SAP UI5 Form 表单用于向用户呈现数据,并允许用户以结构化的方式输入数据。
表单充当其他 UI 元素(例如标签、输入字段、复选框和滑块)的容器,同时将这些元素构建为特定的布局。
在 SAPUI5 中,可以使用两种不同的控件来构建表单:

使用表单,开发人员可以轻松地布置属性列表和输入字段。 表单被构造成表单容器(Form Containers)。 每个表单容器都由表单元素(Form elements)组成。 每个表单元素由一个标签(Label)和一个输入字段(Input)组成,配对。
简单的表单控件使开发人员可以实现与表单控件相同的结果,但方式更简单。 在一个简单的表单中,一个表单控件连同它的表单容器和表单元素一起被创建:
布局和结构由输入的内容定义。
表单容器和表单元素是根据内容类型自动创建的。
一个标题(sap.ui.core.Title)自动开始一个新的表单组(也就是表单容器),一个标签(sap.m.Label)自动开始一个新行(也就是表单元素)。
此标签后面的所有其他控件都将分配给它的行(也就是表单元素)。
有三种类型的 Form 编辑方式:
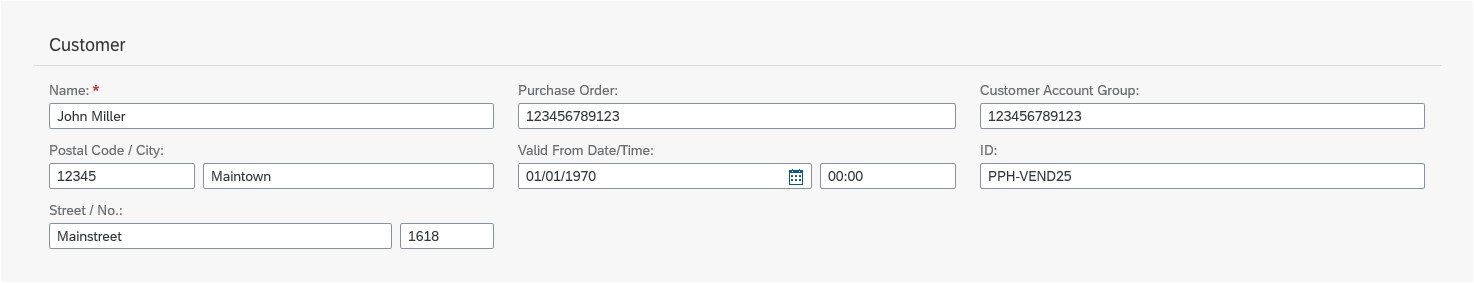
仅显示:数据仅显示为标签值字段对,没有可编辑字段。例子:
例子:
表单和简单表单的可编辑属性仅更改垂直对齐到字段(可编辑=真)或文本(可编辑=假)的标签高度。 使用表单和简单表单,它不会在可编辑和只读模式之间切换整个表单,从而将字段更改为文本,反之亦然。






.png)

.png)

