先查看登录按钮的实现,选择器为 cx-register

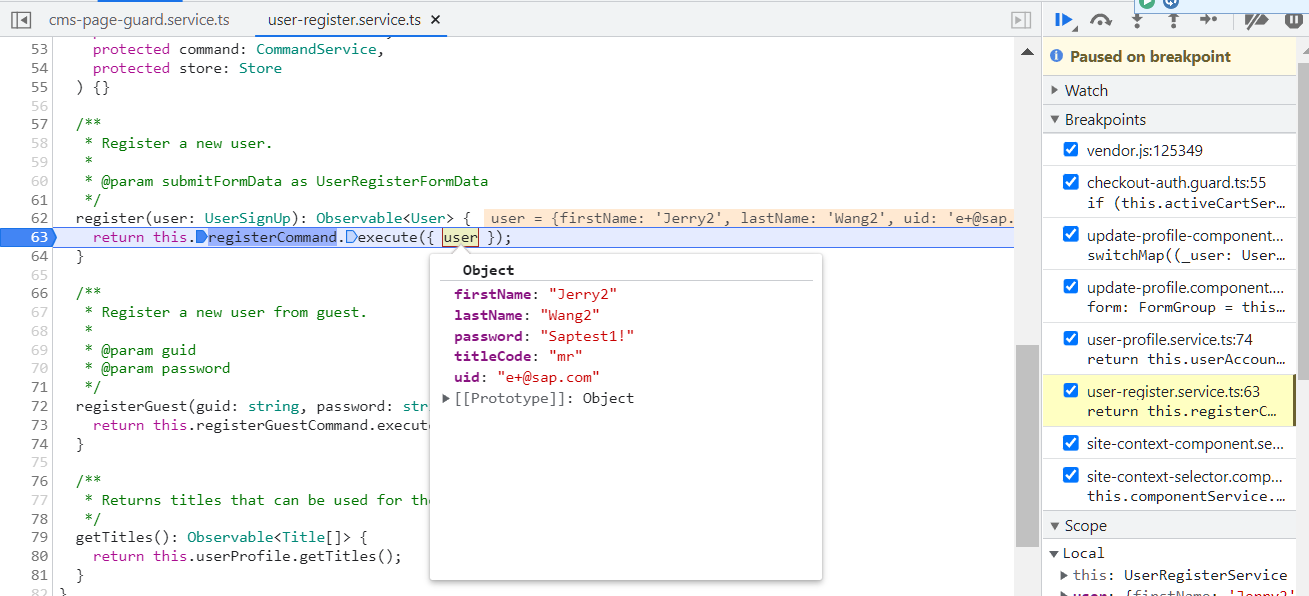
user-register.service.ts 里,使用了 command 模式,注意 uid 里的 +,并没有进行任何处理。


