<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
table 定义表格
tr 定义行
td 定义列
th 定义表头
caption 定义标题
thead 定义表格的上半部分
tbody 定义表格主体
tfoot 定义表格底部
colspan 列合并
rowspan 行合并
-->
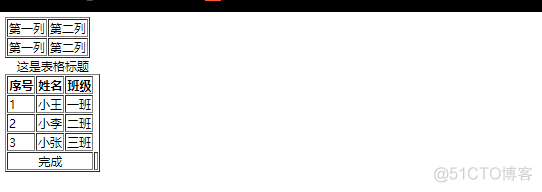
<table border="1">
<tr>
<td>第一列</td>
<td>第二列</td>
</tr>
<tr>
<td>第一列</td>
<td>第二列</td>
</tr>
</table>
<table border="1">
<caption>这是表格标题</caption>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>班级</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小王</td>
<td>一班</td>
</tr>
<tr>
<td>2</td>
<td>小李</td>
<td>二班</td>
</tr>
<tr>
<td>3</td>
<td>小张</td>
<td>三班</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3"style="text-align: center;">完成</td>
<td rowspan=""></td>
</tr>
</tfoot>
</table>
</body>
</html>








.png)

.png)

