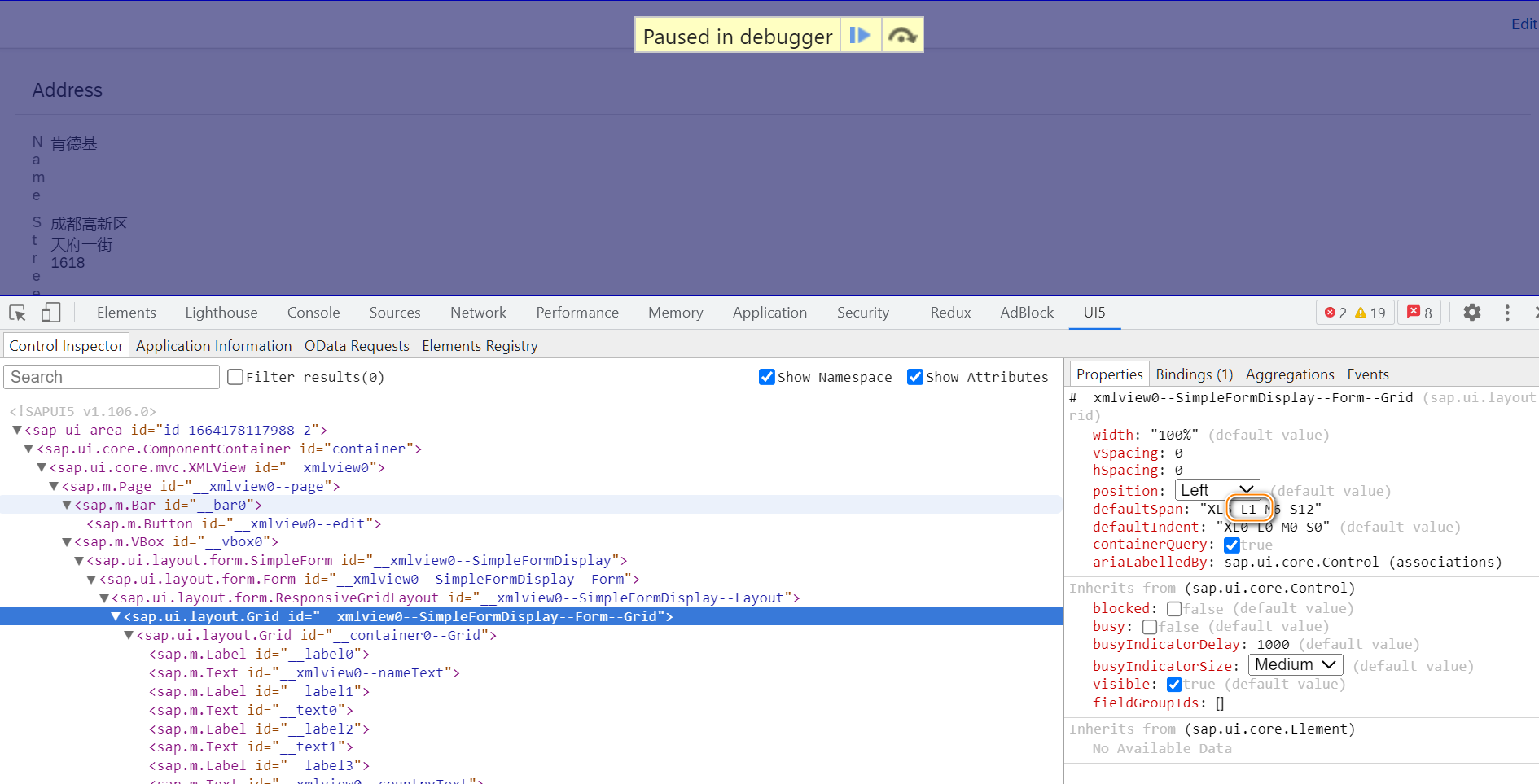
在 Chrome 开发者工具里使用 SAP UI5 扩展 Inspector 修改 Grid 控件的 defaultSpan 属性,会触发如下的代码:



我们通过调用栈,可以发现 SAP UI5 Grid 相关的框架代码调用,确实是 Chrome 扩展 UI5 Inspector 触发的:

