1. 浮动的定义
2. 浮动的性质
3. 浮动的实际案例作用
4. 浮动的问题及解决
概念:浮动就是让元素可以向左或向右移动,直到它的外边距碰到其父级的内边距或者是上一个元素的外边距(这里指的上一个元素不管它有没有设置浮动,都会紧挨着上一个元素)
浮动:布局属性的一种
属性名:float
属性值:left、right
作用:让元素脱离标准流,同级的浮动元素会并成一排排列显示,并且触发bfc属性。
1.脱离标准流:
元素设置了浮动会脱离标准流限制,可以给浮动元素设置宽高,不设置宽高则有内容撑开,且并排一行,不会出现空白折叠现象
注意:浮动没有居中对齐,只能左对齐或者右对齐

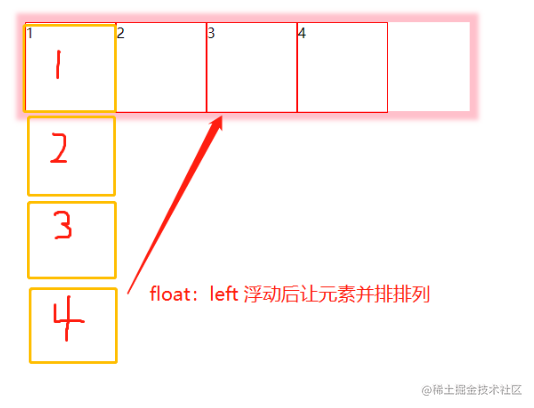
2.浮动元素依次贴边:
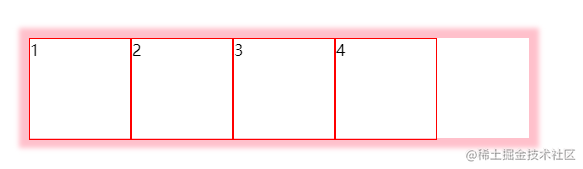
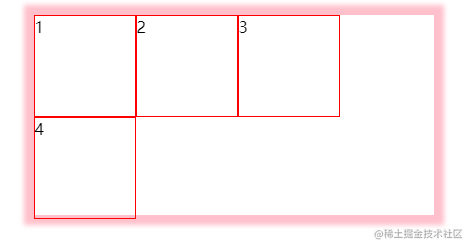
父级元素宽度足够时,子级元素会按照HTML的书写顺序向左/右进行贴边,如果父级宽度不够时,子级会自动换行向左/右进行贴边,直到贴到父级或者子级元素的边框为止
宽度足够时:
宽度不够时:
1、利用浮动制作导航条
操作:利用左右浮动让其对应对齐
*{
margin: 0;
padding: 0;
}
ul{
margin: 100px auto;
width: 600px;
height: 100px;
box-shadow: 0 0 5px 10px pink;
}
li{
list-style: none;
width: 100px;
height: 100px;
border: 1px solid red;
float: left;
text-align: center;
line-height: 100px;
}
ul .right{
float: right;
}代码片段
2、触发bfc解决margin塌陷问题
3、字围现象
*{
margin: 0;
padding: 0;
}
ul{
margin: 100px auto;
width: 200px;
height: 400px;
box-shadow: 0 0 5px 10px pink;
}
li{
list-style: none;
width: 100px;
height: 100px;
border: 1px solid red;
float: left;
text-align: center;
line-height: 100px;
}代码片段
4.浮动问题及解决问题:设置浮动的元素是无法撑开标准流元素的高度
解决:给父元素设置高度或者清除浮动、添加overflow:hidden属性
用clear属性清除元素自身受到前面浮动元素的影响,给标准流父元素添加clear属性后父元素就不会受到浮动影响,不会占有浮动让出的位置。
属性名:clear
属性值:left、right、both
利用伪类清除浮动:
原理:利用css代码中用伪类方法增加一堵墙让其撑开
伪类选择器:通过选中标签添加伪类,选中标签的状态或位置
div{
clear: both;
content:"";
display: block;
}






.png)

.png)

