今天我们来学习HTML基本格式。
H1 标签定义了一个文档的标题 ,虽然在浏览器里显示了预期的效果 ,但它并不是一个符合规范的 html 文档,今天我们就来定义一个标准的 html 文档。
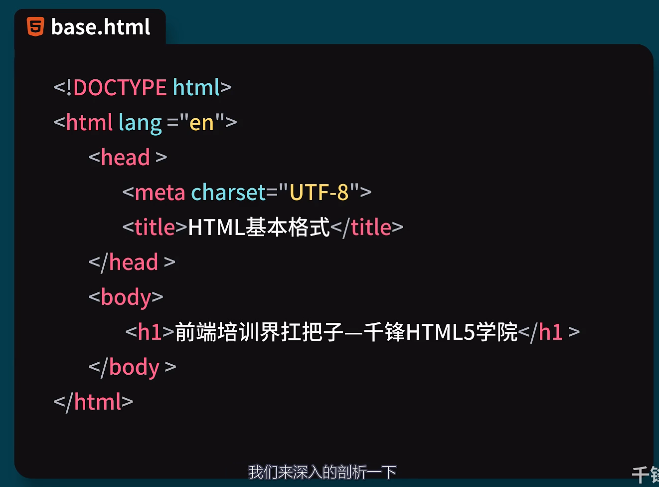
这是一个 html 文档的基本格式 ,来深入的剖析一下


<!DOCTYPE html> 这个标签会告诉浏览器,后面书写的是HTML5规范 的语法,浏览器会按照 HTML5 的语法规范进行解析
<html lang='en'> 包裹了整个页面的所有内容,有时被称为根元素。
<head> 是所有头部元素的容器,描述了文档的各种属性和信息,比如文档的标题,文档引用的样式表和JS脚本文件,页面元信息等等,绝大多数文档头部包含的数据,都不会真正作为内容显示给浏览者。
<meta charset="utf-8"> 将文档应该使用的字符集设置为UTF-8,它包括了书面语言的大多数字符,基本上可以处理放在页面上的任何文本内容,它可以帮助你解决页面乱码的问题。
<title> 设置页面的标题,也就是出现在浏览器标签中的内容,它描述页面被加入入书签或收藏时的标题
<body> 它包含了页面展示的所有内容,比如文字,图片,视频,游戏,可播放的音乐等等
一般情况下 一个符合规范的 html 文档 都应该使用这个基本格式
回到编辑器 我们创建一个文件 名字叫 base.html 我们快速的编写好 html 基本格式, 在 <body> 标签里写一个 h1 在里面写一些内容,浏览器中打开页面正常的显示了,每个页面都写这么多东西很麻烦 我们有 vscode。
删除所有内容 在页面里只需一个感叹号 ,再按一下 tab 键 ,html 基本格式自动生成了,这时就可以直接在 body 内编写网页内容了。
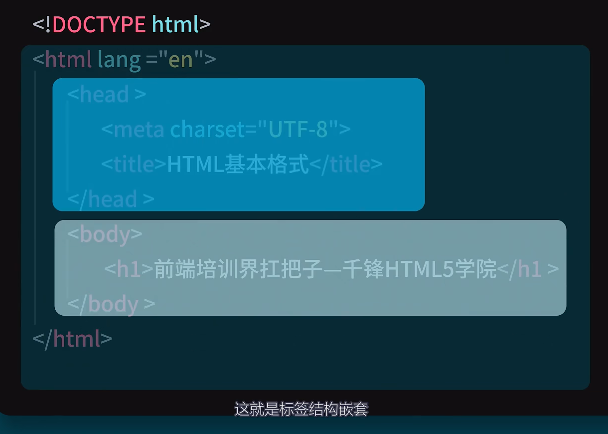
通过观察基本结构发现 标签前面有的有空格 有的没有空格 这是为什么呢 实际上 当出现标签嵌套的时候 需要保持一个固定的缩进 ,一般采用两个或者四个空格 具体看个人习惯和开发团队的规范,为了方便阅读不推荐混用 。 有些标签嵌套在一起,这就是标签结构嵌套

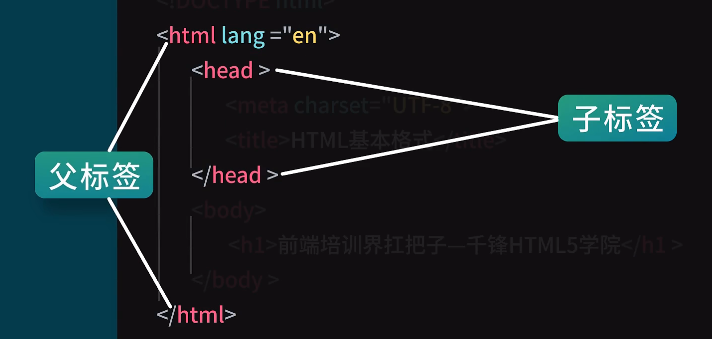
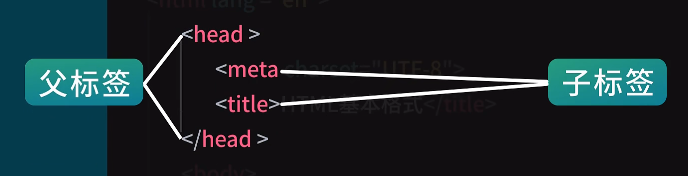
在一个标签内再次书写一个标签 他们之间形成了这样的包裹关系 ,别包裹的叫做子标签,包裹的就是父标签。


在父子标签嵌套的时候子标签整体相对于父标签多一套缩进,更加方便阅读。






.png)

.png)

