平时我用css的border属性,都是用很小的像素,反映到界面上就是很细的边框,像下面这样。
<style>
.triangle{
width:100px;
height:100px;
border:1px solid red;
}
</style>
<div class="triangle"></div>


可怕的是,我也一直认为只能这样用。
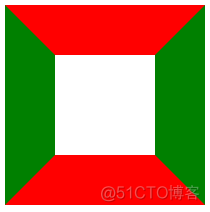
当有一天,我为了调试,把各个边框像素放大,并且使用了不同的颜色,奇迹出现了。
<style>
.triangle{
width:100px;
height:100px;
border-top:50px solid red;
border-left:50px solid green;
border-right:50px solid green;
border-bottom:50px solid red;
}
</style>
<div class="triangle"></div>

此时出现了四个梯形。
当我把中间div的宽高像素降低后,出现如下画面:
<style>
.triangle{
width:10px;
height:10px;
border-top:50px solid red;
border-left:50px solid green;
border-right:50px solid green;
border-bottom:50px solid red;
}
</style>
<div class="triangle"></div>

所以我尝试把div宽高降到0像素:
<style>
.triangle{
width:0px;
height:0px;
border-top:50px solid red;
border-left:50px solid green;
border-right:50px solid green;
border-bottom:50px solid red;
}
</style>
<div class="triangle"></div>

此时出现了四个三角形,如何得到一个呢?可以通过把不想要的部分设置成透明,仅留下一个三角形。
<style>
.triangle{
width:0px;
height:0px;
border-top:100px solid red;
border-left:50px solid transparent;
border-right:50px solid transparent;
}
</style>
<div class="triangle"></div>

然后你可以通过调整各边框的像素大小,或者透明度,来得到各种形状的三角形。








.png)

.png)

