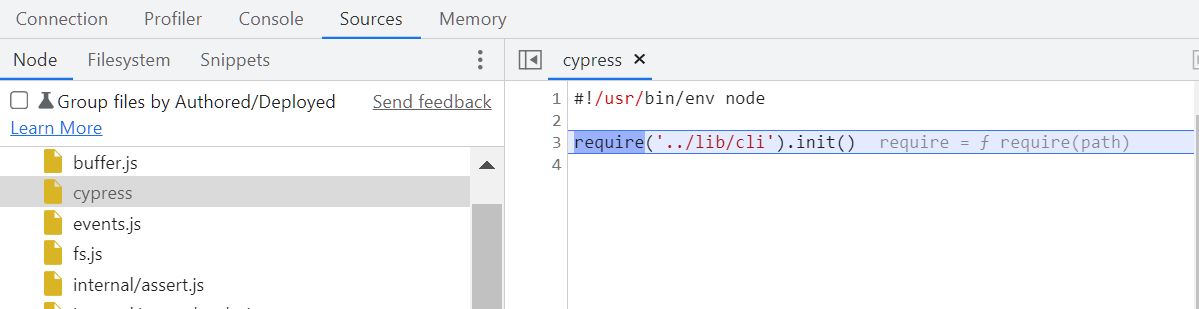
这个文件:node_modules\cypress\bin\cypress
里面的内容:
#!/usr/bin/env node
require('../lib/cli').init()


