控件的默认设置并不适合所有可能的用例。 相反,应用程序可以使用 S、M、L 和 XL 尺寸的各种布局之一。
本文介绍 SAP UI5 Form 的 ColumnLayout 布局特性。
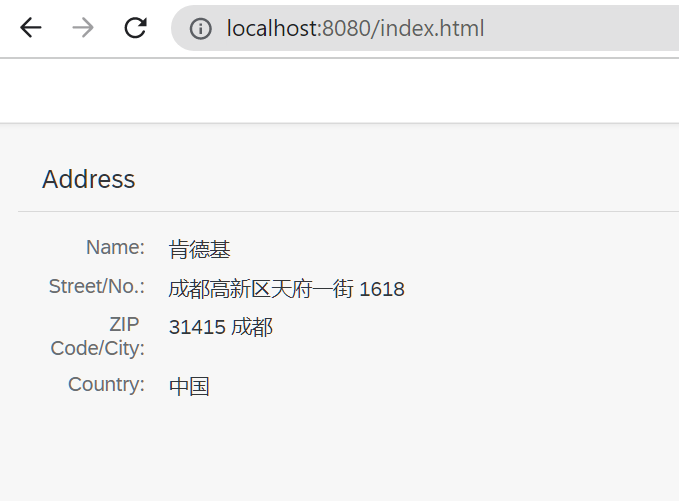
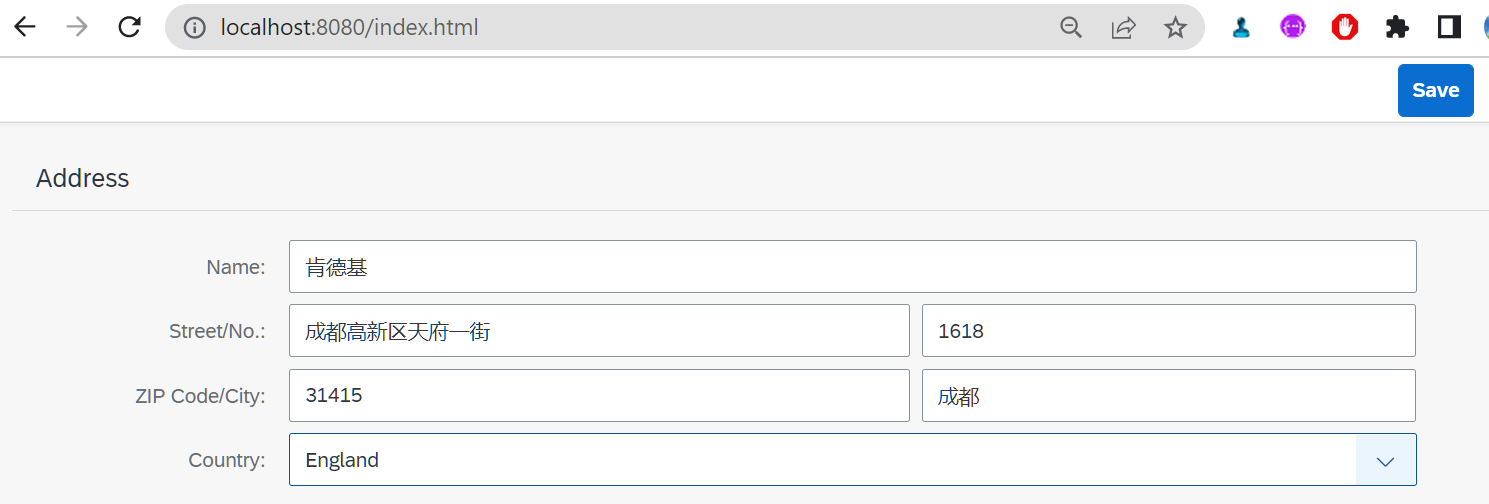
ColumnLayout 控件以基于列的响应方式呈现表单组。 根据其大小,该组被分为一列或多列。

ColumnLayout 控件以基于列的响应方式呈现表单控件。根据其大小,Form 控件分为一列或多列。 (XL - 最多 4 列,L - 最多 3 列,M - 最多 2 列和 S - 1 列。)
FormContainer 元素根据 FormContainer 元素的数量及其大小分散到列中。例如,如果有 4 列和 2 个 FormContainer 元素,则每个 FormContainer 元素将使用 2 列。如果有 3 列和 2 个 FormContainer 元素,较大的将使用 2 列,较小的将使用 1 列。 FormContainer 元素的大小将根据分配给它的可见 FormElement 元素的数量来确定。如果 FormContainer 元素多于列,则每个 FormContainer 元素仅使用一列。所以Form控件的最后一行不会被完全使用。

FormContainer 元素的默认大小可以通过使用 ColumnContainerData 作为 LayoutData 来覆盖。如果一个 FormContainer 元素设置了 ColumnContainerData,其他 FormContainer 元素的大小计算可能不会导致预期的结果。在这种情况下,也将 ColumnContainerData 用于其他 FormContainer 元素。
FormElement 元素分散到 FormContainer 元素的列中,这些列以类似报纸的顺序排列。标签和字段的位置取决于所用列的大小。如果有足够的空间,标签在字段旁边,否则在字段上方。
可以使用 ColumnElementData 作为 LayoutData 覆盖 FormElement 元素的内容控件的默认大小。如果分配给 FormElement 元素的一个控件设置了 ColumnElementData,则分配给 FormElement 元素的其他控件的大小计算可能不会导致预期的结果。在这种情况下,也将 ColumnElementData 用于分配给 FormElement 元素的其他控件。
FormElement 元素的放置由浏览器列计数逻辑决定。因此,这在不同的浏览器中可能会有所不同,并且在某些情况下会导致超出预期的结果。
注意:这个控件不能单独使用,它只是渲染一个 Form 控件,所以必须使用布局聚合将它分配给一个 Form 控件。







.png)

.png)

