那天尝试使用Lightly的HTML在线编辑器在iPad上编程,效果实在太惊艳啦!从导入素材到预览网页效果,我从来没想过在iPad上居然还可以文本高亮和自动填充,编程体验已经完全可以媲美电脑了。
在这篇教程中,我们主要在iPad上演示HTML在线编辑器的效果,大家可以根据自己的喜好随意选择其他平板或笔记本电脑作为编程设备哦!另外,这篇文章需要一定的 HTML 和 CSS 编程基础。之前从未接触 HTML 和 CSS 编程的小伙伴,可以查看我们的一些入门文章:HTML制作可切换主题的简单网页

教程素材和源代码传送门:https://03c306cbfb-share.ligh...
先来看看网页的预期效果:

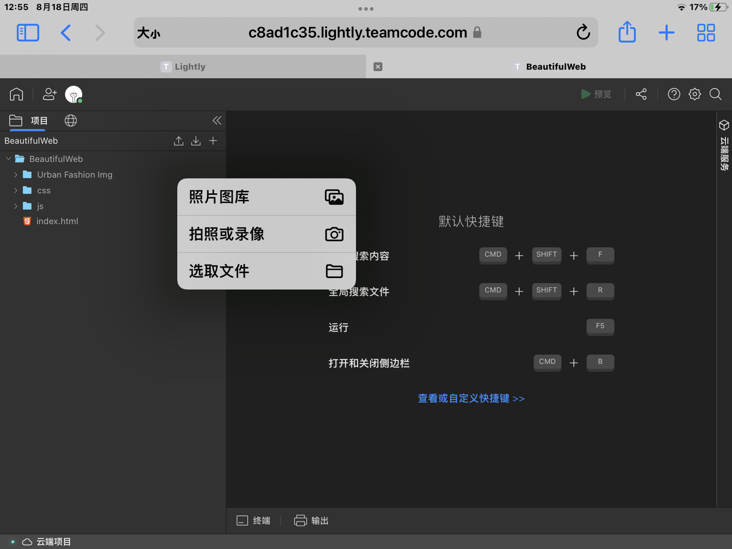
打开Lightly的HTML在线编辑器后,我们可以在项目面板上新建HTML项目,然后再从左侧项目栏中上传所需要的素材。直接使用素材和代码包打开项目快照的小伙伴,也可以点击“复制项目”把整个项目的所有内容复制到自己的项目面板中。

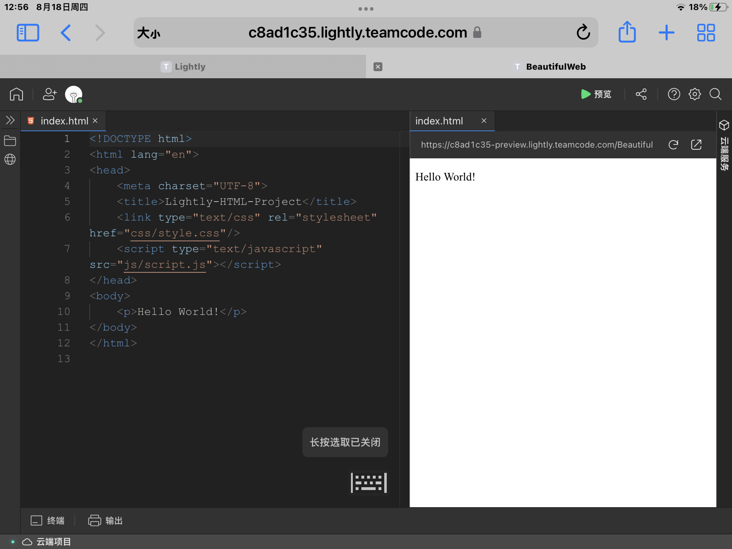
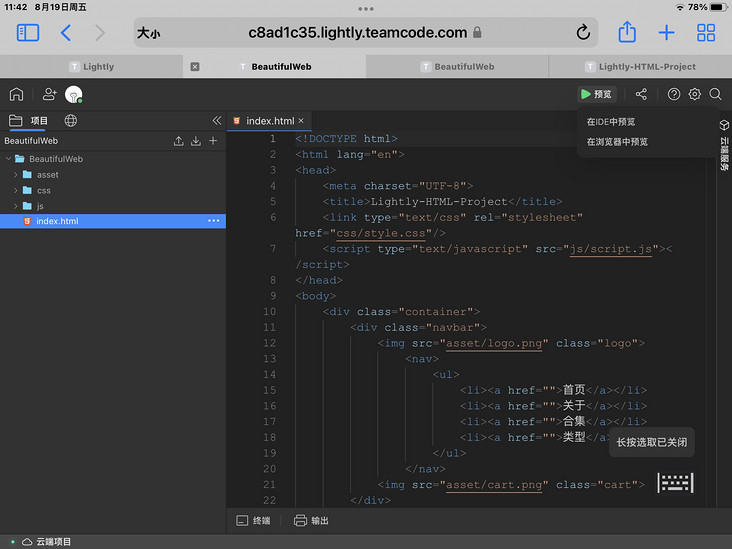
如果是直接新建空白项目的小伙伴,大家打开项目后会发现里面已经内置了 Hello World 的基础模板。点开 HTML 文件后,可以直接在 IDE 内的屏幕右侧预览网页效果,在 iPad 中也可以直接上传设备中的文件。