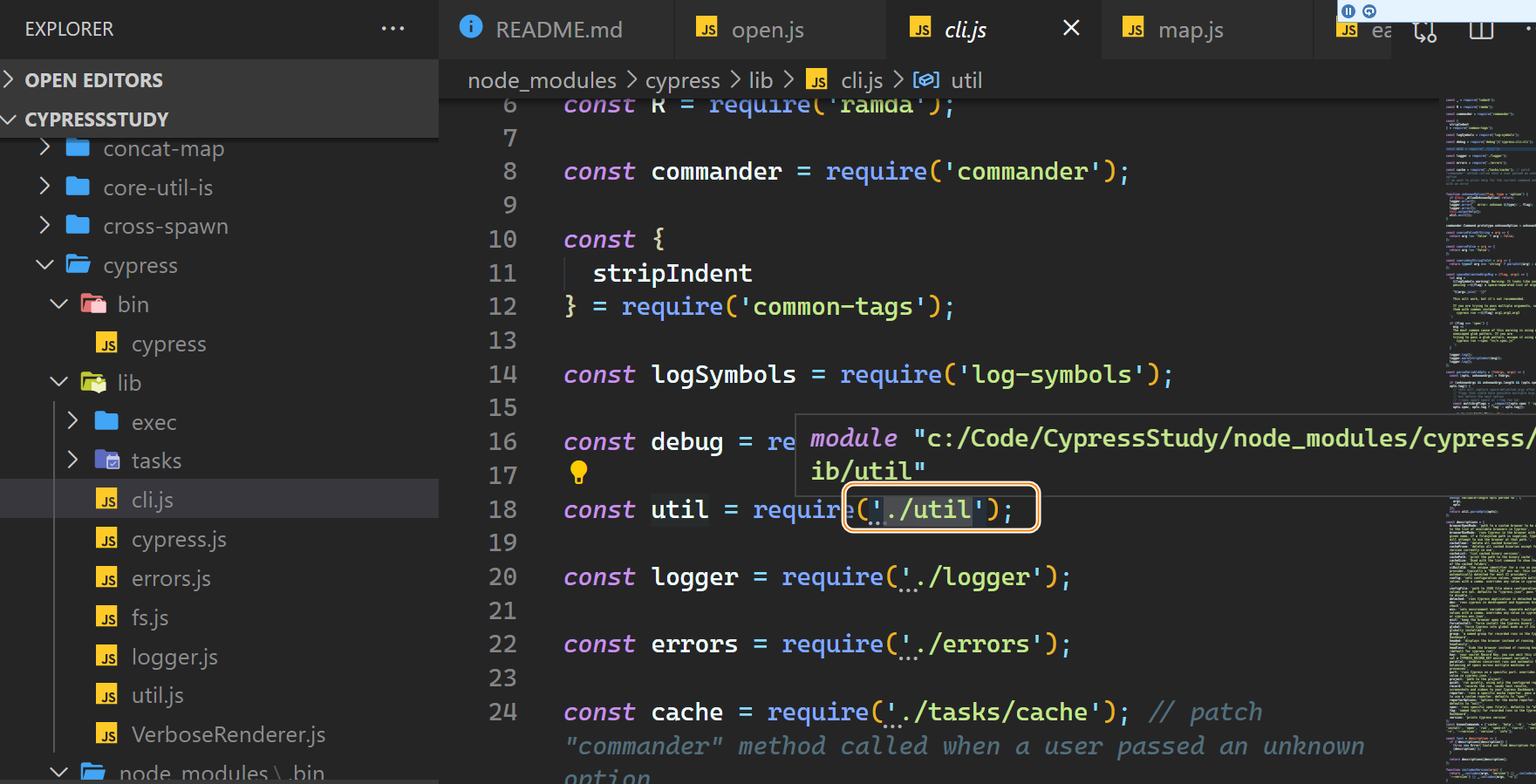
很多 require:
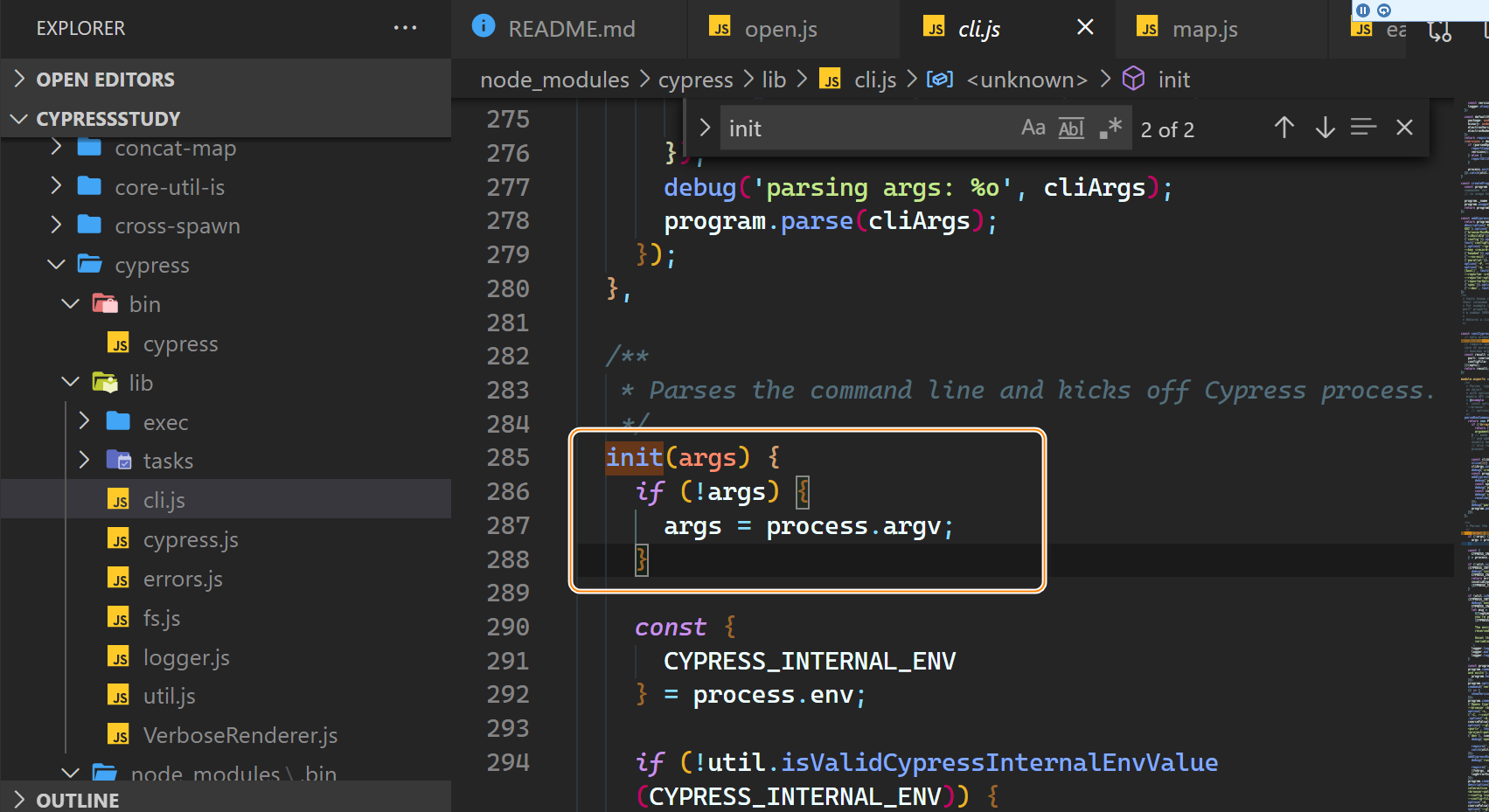
找到 init 方法:
我们执行的 yarn cypress:open, 执行的应该是这个 open.js 文件里的内容吧。

