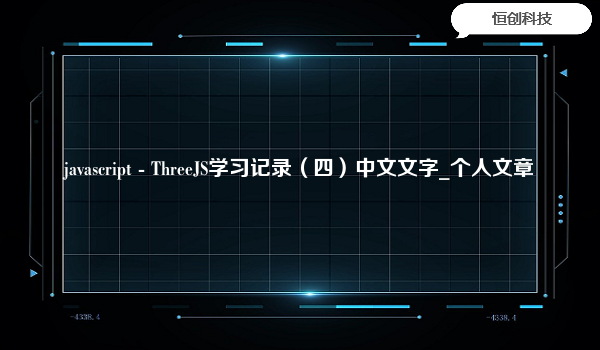
我在Vue项目中引入了threeJS,需要在视图中展示文字,一开始没在意,直接按照例子来写:
import * as THREE from 'three'
import { FontLoader } from 'three/examples/jsm/loaders/FontLoader.js'
import { TextGeometry } from 'three/examples/jsm/geometries/TextGeometry.js'const loader = new FontLoader()
loader.load('./static/helvetiker_regular.typeface.json', function(font) {
const textGeo = new TextGeometry("xxx", {
font: font,
size: 0.8,
height: 0
})
const mesh = new THREE.Mesh(textGeo, new THREE.MeshBasicMaterial({ color: 0x333333 }))
mesh.position.set(1,1,1)
//网格模型添加到场景中
t.scene.add(mesh)
})这个字体json是从node_modules/three/examples/fonts/helvetiker_regular.typeface.json复制到static文件夹中,作为静态文件。
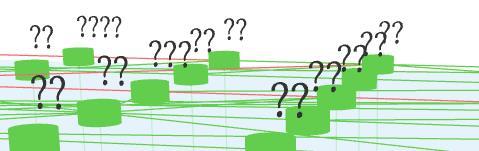
但是一渲染发现,全是问号,才发现这个字体包是不满足中文的。

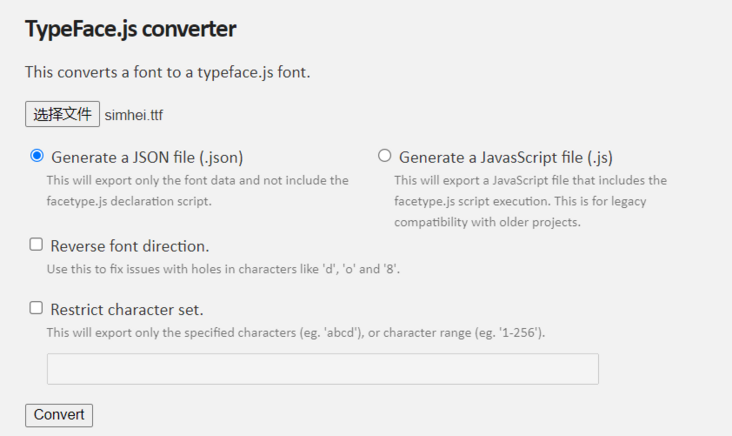
在本电脑中(C:\Windows\Fonts)找到ttf字体包,进入网址http://gero3.github.io/facety...,将ttf转为json后使用。
我使用了电脑里的黑体,一共36955KB,很大。可以看下里面的结构,"glyphs":{} ,可以写一个请求,把所有展示的字请求接口后返回这个对象里。这样就避免了不必要的字的加载啦!






.png)

.png)

