按照这个链接的步骤安装。
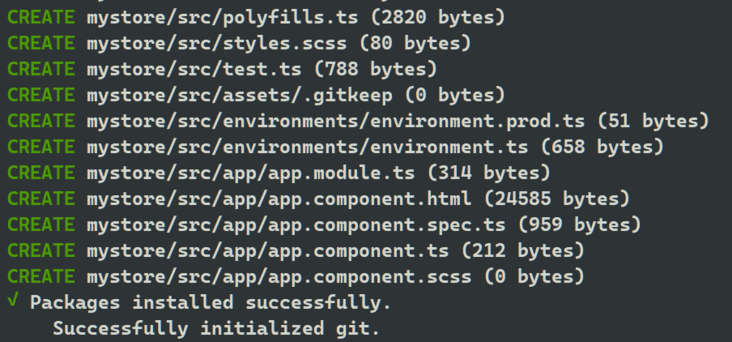
新建一个 Angular 应用,取名 mystore,待所有 package 安装完毕后:
ng new mystore --style=scss


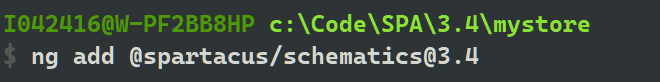
进入 mystore 文件夹,使用命令行:ng add @spartacus/schematics@3.4


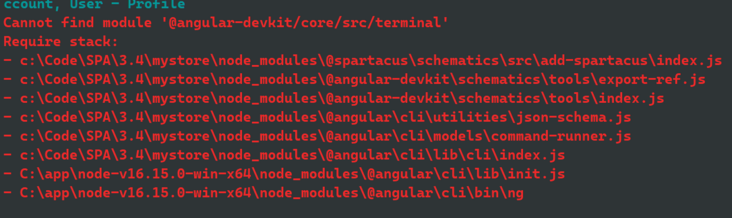
遇到错误消息:
Cannot find module '@angular-devkit/core/src/terminal'

原因是我使用了过高的 Node.js 版本,如上图提示消息所示:



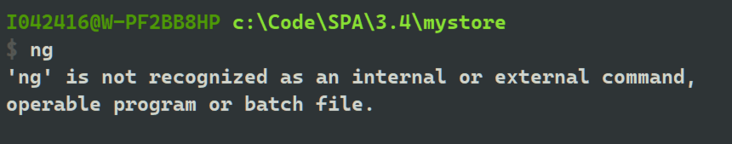
'ng' is not recognized as an internal or external command,
operable program or batch file.
从 Node.js 官网下载 Node.js 14 之后,还要在 Node.js 14 的目录下,重新安装 Angular CLI 12:
npm install -g @angular/cli@12.2.5

然后再使用 Schematics 安装 Spartacus:
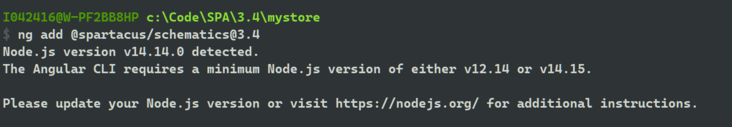
遇到新的错误消息:

The Angular CLI requires a minimum Node.js version of either v12.14 or v14.15.

Cannot find module '@angular-devkit/core/src/terminal'
我采用局部安装的方式,即不要 -g 选项,这样,安装完毕后,在文件夹里敲 ng version,显示的是版本 10.


从打印消息,确认现在是 v10 版本在使用了。
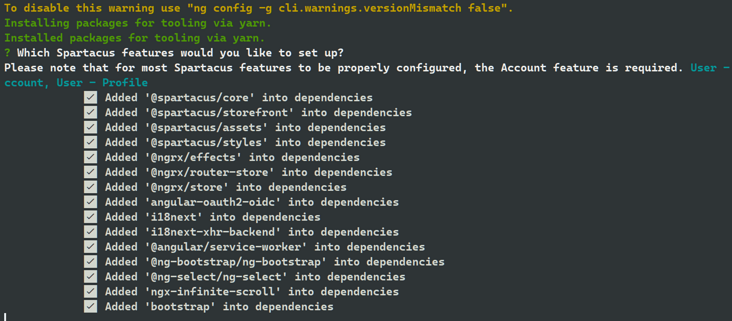
现在就一切正常了:

Spartacus 3.4 只能使用 Angular CLI 10.
为了保持对可升级性的承诺,Spartacus 的设计模式是将非核心功能构建为添加或更改所提供功能的功能库(feature libraries)。
使用 Spartacus 时,开发人员将构建一个 Angular 应用程序来提取 Spartacus 库,其中包含使用 SAP Commerce Cloud 所需的核心资源。 然后,开发人员可以构建包含任何自定义功能和页面的新功能。
Spartacus 页面的内容从 SAP Commerce Cloud CMS(内容管理系统)获取,例如徽标、链接、横幅和静态页面。SAP 建议新的内容驱动功能遵循相同的模式,以使内容管理员能够通过 CMS 工具修改页面内容。
partacus 也在进行更新,以便与即将发布的 SAP Commerce Cloud 版本完美配合。







.png)

.png)

