html图片居中的设置方法:首先创建一个新的html文档;然后定义一下HTML格式,并把整个文档的基本机构定义起来;接着用“
”来定义图标;最后通过“align="center"”属性实现居中即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
打开代码编辑器,这里以ATOM为示范。

创建一个新的html文档。

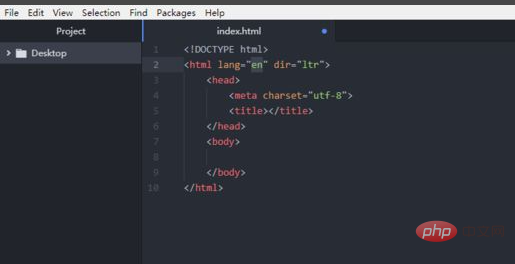
首先我们要定义一下HTML格式,然后把整个文档的基本机构定义起来。HEAD和BODY注意分开。

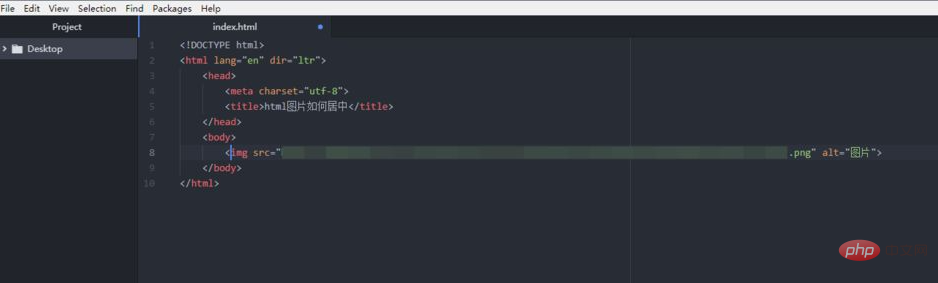
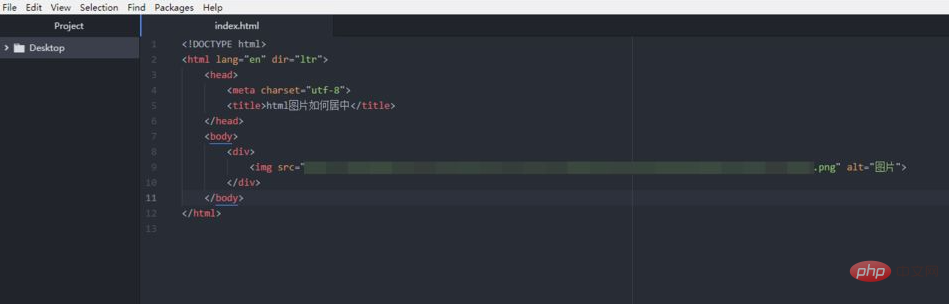
这个时候用<img src="" alt="">来定义图标,把图片的链接放在src里面。

查看一下,图片默认会在左边。【推荐学习:《HTML视频教程》】

这个时候我们为了和其他部分区分,可以单独定义一个区域给图片,用div即可。

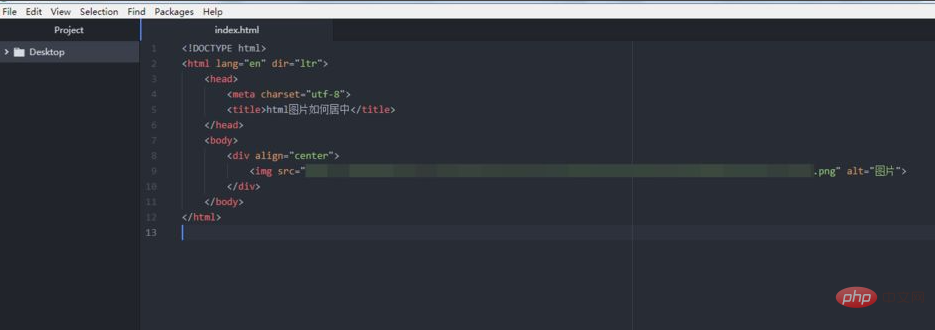
然后在div这里我们加上align="center",然后保存一下文件。

打开HTML文件就会发现图片居中了。

以上就是html图片怎么居中的详细内容,更多请关注恒创科技其它相关文章!






.png)

.png)

