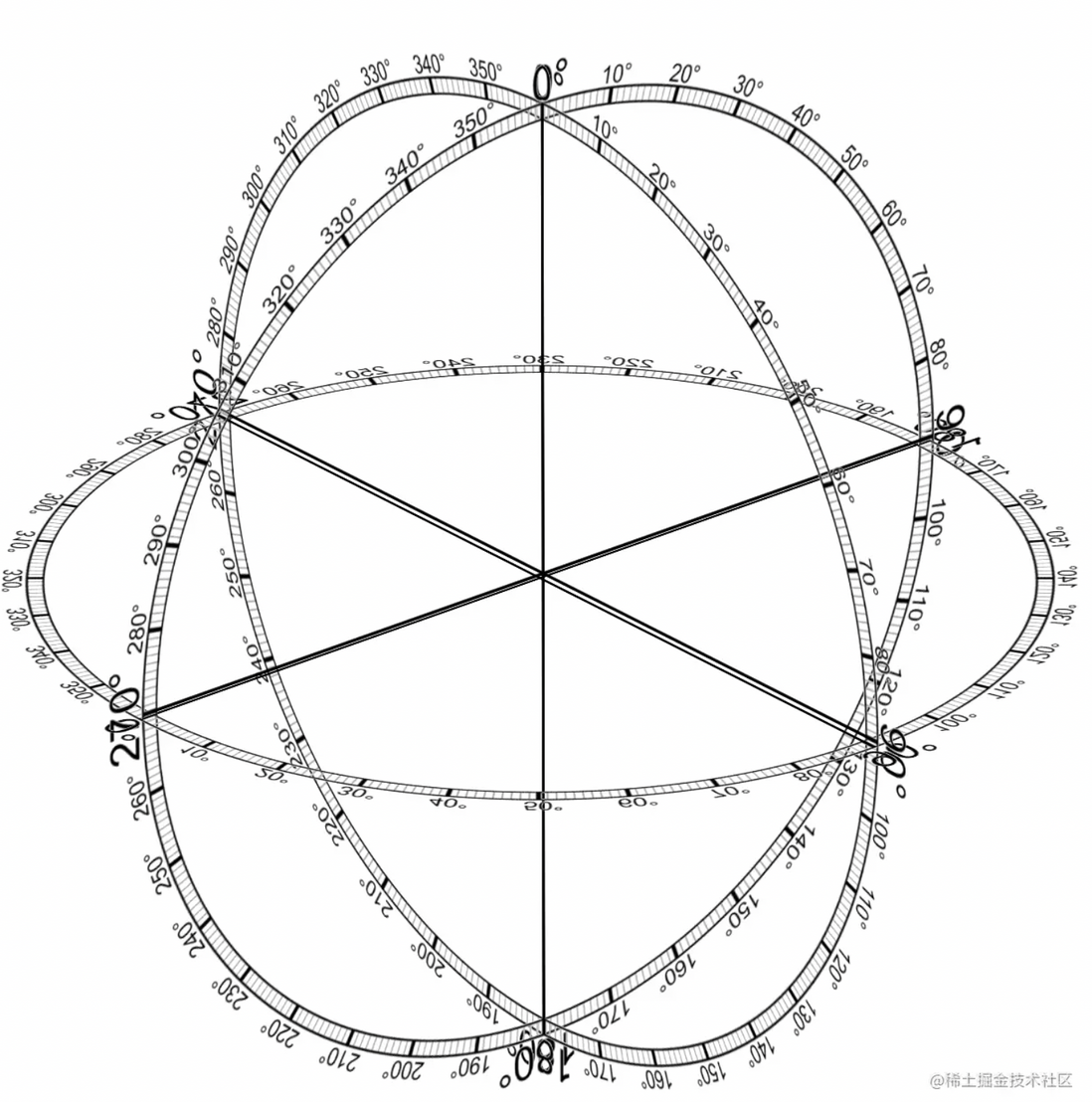
1.1 在CSS中,笛卡尔坐标系使用三个轴表示(如下图):
x轴(横轴)y轴(纵轴)z轴(深度轴)
每个元素都有自己的参照物,各轴都相对自身而动。
2D变形只需要关注x轴和y轴;3D要加上 z轴
x轴的正值在右侧,负值在左侧。
y轴的正值纵轴向下,负值纵轴向上。
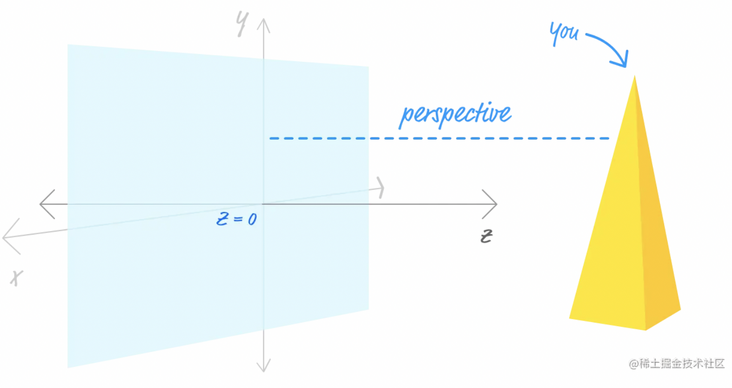
z轴从显示器上跃出,指向你的眼前。z轴上的正值离你较近,负值离你较远。
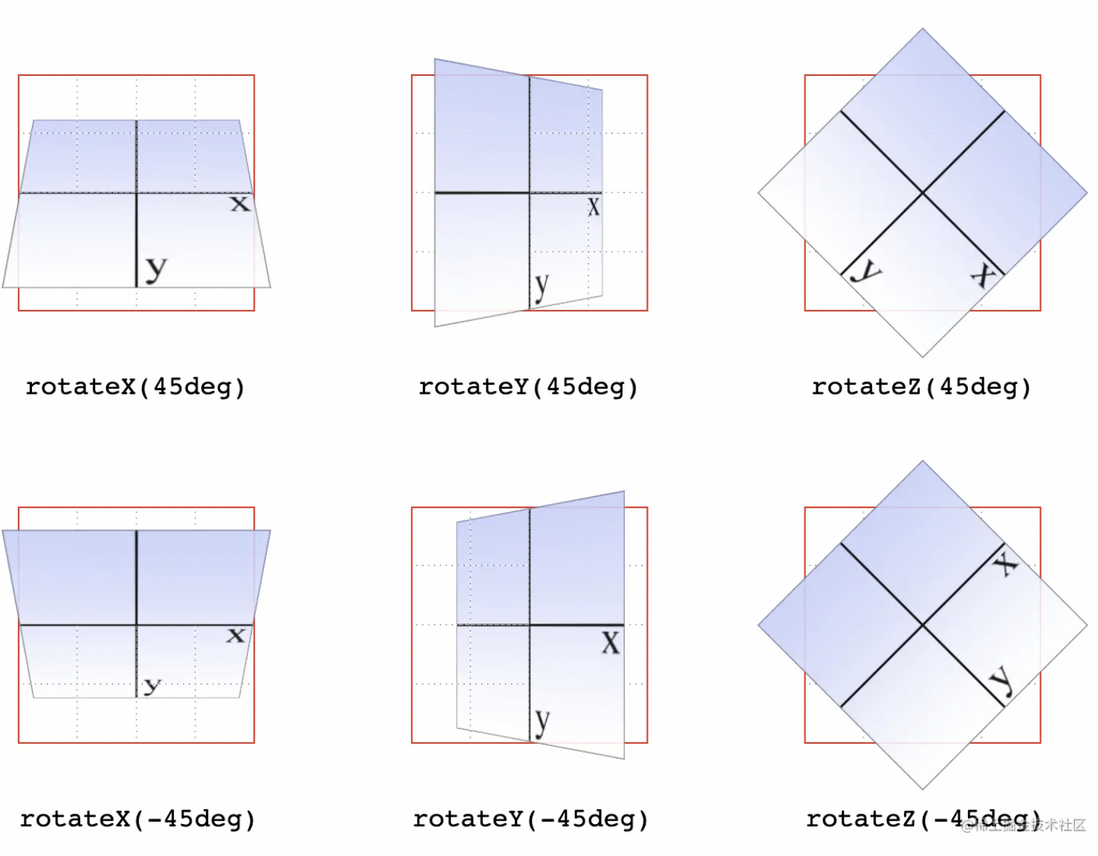
1.2 旋转
如果旋转了元素,轴也随之旋转。旋转之后再变形,是相对旋转后的轴计算
CSS变形功能中使用的另一个坐标系——球坐标系

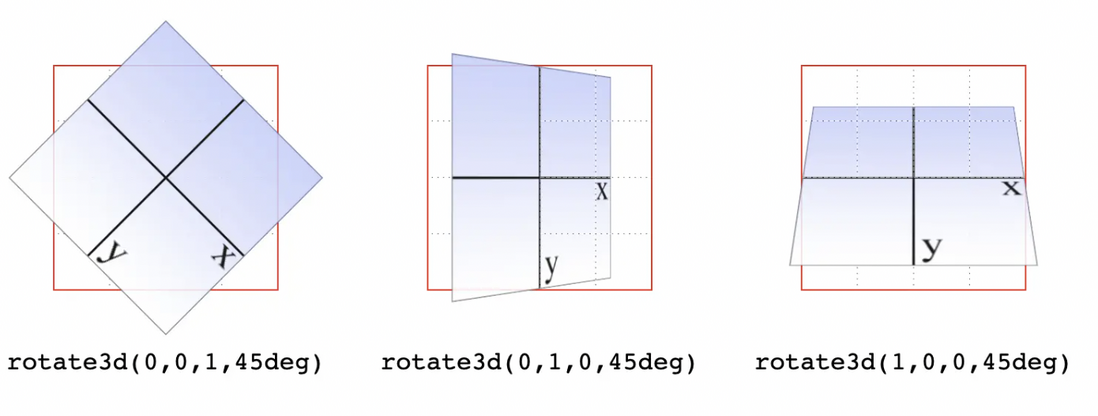
rotate3d(x,y,z,deg)
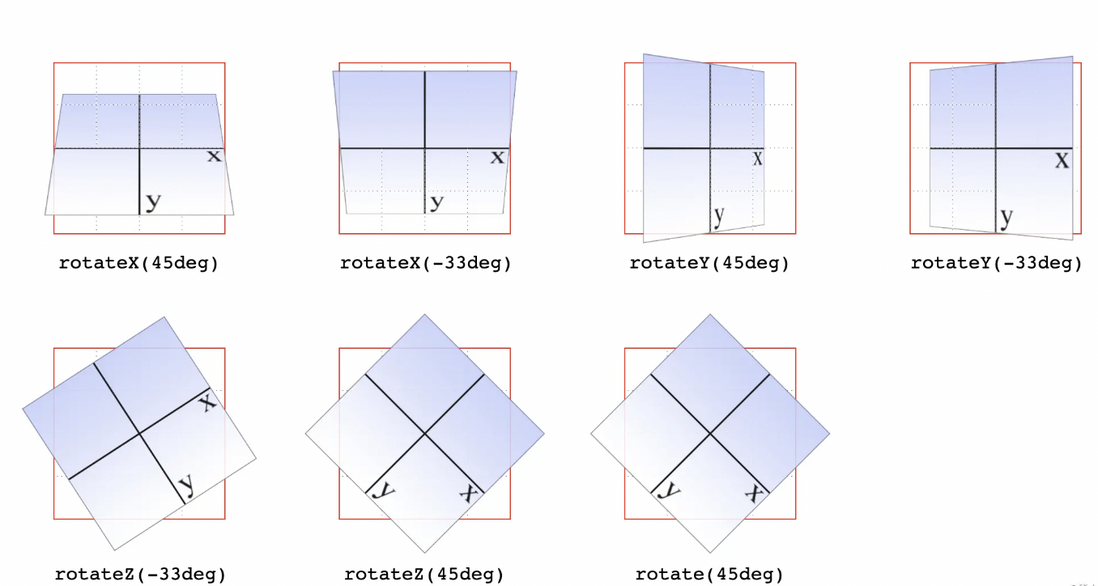
rotate(45deg)用3D旋转表示是 rotate3d(0,0,1,45deg)