相关代码:GridRenderer:
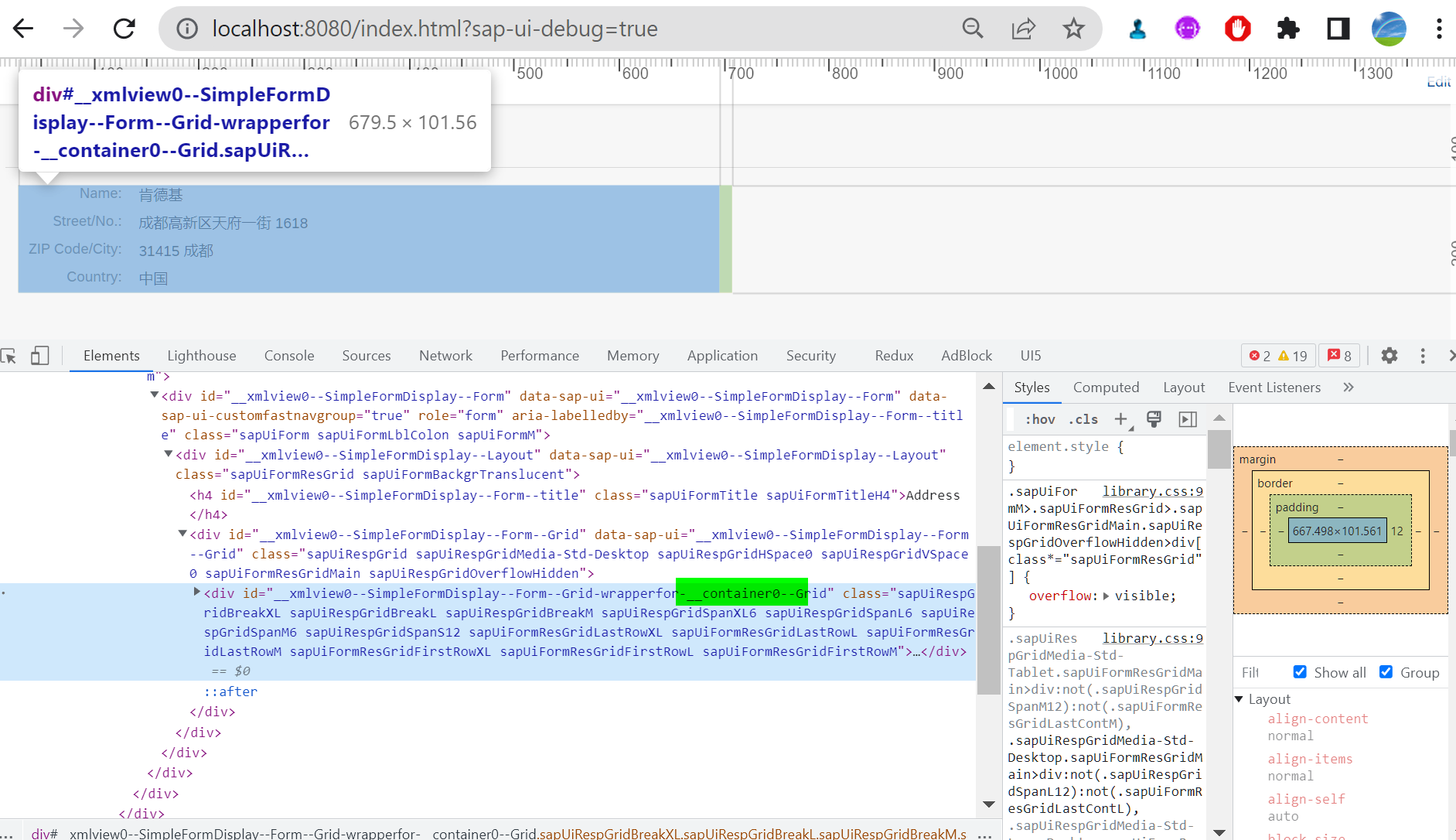
外层的 grid container 占据的是整个屏幕的宽度:

第一个 form container:占据屏幕 1/2 宽度:
6 6 6 12
但这里却是 3 3 6 12:

取得 grid 的 width:
默认值:3 3 6 12
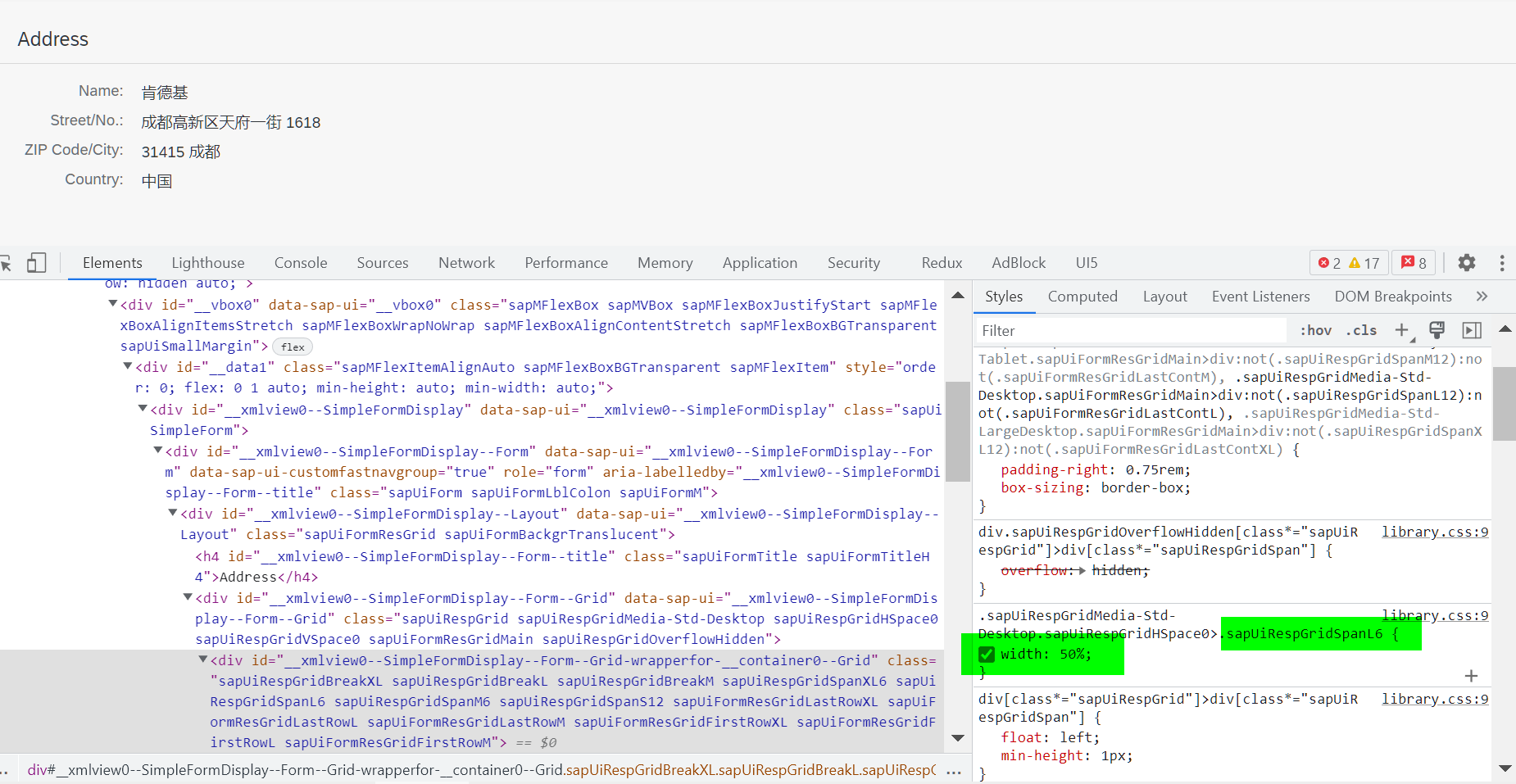
Form container 内每个元素没有显式分配 width 吧?至少在 GridRender.js 里根据源代码搜索没有发现。这说明,是用其它方式来控制 Grid 内的元素相对位置的。

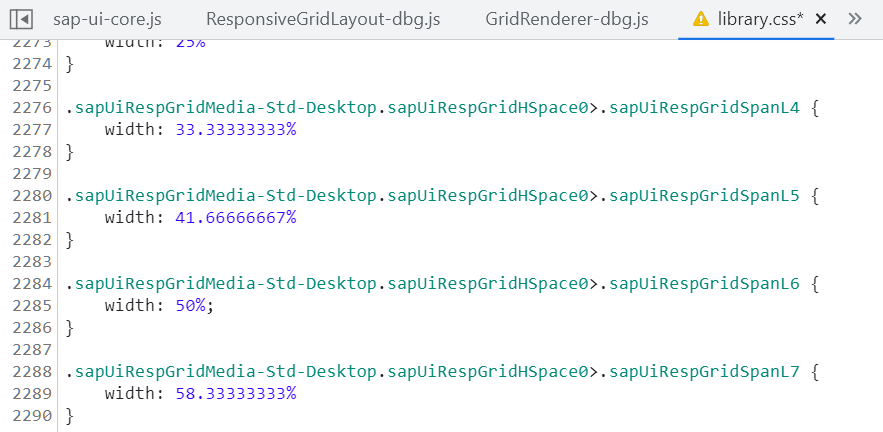
根据调试,发现这个 css 类控制了 50% 的宽度显示:.sapUiRespGridSpanL6


改成 80% 之后,就变宽了:
label 16.67% 2 / 12 等于六分之一:

为什么是2?

但为啥选择的是 L2,而不是 M3?

切换成 iPhone 之后:.sapUiRespGridMedia-Std-Phone.sapUiRespGridHSpace0>.sapUiRespGridSpanS4

CSS 类名称更改了,类型从之前的 Desktop 变成了 Phone.
4 除以 12 等于 1/3.
切换成 Tablet 之后,M3,四分之一:25%

这些出现在 CSS 类里的设备名称,无论是 Desktop,还是 Tablet,Phone,都是基于各种指标的使用设备的基本分类。
这些指标的例子是对触摸事件的支持、使用的操作系统和浏览器的用户代理。
注意:没有简单的方法可以从浏览器提供的信息中准确地确定使用的设备。 因此,我们特别依赖用户代理。 因此,结合给定的设备功能,可以将多个标志设置为真,特别是对于具有触摸功能的桌面设备和请求将网页作为桌面页面的移动设备来说。






.png)

.png)

