这是一个 4 步范围集(Phone, Tablet, Desktop, LargeDesktop)。
这组的范围是:
phone:适用于小于 600 像素的屏幕。tablet:适用于大于或等于 600 像素且小于 1024 像素的屏幕。desktop:适用于大于或等于 1024 像素且小于 1440 像素的屏幕。LargeDesktop:适用于大于或等于 1440 像素的屏幕。默认情况下
自动初始化此范围集。 不需要通过 sap.ui.Device.media.initRangeSet 进行初始化。将一个 CSS 类添加到页面根(html 标记),指示当前屏幕宽度范围:sapUiMedia-StdExt-NAME_OF_THE_INTERVAL。

下面是一个例子:
[图片]
设备和功能检测 API:提供有关使用的浏览器/设备的信息,以及对某些事件(如媒体查询、方向更改或调整大小)的跨平台支持。
此 API 独立于 UI5 框架的任何其他部分。 如果需要,这允许它预先加载,以根据浏览器或设备的功能动态创建 UI5 引导程序。
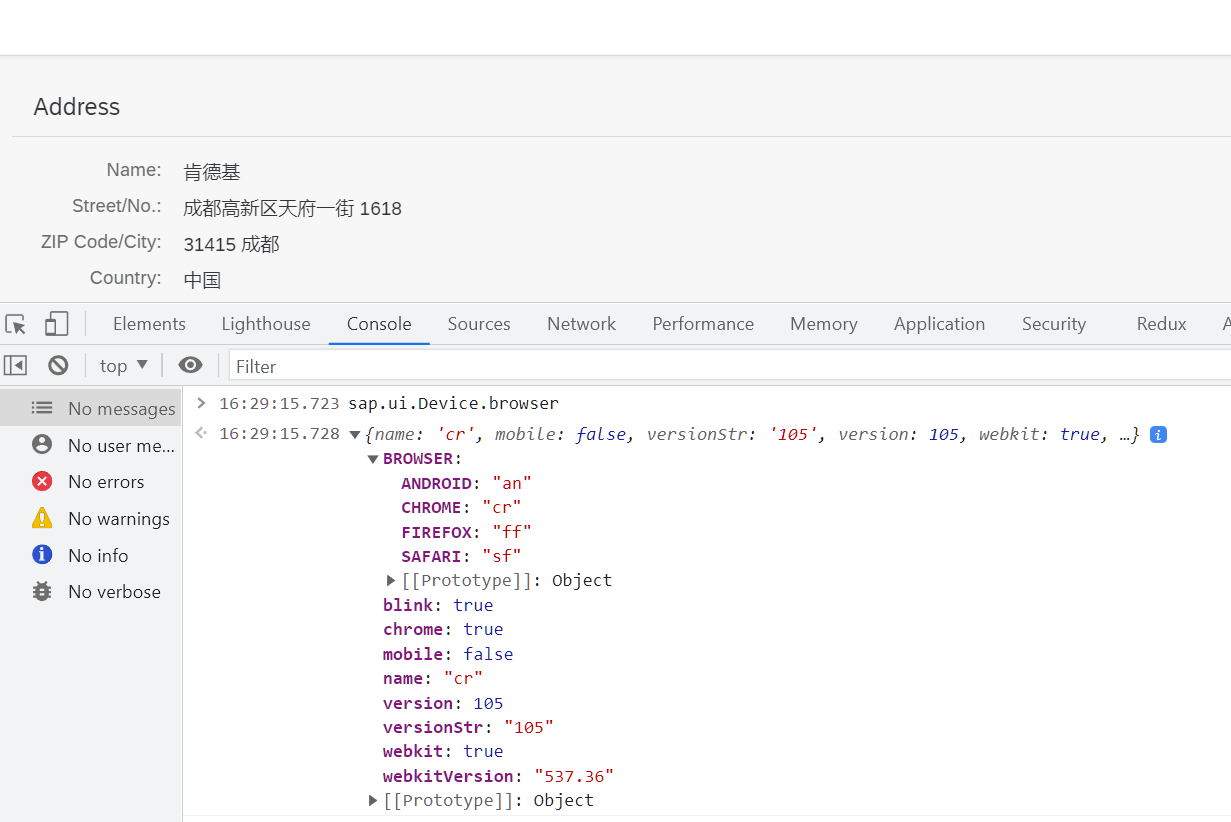
sap.ui.Device.browser包含了访问 SAP UI5 应用的 browser 信息。
sap.ui.Device.browser.blink:如果此标志设置为 true,则使用具有 Blink 渲染引擎的浏览器。sap.ui.Device.browser.chrome:如果此标志设置为 true,则使用基于 Chromium 浏览器项目的浏览器,例如 Google Chrome 浏览器或 Microsoft Edge (Chromium) 浏览器。sap.ui.Device.browser.firefox:如果此标志设置为 true,则使用 Mozilla Firefox 浏览器。sap.ui.Device.browser.fullscreen:如果此标志设置为 true,则 Safari 浏览器在 iOS 上以独立全屏模式运行。注意:此标志仅在检测到 Safari 浏览器时可用。 行为和检测可能存在细微差异,例如 关于 sap.ui.Device.browser.version 的可用性。
sap.ui.Device.browser.mobile:如果此标志设置为 true,则使用浏览器的移动版本或检测到平板电脑或手机设备。注意:此信息可能不适用于所有浏览器。 注意:对于任何触摸设备,包括带有触摸屏显示器的笔记本电脑,该标志也设置为 true。
sap.ui.Device.browser.mozilla:如果此标志设置为 true,则使用具有 Mozilla 引擎的浏览器。下面是一个例子:

上图来自笔者桌面浏览器访问 SAP UI5 应用。






.png)

.png)

