
有时我们会在网站上遇到一些内容布局问题,如文字对齐、图片设计与内容和谐、为文章选择合适的字体......在今天的文章中,介绍一些设计精美的创意布局,let‘s 开始。【推荐学习:css视频教程】
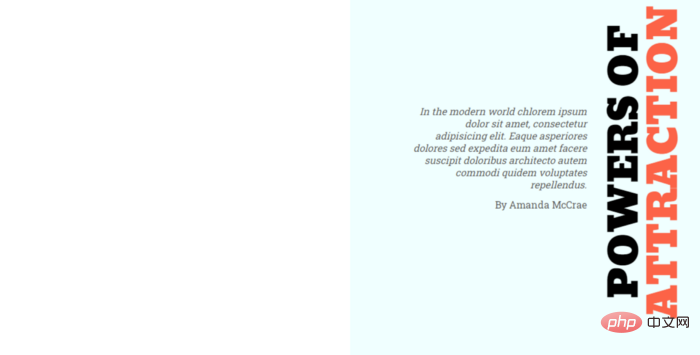
代号 001

源码:https://codepen.io/xmark/pen/epeopR
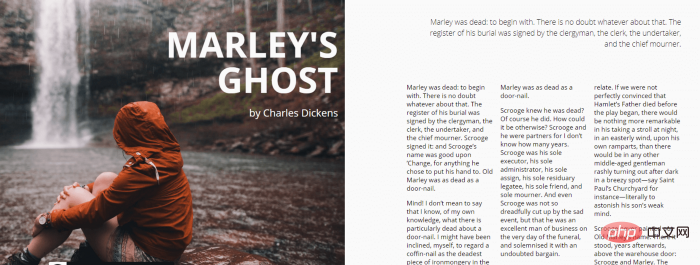
代号 002

源码:https://codepen.io/csb324/pen/WJbyZb
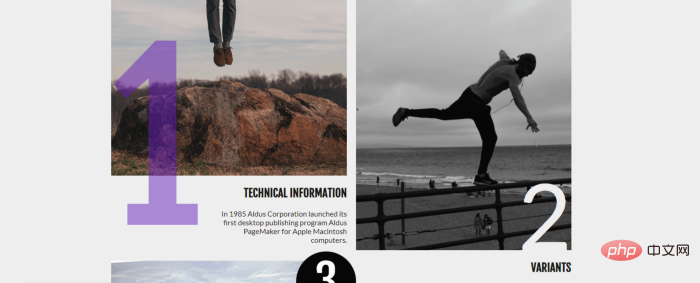
代号 003

源码:https://codepen.io/brianhaferkamp/pen/NEyGrv
代号 004

源码:https://codepen.io/AnalogAyub/pen/ACkKl
代号 005

源码:https://codepen.io/brianhaferkamp/pen/xEypqR
代号 006

源码:https://codepen.io/zachstronaut/pen/EabJKG
代号 007

源码:https://codepen.io/brianhaferkamp/pen/NpZvpx
代号 008

源码:https://codepen.io/semblance/pen/XexVbB
代号 009

源码:https://codepen.io/xmark/pen/ONwoPP
代号 010

源码:https://codepen.io/winkerVSbecks/pen/KmoxJp
代号 011

源码:https://codepen.io/dudleystorey/pen/rvQmxQ
代号 012

源码:https://codepen.io/chriscoyier/pen/YyxKea
代号 013

源码:https://codepen.io/xmark/pen/wKpMXG
代号 014

源码:https://codepen.io/andrewrock/pen/BwgvOV
代号 015

源码:https://codepen.io/brykng/pen/BVRgEP
代号 016

源码:https://codepen.io/dominicgan/pen/XdEzWZ
代号 017

源码:https://codepen.io/cgorton/pen/gGBejY
代号 018

源码:https://codepen.io/raiscake/pen/YNvJao
代号 019

源码:https://codepen.io/mandymichael/pen/axZyoP
代号 020

源码:https://codepen.io/michaelgearon/pen/iHIzb
原文地址:https://niemvuilaptrinh.medium.com/20-layout-css-javascript-for-website-8040874b3b2d
作者:Niemvuilaptrinh
(学习视频分享:web前端入门)
以上就是20个首页流行布局样式,总有一个可以用上!的详细内容,更多请关注恒创科技其它相关文章!






.png)

.png)