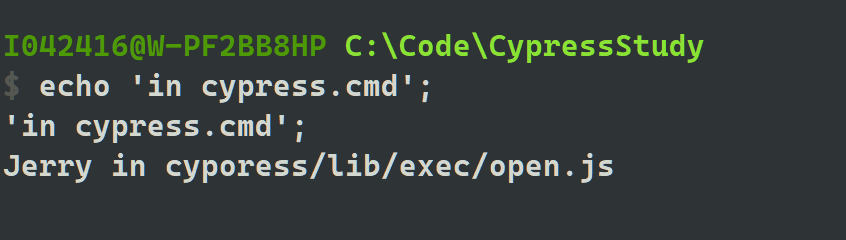
验证一下就知道了。在 open.js 里添加一行打印语句。如果我们重新执行 cypress:open, 并且看到了这条打印语句,说明我们的猜想是正确的:
果然,我们的猜想是正确的。

下一个问题:如何调试 cypress:open 这个启动过程本身?
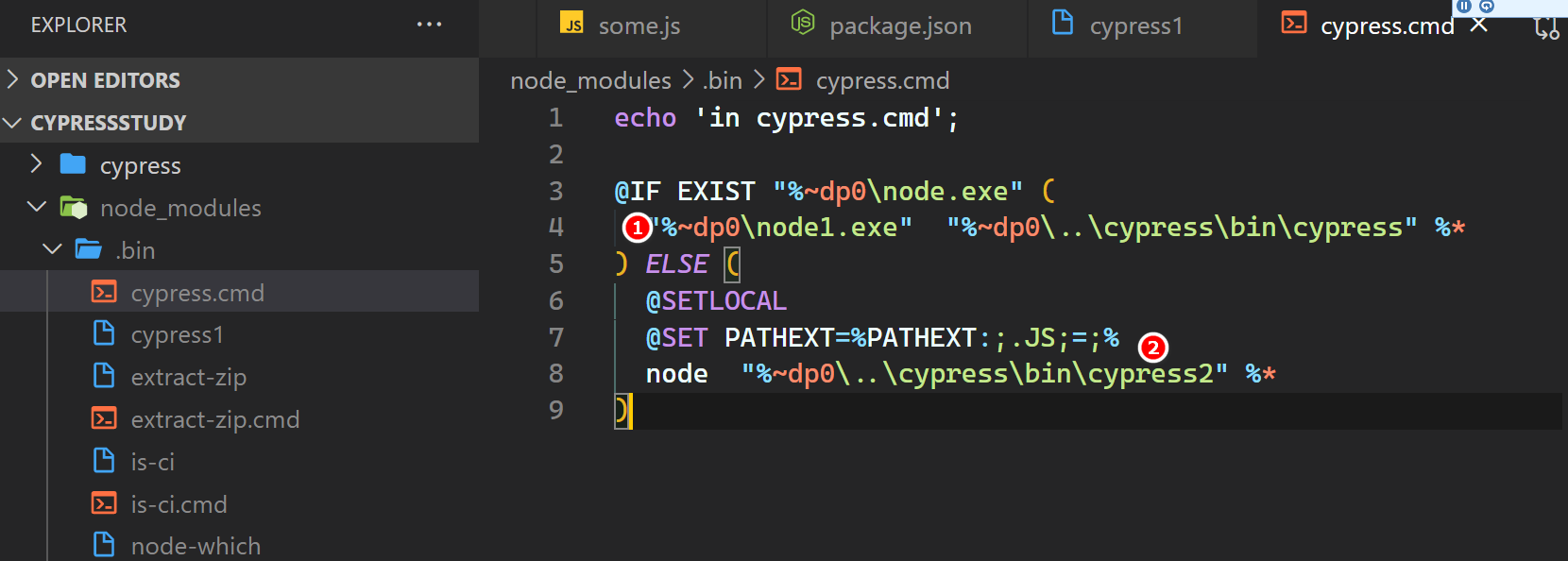
我们再回到 .bin 文件夹下的 cypress.cmd 文件,如何知道运行时我们执行的是图例1 还是图例2 的 if 分支呢?故意将 if 分支里的路径胡乱修改一下,然后执行,根据报错的消息即可判断。

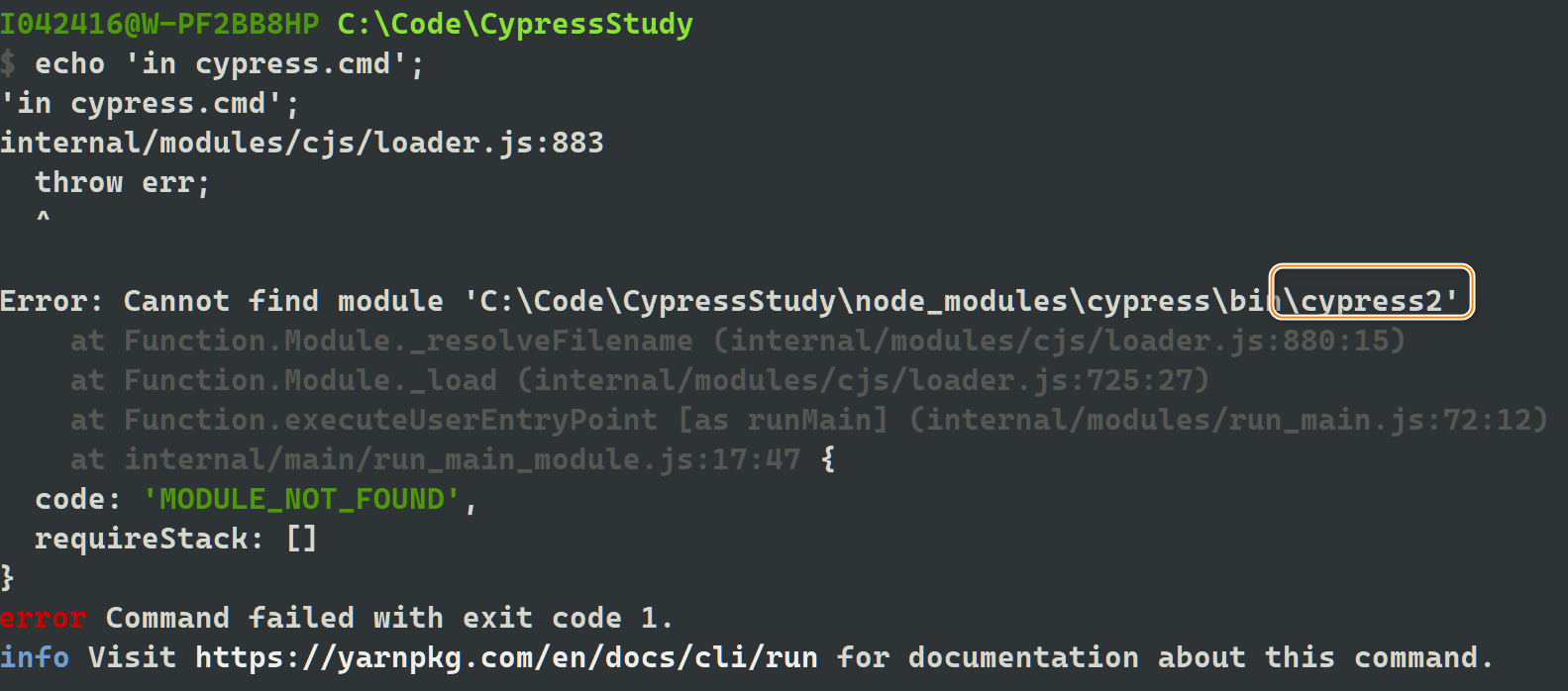