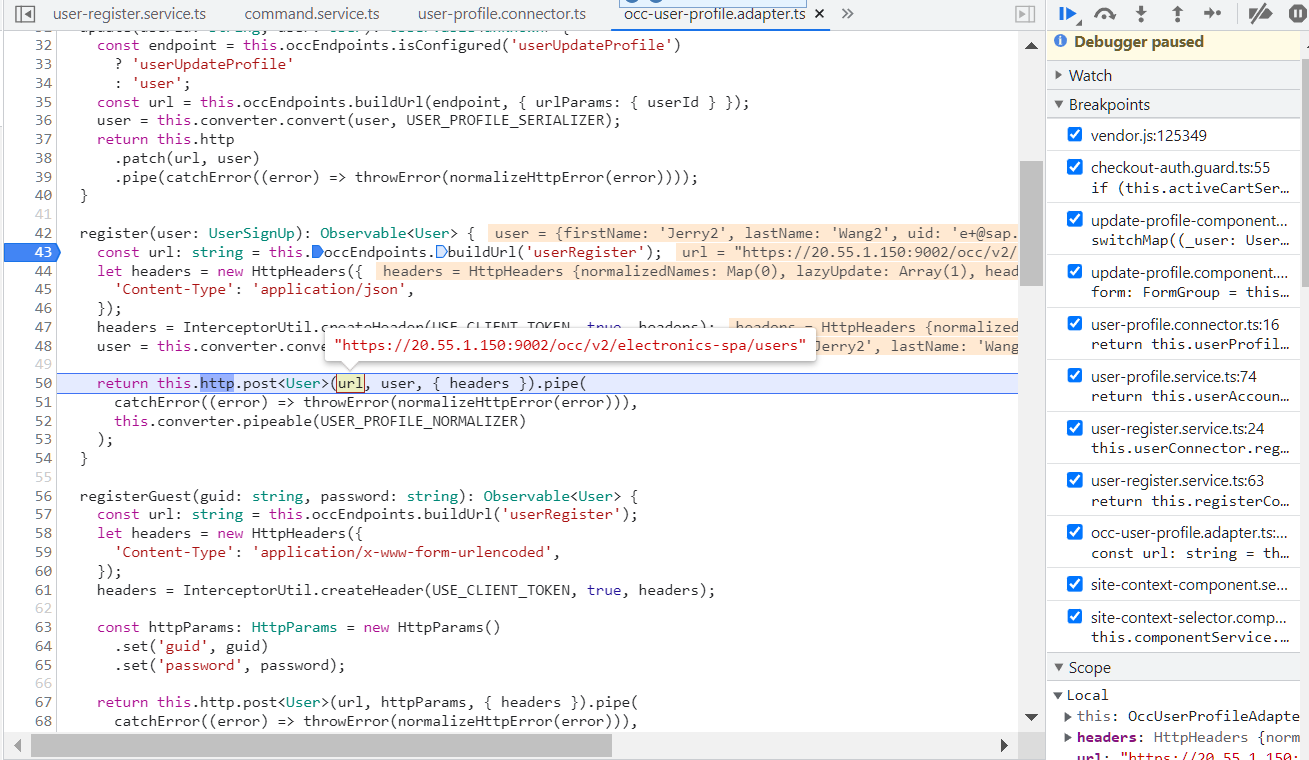
command 最终投递到 occ-user-profile.adapter.ts 文件中的 register 方法里,调用 Angular HTTP Library 的 post 方法进行投递。注意上图45 行代码,Content-Type 的值为 application/json.

Spartacus 事件服务提供了一个事件流,开发人员无需紧密集成到特定组件或模块即可使用这些事件流。事件系统在 Spartacus 中用于构建与第三方系统的集成,例如标签管理器和 Web 跟踪器。
事件服务还允许开发人员解耦某些组件。 例如,我们可能有一个分派事件的组件,以及另一个对该事件作出反应的组件,而无需组件之间的任何硬依赖。
事件服务利用 RxJs Observables 来驱动事件流。
事件由 TypeScript 类驱动,它们是给定事件的签名并且可以被实例化。 下面是一个例子:
import { CxEvent } from "@spartacus/core";
export class CartAddEntryEvent extends CxEvent {
cartId: string;
userId: string;
productCode: string;
quantity: number;
}要观察给定类型的事件,可以获取事件类型的流,然后在需要时订阅它。 以下是 CartAddEntryEvent 调用的示例:
constructor(events: EventService){}
/* ... */
const result$ = this.events.get(CartAddEntrySuccessEvent);
result$.subscribe((event) => console.log(event));如果开发人员需要的数据多于特定事件中包含的数据,则可以将此数据与其他流结合起来。 例如,我们可以从 facade 收集其他数据。
下面是一个响应 添加到购物车事件 的示例,然后等待购物车稳定(因为 OCC 购物车需要从后端重新加载),然后将所有购物车数据附加到事件数据:
constructor(
events: EventService,
cartService: ActiveCartService
){}
/* ... */
const result$ = this.events.get(CartAddEntrySuccessEvent).pipe(
// When the above event is captured, wait for the cart to be stable
// (because OCC reloads the cart after any cart operation)...
switchMap((event) =>
this.cartService.isStable().pipe(filter(Boolean), mapTo(event))
),
// Merge the state snapshot of the cart with the data from the event:
withLatestFrom(this.cartService.getActive()),
map(([event, cart]) => ({ ...event, cart }))
);





.png)

.png)

