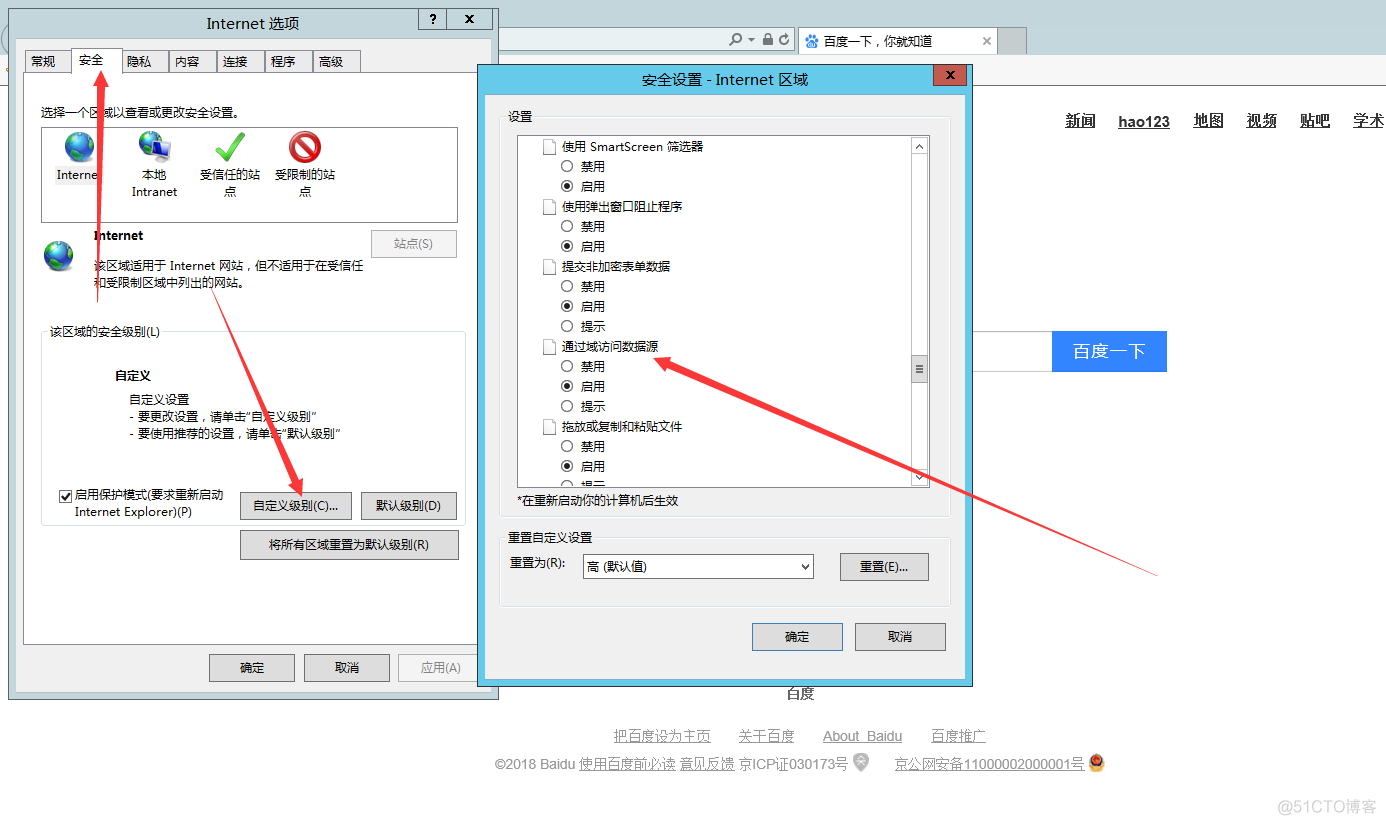
1、首先设置通过域访问数据源


设置通过域访问数据源
2、javascript脚本ajax使用本地服务登录(评价,人证的类似)接口
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
var ss=xmlhttp.responseText;
}
}
xmlhttp.open("GET","http://127.0.0.1:27100/Terminal?t=Login&name=员工1",false);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>
龙腾一族至尊龙骑






.png)

.png)

