html中可通过word-wrap、word-break和overflow属性设置文字超出换行,只需给文字元素添加“word-wrap:break-word;word-break:break-all;overflow:hidden;”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
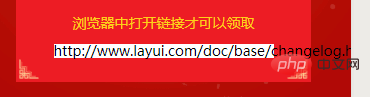
今天遇到一个难题,如图:


这样导致效果看起来非常不美观,我们最理想的状态应该是让 div 里面的内容如果超出 div 的宽度,就应该使内容换行显示。
解决办法:
首先我们要先确定 div 是有宽度的,然后在加上 css 样式:代码如下:
word-wrap:break-word; word-break:break-all; overflow: hidden;
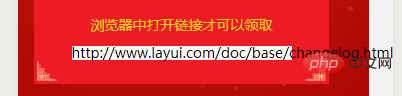
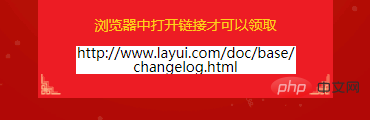
结果如下:

这样就达到了我们想要的效果。
推荐教程:《html视频教程》
以上就是html怎么设置文字超出换行的详细内容,更多请关注恒创科技其它相关文章!






.png)

.png)