运行时,试图查找 cypress2,说明进入上图的 else 分支:
那么我们就给这个分支加上 --inspect-brk 的 option:
重新执行,现在应该就可以单步调试了:

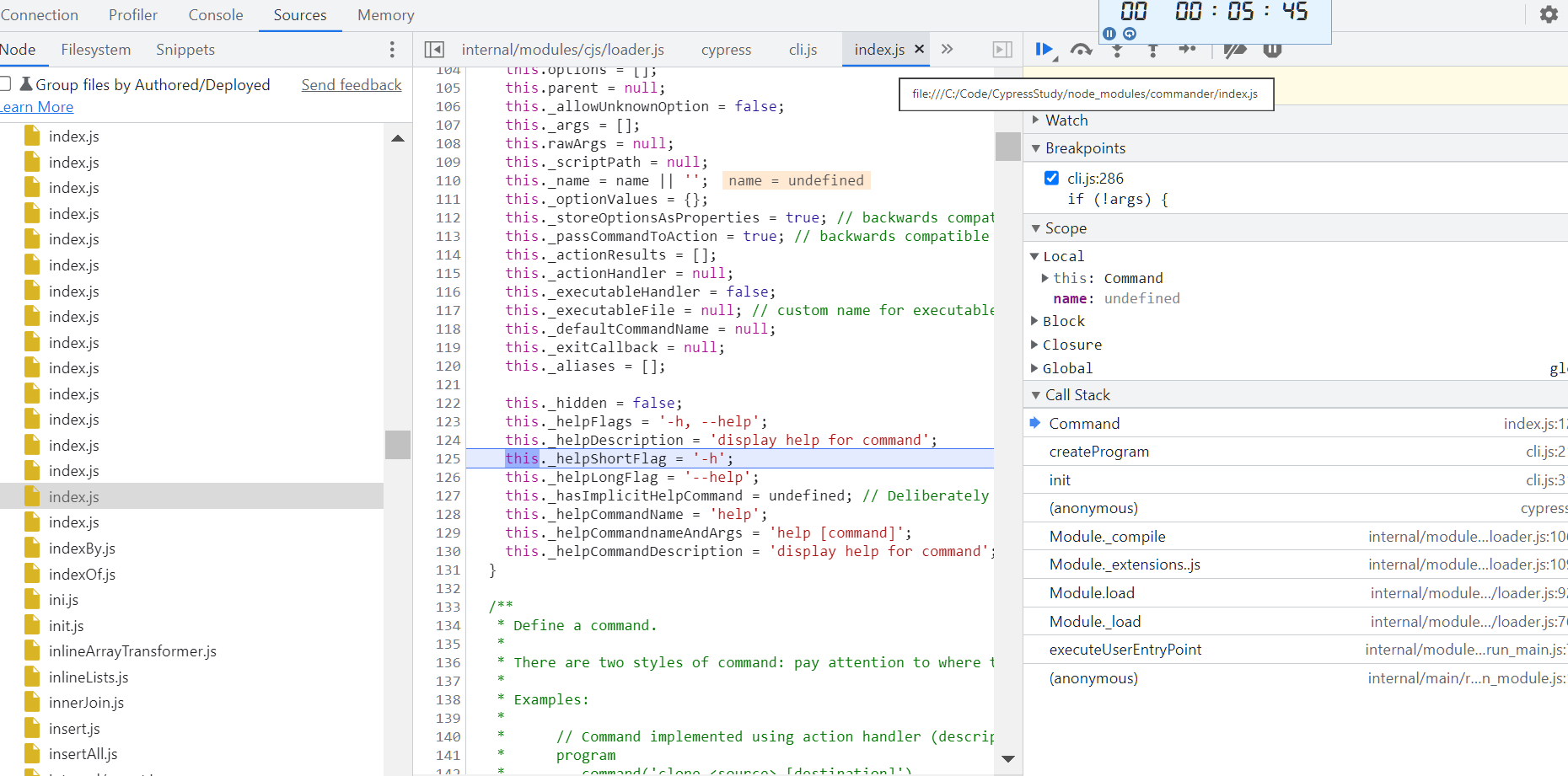
