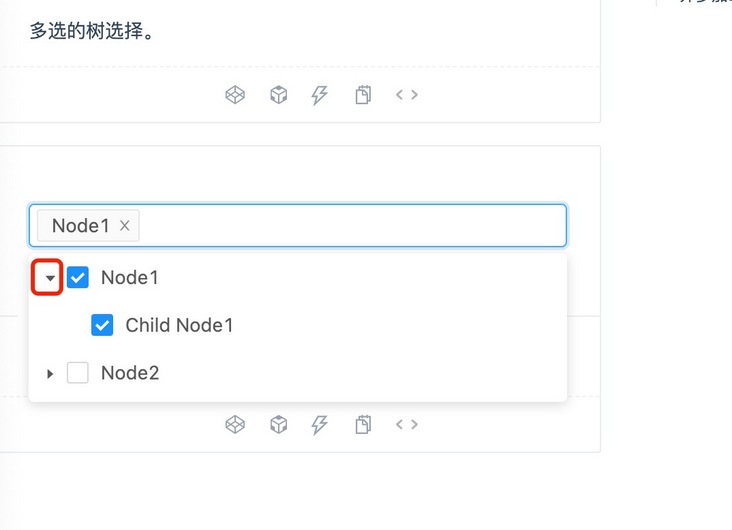
使用antd中带有多选框的treeSelect组件时,点击小三角打开子级,因为小三角的图标有点小,产品那边让改成点击父级展开子级。图例:

解决方法:
.ant-select-tree-switcher {
position: relative;
}
.ant-select-tree-switcher_open::before, .ant-select-tree-switcher_close::before {
content: '';
position: absolute;
right: -200px;
top: 0;
left: 0;
bottom: 0;
}通过给小三角图标的父级增加宽度,实际上还是点击小三角打开的子级;
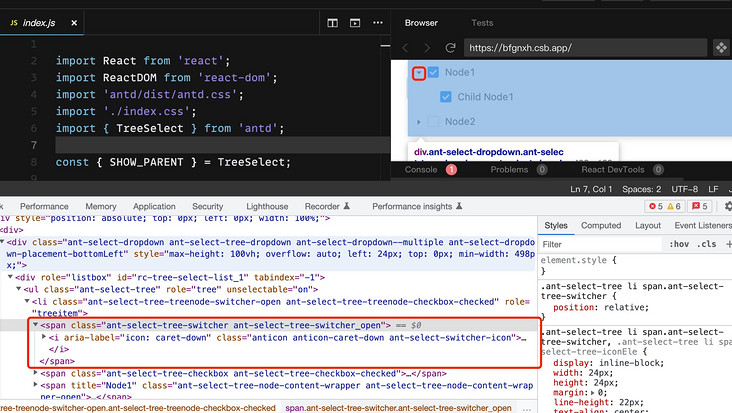
 是如何增加宽度的?
是如何增加宽度的?其实是通过插入一个元素,然后这个元素通过定位增加了宽度。







.png)

.png)

