在html中,可以利用text-align属性来让文字对齐,给文字设置“text-align:center”样式可水平居中对齐,设置“text-align:right”可水平右对齐,设置“text-align:justify”可两端对齐。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在html中,可以利用text-align属性来让文字对齐。
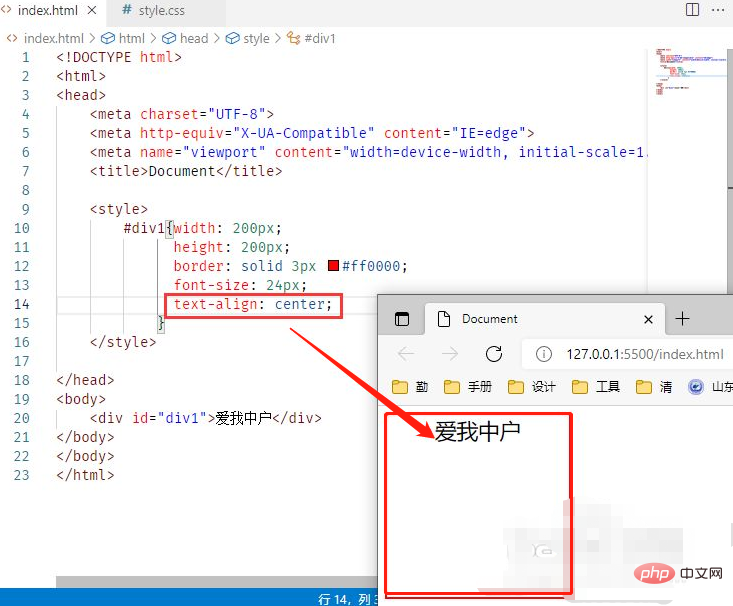
text-align:center指定元素文本水平居中对齐。

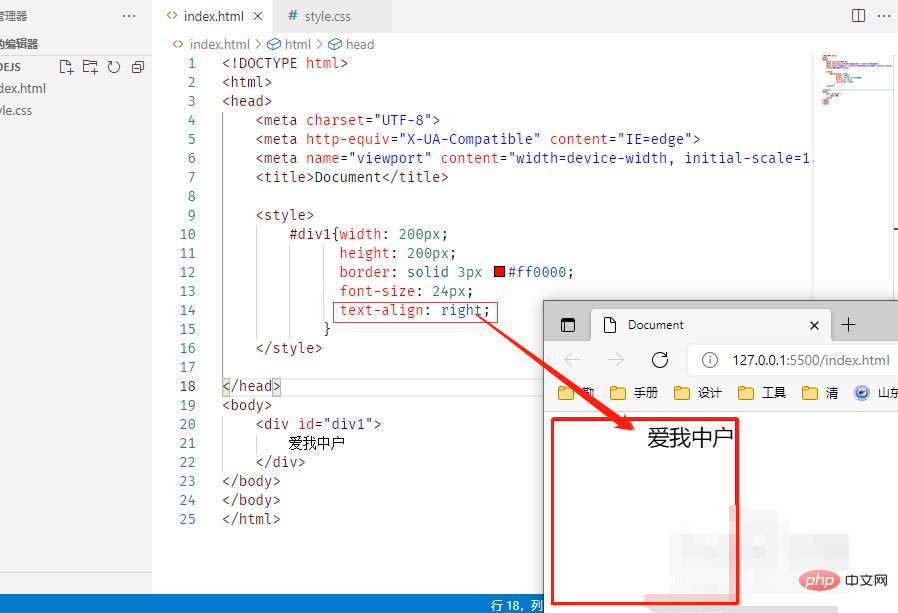
text-align:right指定元素文本水平右对齐。

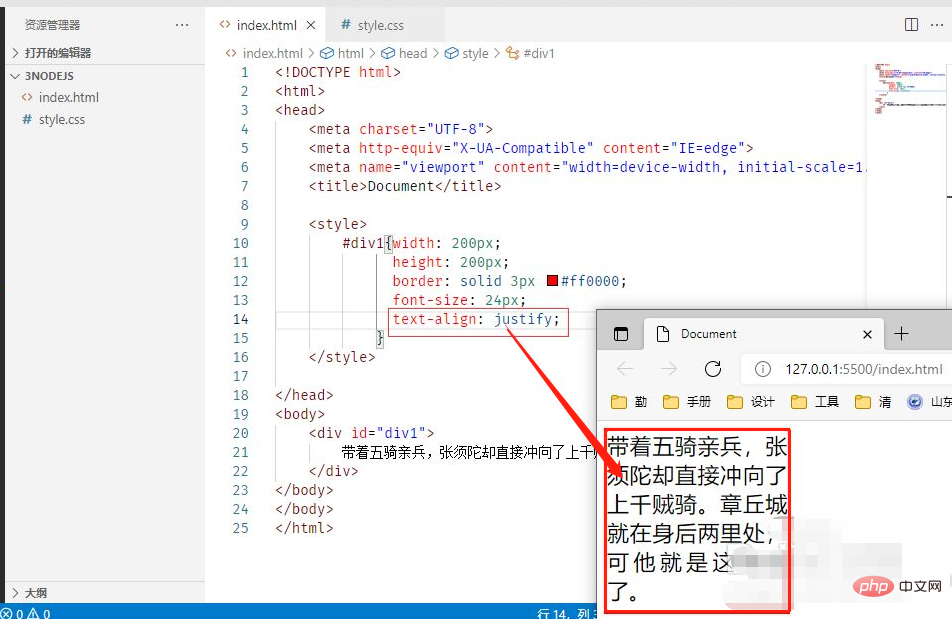
text-align:justify指定元素文本两端对齐。

推荐教程:《html视频教程》
以上就是html怎么让文字对齐的详细内容,更多请关注恒创科技其它相关文章!






.png)

.png)