果然,现在停在了 require('../lib/cli').init() 这行语句,我们就可以单步调试 Cypress 了:
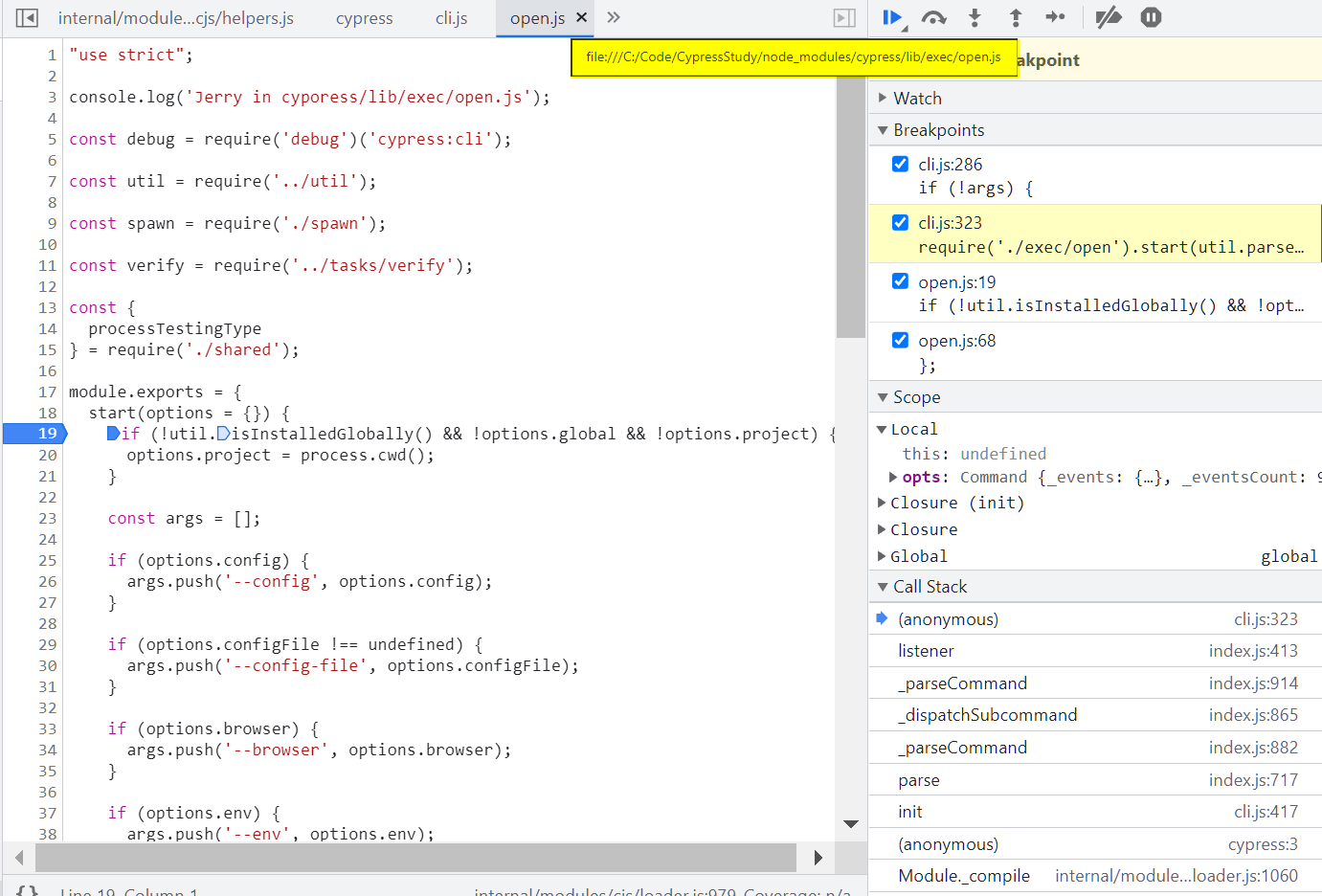
开始单步调试,从 process.env 传递进来的命令行参数:open:

创建一个新的 command 实例:
这里加载 exec 文件夹下的 open.js 文件,执行对应的 module:

在 open.js module 的 start 函数里设置断点:

工作目录:
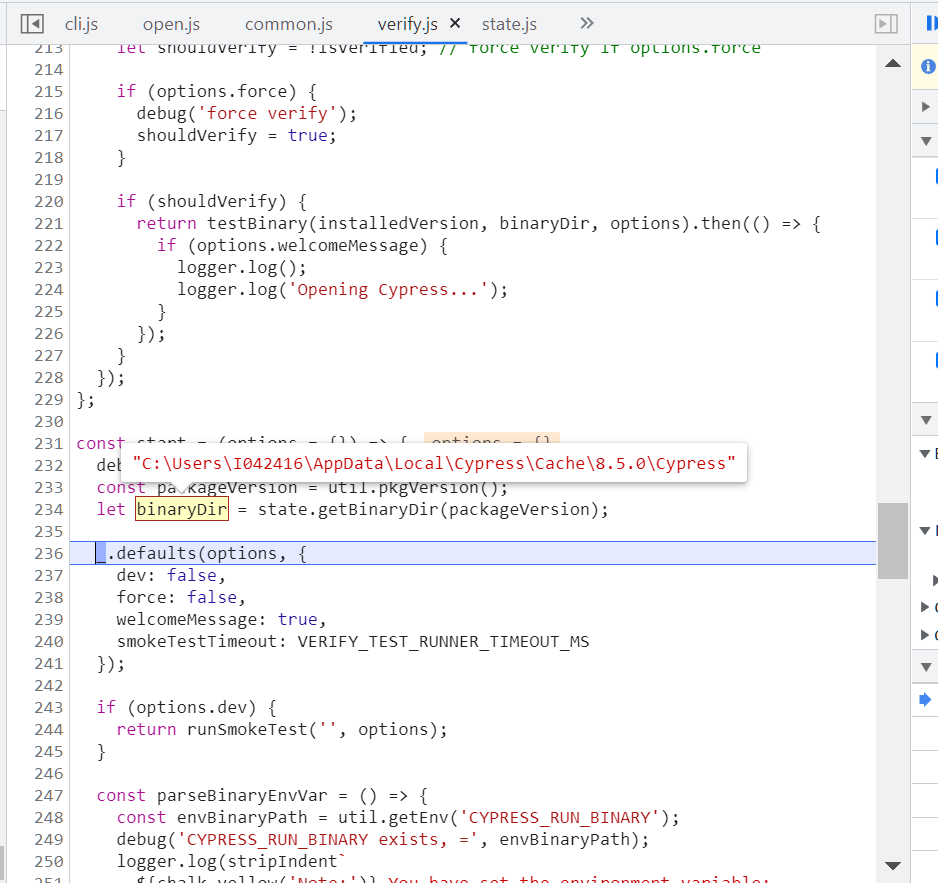
这里引入一个问题,这个 debug module 如何打开调试模式?