使用rotate3d()。前三个值指定3D空间中向量x,y和z的向量,第四个值是角度值,指上图中rotate(45deg)在3D空间中,等价于rotate3d(0,0,1,45deg)。前三个数设定向量的三个分量,这个向量在x轴和y轴上的大小为0。在z轴上的大小为1。因此,这个向量在z轴上,指向正方向,即指向观察者。如果看向量的原点,元素是顺时针旋转。
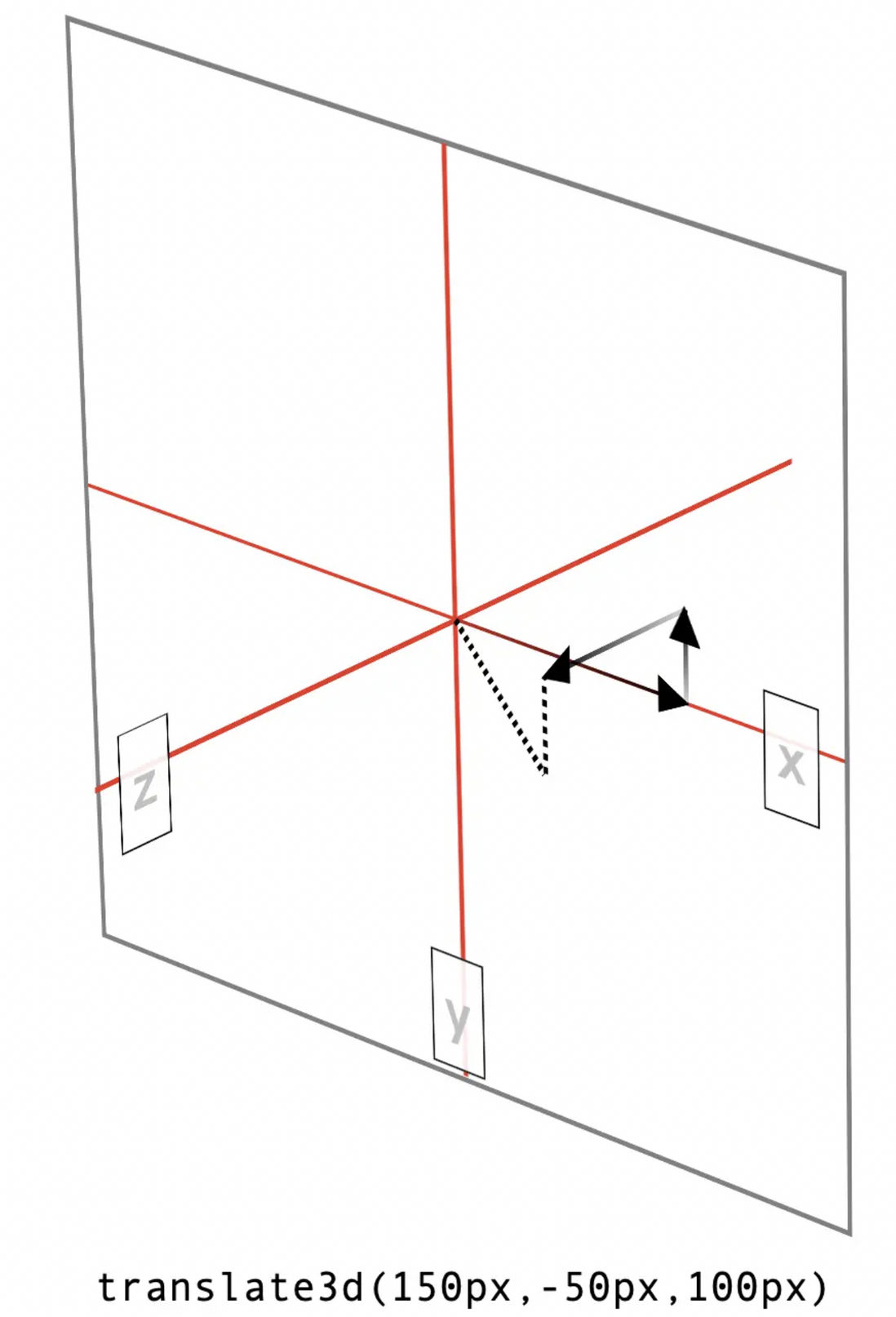
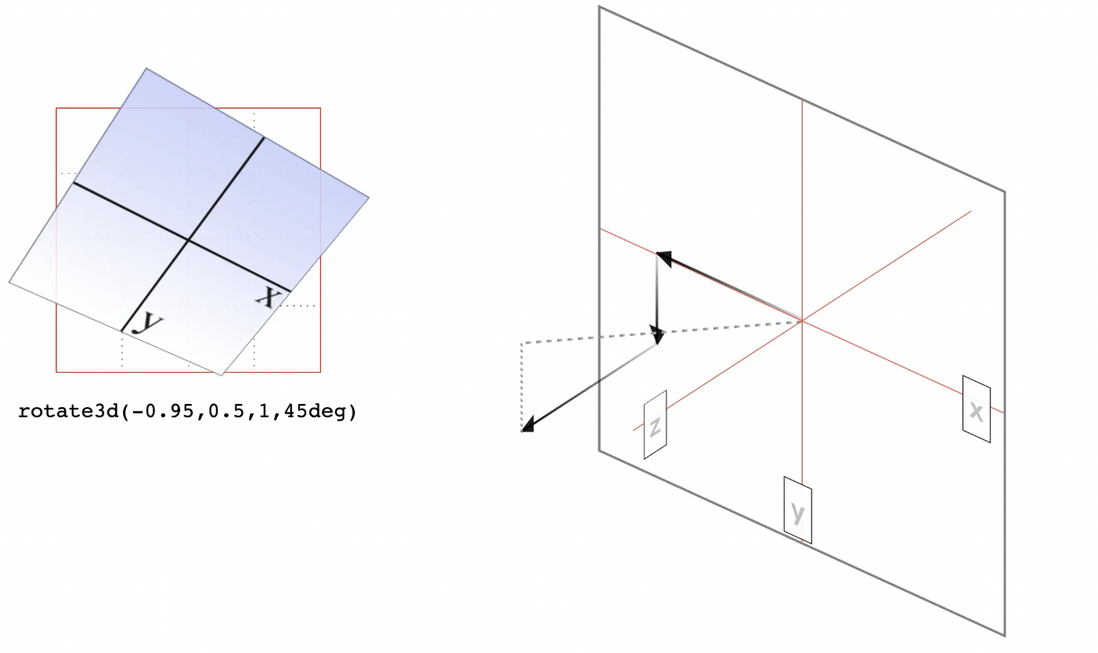
假如说旋转函数是rotate3d(-0.95,0.5,1,45deg)描述的向量。假设有个边长200像素的立方体,那么这个向量在x轴上的大小为190像素,指向左方。在y轴上的大小为100像素,指向下方。在z轴上的大小为200像素,指向观察者。这个向量从原点(0,0,0)指向(-190px,100px,200px)。如下图:
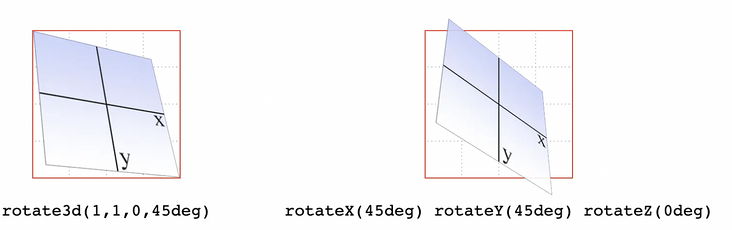