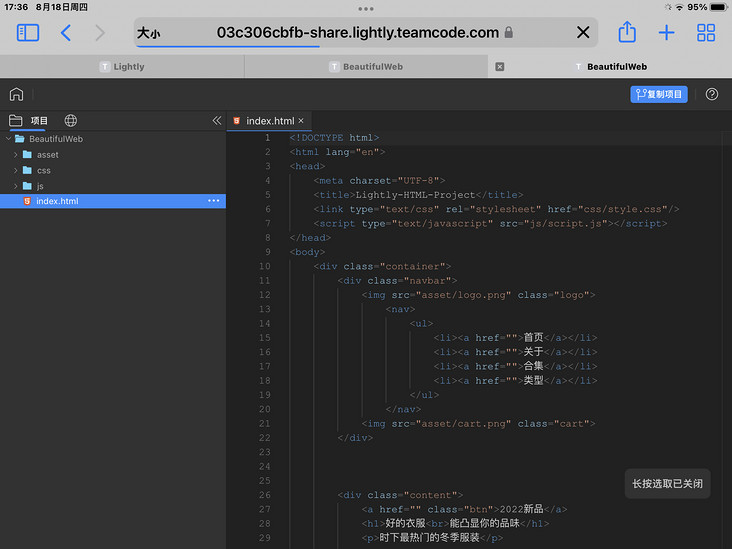
由于网页页面其实很简洁,HTML 文件其实很简单,我们只需要专注 <body> 标签的部分就可以了。我们这次做的首页可以分为两个部分:顶端的导航栏和首页内容。
导航栏部分我们继续把导航栏的内容细化,放到 <div> 标签分类标签里。<div> 的英语全称是 division,即分区。我们可以通过 class 来给分区命名,然后在 CSS 中调整参数。
在导航栏中,我们分别放入网页 LOGO、导航链接文本和购物车图标。其中,<nav> 标签即导航栏标签,我们可以在里面设置清单和链接文本。
<div class="container">
<div class="navbar">
<img src="asset/logo.png" class="logo">
<nav>
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于</a></li>
<li><a href="">合集</a></li>
<li><a href="">类型</a></li>
</ul>
</nav>
<img src="asset/cart.png" class="cart">
</div>
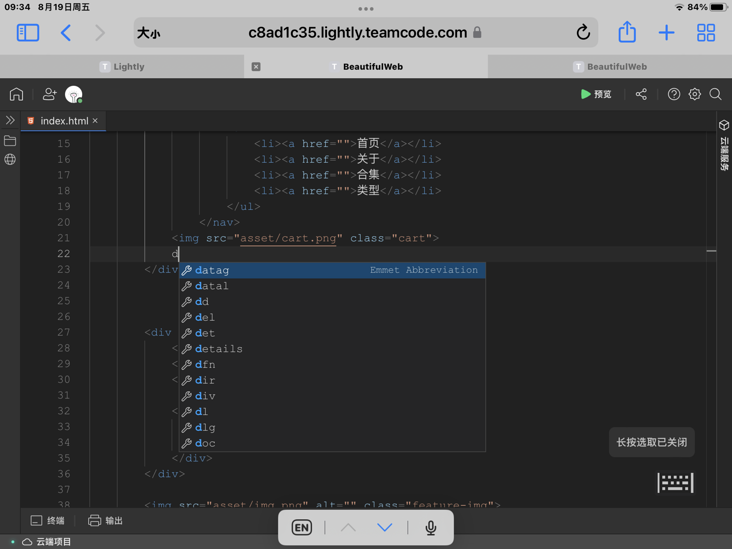
在 Lightly 中,我们只需要打出部分关键字,就可以使用 Tab 来自动填充代码。在 iPad 上也可以哦!

完成 HTML 的部分后,我们转到 CSS 文件调整页面的元素。这时候,我们刚才所使用的 div 分类名称就能派上用场了。
在 CSS 文件中,我们根据刚刚的分类调整各个参数。CSS 中的参数种类很多,大家可以根据自己的想法逐一进行调整,试验每一种参数的不同效果:查看 CSS 文档。

内容这里主要也分成两个大部分,一个是文字文本、一个是图像。文本照例新建一个 div 并命名,方便之后在 CSS 中调整参数:
<div class="content">
<a href="" class="btn">2022新品</a>
<h1>好的衣服<br>能凸显你的品味</h1>
<p>时下最热门的冬季服装</p>
<div class="arrow-icons">
<img src="asset/back-arrow.png" alt="">
<img src="asset/next-arrow.png" alt="">
</div></div>
在这个部分中,我们添加了按钮、标题、文本内容和另外两个按钮。完成后,我们继续回到 CSS 中调整参数和设计。

最后,大图像直接使用 <img> 标签导入即可:<img src="asset/img.png" alt="" class="feature-img">
再次切换到 HTML 文件中,点击运行就可以预览项目文件效果了!

Lightly HTML在线编辑器由TeamCode研发。TeamCode专注于云原生协作开发领域,简化开发流程,帮助开发者与企业高效协作开发。






.png)

.png)

