在css中,可以利用“box-shadow”属性来给图片元素添加投影效果,该属性的作用是给元素框添加阴影,只需要向图片元素添加“box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 颜色 inset;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么给图片添加投影效果
在css中可以利用box-shadow属性来给图片添加投影效果,该属性能够向框添加一个或多个阴影。该属性的语法为:
box-shadow: h-shadow v-shadow blur spread color inset;
其中需要注意的是:

下面我们通过示例来看一下怎样利用box-shadow属性来给图片元素添加投影效果,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
div{
width:300px;
height:200px;
background:url(1118.02.png);
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
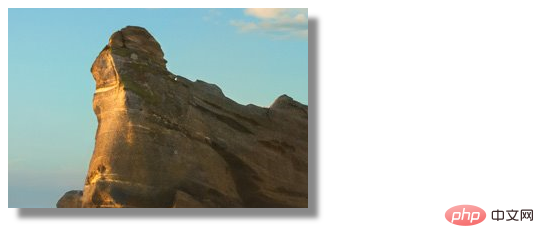
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎么给图片添加投影效果的详细内容,更多请关注恒创科技其它相关文章!






.png)

.png)