ps:rotate3d(1,1,0,45deg)与 rotateX(45deg) rotateY(45deg) rotateZ(0deg)不等效。

在3D空间中改变元素的形态时,基本上都要赋予元素一定的视域。视域为元素赋予前后深度,而这深度可以根据需要设定。可以理解成镜头的焦距
越大表示越远,越小表示越近;近大远小;
有3D效果需要配置合使用

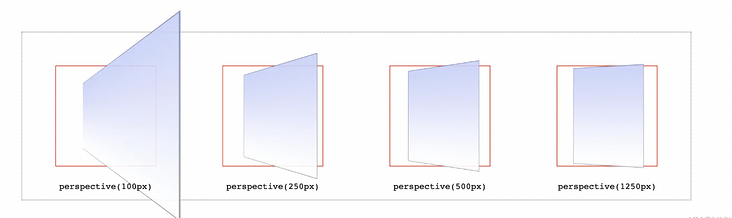
500px到1000px之前的值产生“适中的视域”。下图展示了相同旋转角度下不同视域值得到的结果。
必须是正数,而且不能为零。其他值都将导致 perspective()函数被忽略。一定要把 perspective()函数放在首位,只要也要放在以来视域的变形之前。
perspective 属性与perspective()函数的区别
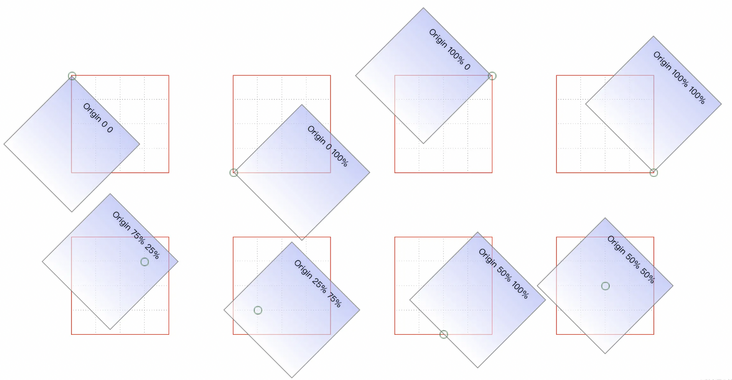
