前言
d8is V8’s own developer shell.D8 是一个非常有用的调试工具,你可以把它看成是 debug for V8 的缩写。我们可以使用 d8 来查看 V8 在执行 JavaScript 过程中的各种中间数据,比如作用域、AST、字节码、优化的二进制代码、垃圾回收的状态,还可以使用 d8 提供的私有 API 查看一些内部信息。
jsvu 是 JavaScript 引擎版本管理工具

以下是在Windows10下的操作,建议在 CMD 窗口里面操作。
1、安装前提:node V14+
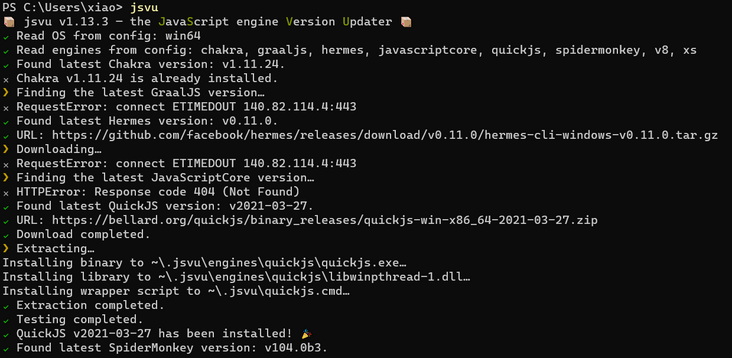
npm install -g jsvu运行 jsvu,交互式命令行选择需要安装的平台和引擎
安装指定版本的引擎可以参考下面的命令
jsvu --os=win64 --engines=v8,v8-debug

执行 jsvu安装引擎,可在 %USERPROFILE% /.jsvu 目录下查看安装的引擎

安装 v8-debug
jsvu --os=win64 --engines=v8-debug
jsvu -h






.png)

.png)

