ColumnLayout 控件以基于列的响应方式呈现表单组。 根据其大小,该组被分为一列或多列。
XL – max. 6 columnsL – max. 3 columnsM – max. 2 columnsS – 1 column对于 XL 码,SAP 建议对包含大量内容的大型表单使用完整的 6 列。 这在组织内容和表单组时为用户提供了更大的灵活性。
为了更好地利用屏幕空间并在不滚动的情况下为用户提供更好的概览,我们可以跨多个列平衡表单组。 根据组元素的数量及其大小,组元素分散到列中。

听起来有点抽象?
看个具体的例子:
4 列和 2 组:每组将使用 2 列。3 列 2 组:较大的使用 2 列,较小的使用 1 列。组元素(group element)的大小将由分配给它的可见元素(visible element)的数量决定。 如果组多于列,则每个组仅使用一列。 所以表单控件的最后一行不会被完全使用。 这将导致空白。
表单元素散布到以类似报纸的顺序排列的组的列中。 标签和字段的位置取决于所用列的大小。 如果有足够的空间,标签在字段旁边,否则在字段上方。
如果使用默认表单设置,每个表单组将显示在单独的列中。 根据表单组的大小,这可能意味着用户需要向下滚动才能查看完整的表单,即使屏幕右侧有未使用的空间。
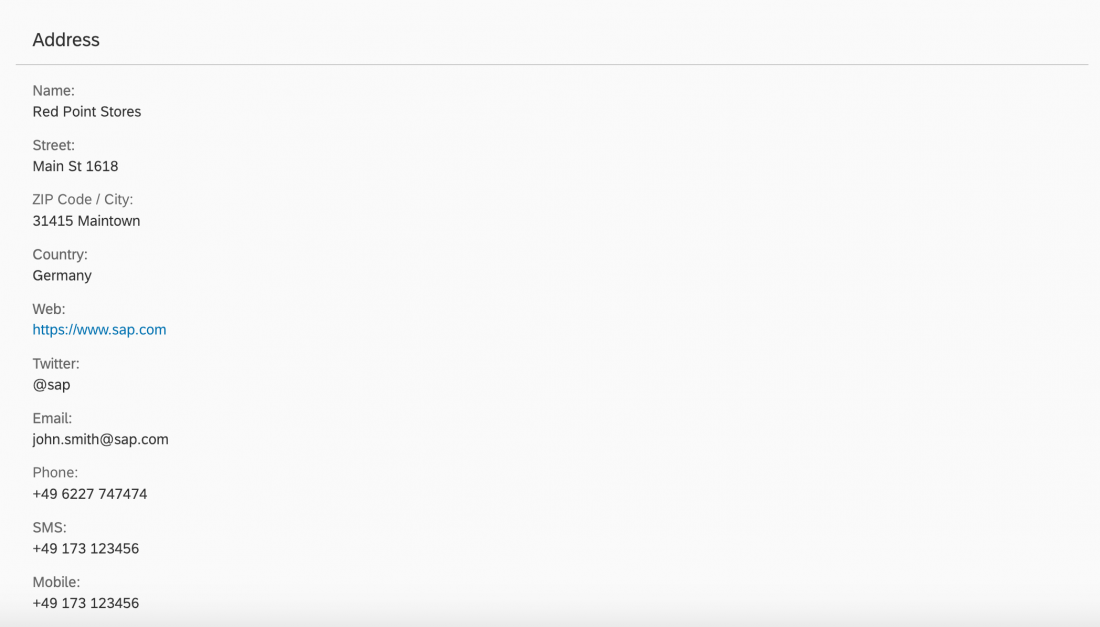
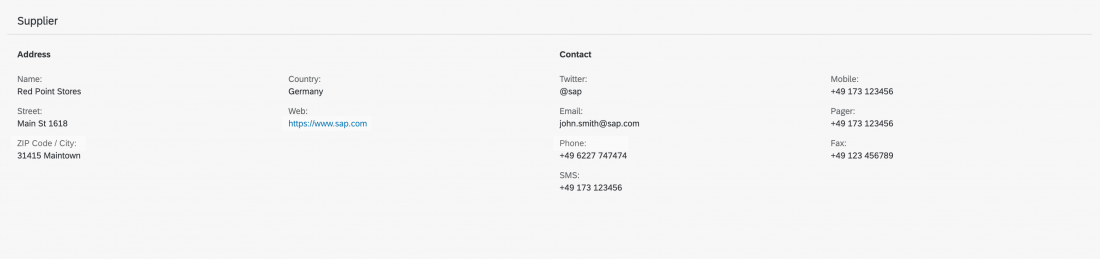
下图是一个默认的 form group 的布局情况:

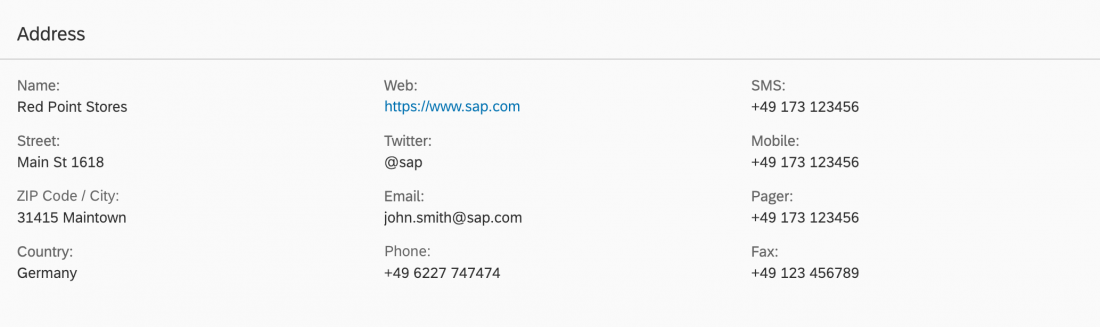
一个 form group,基于 balanced column layout:
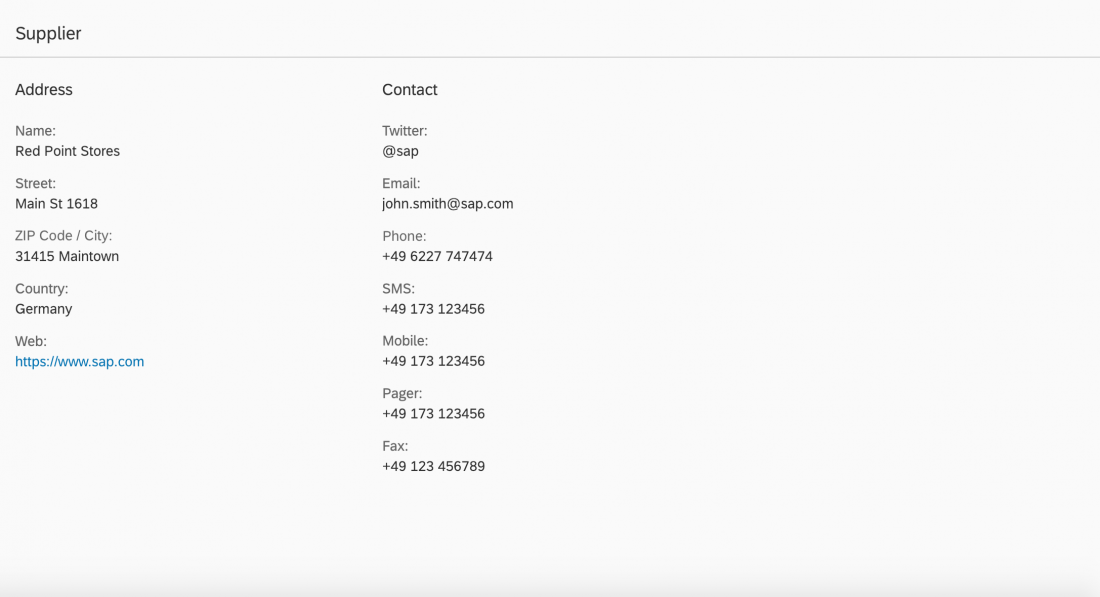
2 个 form groups,使用默认布局:

2 个 form groups,使用 balanced column 布局:

在 Dynamicforms 中,表单的内容、行为和样式由 JSON 定义。 要创建表单,开发人员需要添加表单控件并定义其属性,例如控件类型、名称、标签等。






.png)

.png)