perspective()函数只为目标元素定义视域,比如声明perspective(800px) rotateY(45deg)。那么只有应用这个规则的元素才能使用设定的视域。perspective 属性定义的视域深度应用到目标元素的所有子元素上。其他移动原点transform-origin目前所见的变形有个共同点,都以元素的绝对中心为变形的原点。
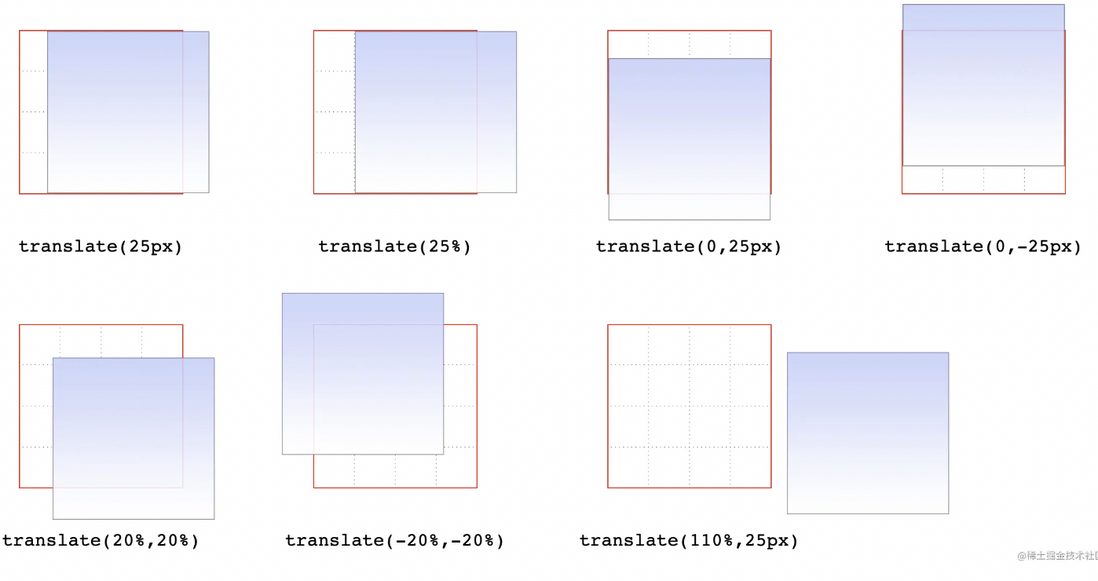
第一个值针对横向,第二个值针对纵向,可选的第三个值是z轴上的长度。

设置元素的子元素是位于 3D 空间中还是平面中。
.outer {
transform: perspective(750px) translateY(60px) rotateX(-20deg);
transform-style: perserve-3d;
}
.inner {
transform: perspective(750px) translateZ(60px) rotateX(45deg);
}
<div class="outer">
<div class="inner">inner</div>
</div>ps:transform-style设定的变形方式可能会被其他属性覆盖,导致无效perserve-3d
