我是HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。1. 遇到问题:自己写网页样式,总是没有「高级感」
如果不给你任何组件库,让你从0开发一个网页,自己设计样式,你该怎么做?
你也许遇到过这种感觉:我的网页色号都是精心挑选的,设置了某个背景色、某个点缀色,但看着没有「高级感」。
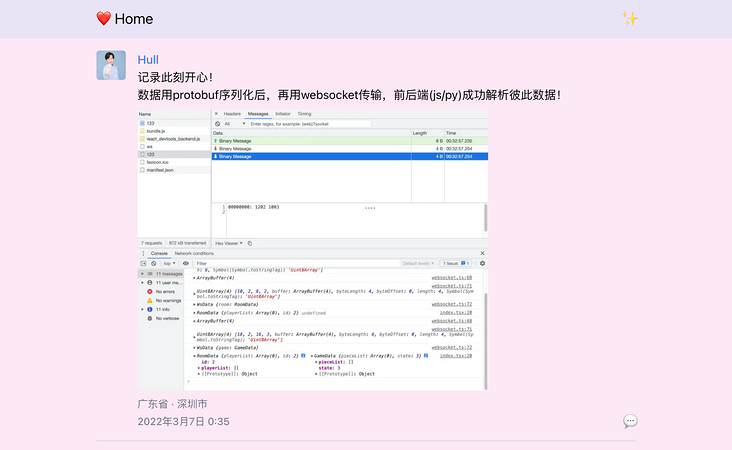
举个例子这是我之前开发的一个网页:
![[极致用户体验] 一行简单的样式,让网页有「高级感」](https://www.henghost.com/resour/upload/18848.png)

我设置了背景色#fee9f5,点缀色#e8e4f5(真的精心挑选了几个小时)。但感觉,很普通。
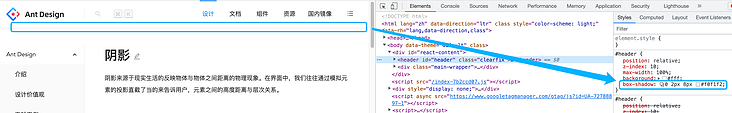
2. 寻找问题解决方案为了得到答案,我尝试打开了ant design。
我希望看看它的导航栏,用了什么样式,能看起来那么有「高级感」。
还是很好找的,因为抛开“位置”相关的样式,剩下的就可以排除法得到了。答案是:box-shadow。

也就是说,给你的导航栏,加上这个样式,那么它就会看起来有「高级感」,或者称之为:「立体感」。
header {
box-shadow: 0 2px 8px #f0f1f2;
}太阳照射,大树会有阴影,任何3D物件都会有阴影。
当然,我们视网膜内呈现的其实都是平面图形,只是我们在3D世界生活,大脑养成了这样的认知习惯:
如果看到的东西都有阴影,它很可能是个3D物件(因为只有有高度的物品才能挡住太阳光线,形成阴影。0高度的东西,是不会有阴影的)。
类比浏览器我们可以把浏览器当作一张纸,而我们的网页代码可以在纸上绘制、或者放置各种元素。
如果你是在纸上绘制了所有东西,那么它们只是一幅平面图形。
但如果你在纸上放置了东西,那么它将是个3D物件,是有高度的。我们需要借助阴影,让大脑潜意识认知到它的高度。
给导航栏加阴影,意味着导航栏高度比主体部分高,就像导航栏压在了网页上。
以此类推,我们可以给任何东西加阴影,只要你认为,它是放置在网页上,而不是绘制在网页上。
4. 有哪些css可以实现阴影样式?阴影样式的实现不少,这里介绍3种常用的,绝对能覆盖日常阴影场景:
box-shadowtext-shadowfilter里的drop-shadowbox-shadow它是给盒子模型加阴影,即border那一圈的阴影,它是「容器」的阴影。至于容器内部放什么元素,不会影响它的形状。
例子:导航栏(Header)的阴影、菜单(Menu)的阴影、卡片容器(Card)、按钮(Button)的阴影。
box-shadow: offset-x offset-y blur-radius spread color inset;分别表示:水平阴影偏移、垂直阴影偏移、模糊距离、阴影尺寸、阴影颜色、将外部阴影(outset)改为内部阴影。
这些其实不用刻意去记忆,当你调试好喜欢的阴影参数,保存下来,以后就用同一份,就够了。
text-shadow它是给文本的阴影,文本是什么形状,阴影就是什么形状。
例子:非常适合给「emoji按钮」加阴影,因为阴影会跟emoji长得一模一样~
text-shadow: offset-x offset-y blur-radius color;分别表示:水平阴影偏移、垂直阴影偏移、模糊距离、阴影颜色。
filter里的drop-shadow它是给图片加阴影,阴影会跟图片里不透明元素一模一样。(如果你的图片是完全不透明的,效果相当于box-shadow了,这时候建议直接用box-shadow,性能更好)
相对上面2个,它确实是用的比较少的一种,但特殊场景下,你一定会喜欢。
filter: drop-shadow(offset-x offset-y blur-radius color);分别表示:水平阴影偏移、垂直阴影偏移、模糊距离、阴影颜色。
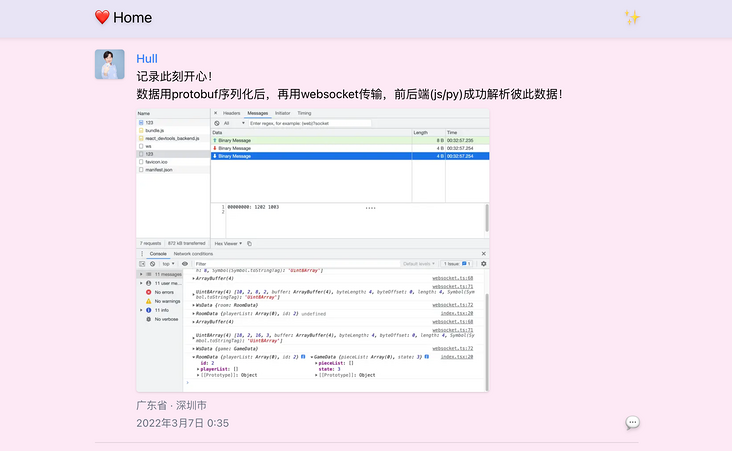
5. 加了阴影后的效果你可以再看看文章封面图,能发现哪里有阴影吗?
我希望每个可交互元素(主要是按钮),都是放置上去的,表明按钮可以「按」,所以每个按钮都有了阴影。
文章开头的例子还记得文章开头的例子吗?这是给它加了阴影后的效果,「立体感」油然而生:

具体包括这些样式:
header {
box-shadow: 0 1px 6px rgb(0 0 0 / 10%);
}
img {
box-shadow: 0 1px 3px 0 rgb(0 0 0 / 10%), 0 1px 2px -1px rgb(0 0 0 / 10%);
}
.text-shadow {
text-shadow: 0 2px 4px rgb(0 0 0 / 15%);
}
img:active {
box-shadow: 0 4px 8px -1px rgb(0 0 0 / 20%), 0 2px 6px -2px rgb(0 0 0 / 20%);
}
.text-shadow:active {
text-shadow: 0 3px 6px rgb(0 0 0 / 40%);
}header作用在导航栏上,模糊距离大(6px),表明厚厚的导航栏放在了网页上。img作用在所有图片上,且模糊距离小(3px),表明一张张薄薄的照片放在了网页上。如果你按下它,阴影会变更深。.text-shadow作用在导航栏的主页按钮上、导航栏右上角的✨上、动态右下角的 





.png)

.png)