轻量级:

居然是这个 path:
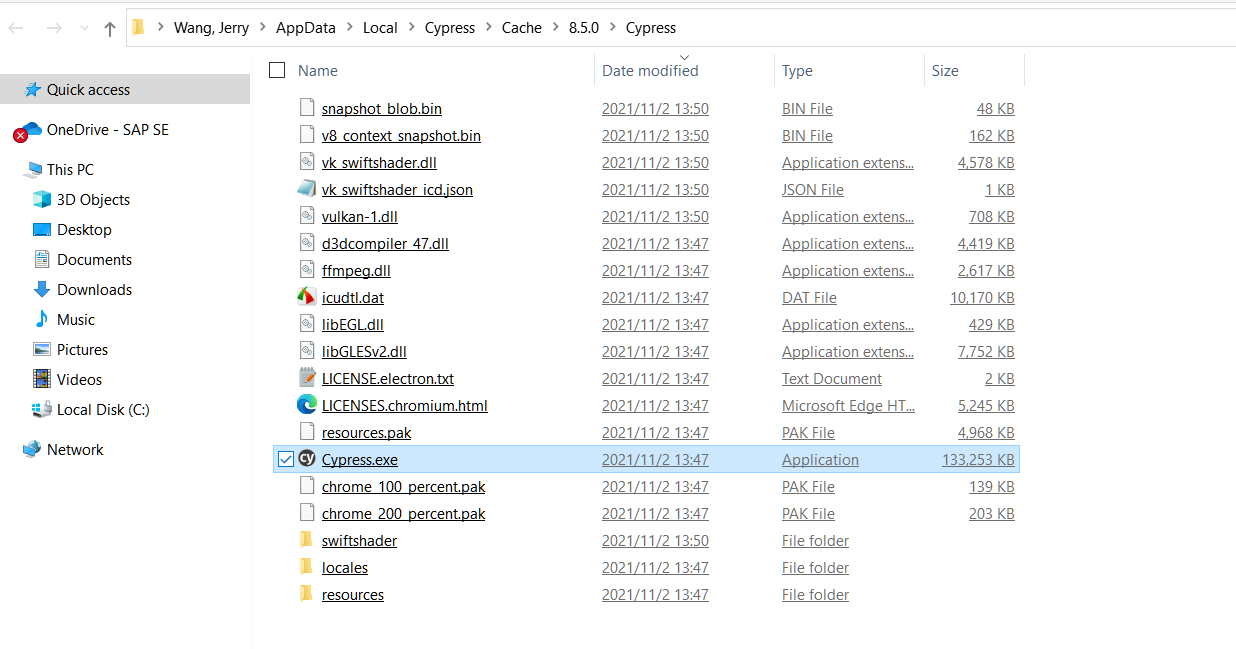
C:\Users\I042416\AppData\Local\Cypress\Cache\8.5.0\Cypress
这还有一个 exe 文件:足足有 130 MB:
一个 windows 客户端:
未完待续。






.png)

.png)

