css设置横线阴影的方法:1、给元素添加“width:横线长度值;height:横线粗细值;background:横线颜色”样式来绘制横线;2、给横线元素添加“box-shadow:水平阴影位置 垂直阴影位置;”样式设置横线元素的阴影即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎么设置横线的阴影
在之前的文章《如何使用css绘制横线竖线》中我们讲到了怎样去通过css画横线,下面我们来看一下怎样给横线添加阴影。
在css中,可以利用box-shadow属性设置横线的阴影,box-shadow 属性向框添加一个或多个阴影。
语法为:
box-shadow: h-shadow v-shadow blur spread color inset;
其中:

示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:200px;
height:3px;
background-color:#000;
box-shadow: 10px 5px 5px #888888;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
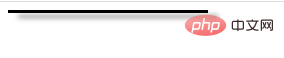
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎么设置横线的阴影的详细内容,更多请关注恒创科技其它相关文章!






.png)

.png)