在3D变形中,backface-visibility属性可以看到元素的背面。
.card {
position: relative;
perspective: 800px;
transform-style: preserve-3d;
width:200px;
height:280px;
transition: all .6s;
border: 1px solid #000;
border-radius: 4px;
}
.card:hover {
transform: rotateY(180deg);
}
img {
position: absolute;
width:100%;
height: 100%;
transition: all .5s;
backface-visibility: hidden;
}
/*由于我们将两个图像都藏在了背面,所以另一面没有任何东西。 所以接下来需要再把.front-face翻转180度*/
.back-face {
transform: rotateY(180deg);
}
<div class="card">
<img class="front-face" src="1.jpg">
<img class="back-face" src="2.jpg">
</div>有3D效果需要配合**perspective**使用
过渡~ 属性,触发动作,一过性。
transition-property: width, heitht, color ;
trnasition-duration: 1s, 1.5s, 2s ;
transition-timing-function: ease, linear, ease-in-out ;
transition-delay: 0s, 1s, 0s ;
transition: width 1s ease ,heitht 1.5s linear 1s, color 2s ease-in-out ;规定设置过渡效果的 CSS 属性的名称。
支持过渡动画属性
transition-duration:_time_规定完成过渡效果需要多少秒或毫秒。
默认值是 0,意味着不会有效果。
规定速度效果的速度曲线。
定义过渡效果何时开始。
动画~关键帧,往复性
<style>
.box {
height: 100px;
width: 100px;
border: 15px solid black;
animation: changebox 1s ease-in-out 1s infinite alternate running forwards;
}
.box:hover {
animation-play-state: paused;
}
@keyframes changebox {
10% {
background: red;
}
50% {
width: 80px;
}
70% {
border: 15px solid yellow;
}
100% {
width: 180px;
height: 180px;
}
}
</style>
<div class="box"></div>
animation-timing-function 使用名为三次贝塞尔(Cubic Bezier)函数的数学函数,来生成速度曲线。您能够在该函数中使用自己的值,也可以预定义的值:














.png)

.png)

