
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
<style>* {
margin: 0 auto;
padding: 0;
}
.father {
border: 5px blue solid;
width: 90%;
height: 500px;
display: flex;
flex-direction: column;
}
.father div {
/* border: 2px solid greenyellow; */
width: 100%;
}
.son1 {
border-bottom: 1px solid black;
}
.son2 {
/* 让所有弹性盒模型对象的子元素都有相同的长度,且忽略它们内部的内容: */
/* 也有自动填充自动剩余部分 */
flex: 1;
overflow: auto;
}</style>
</head>
<body>
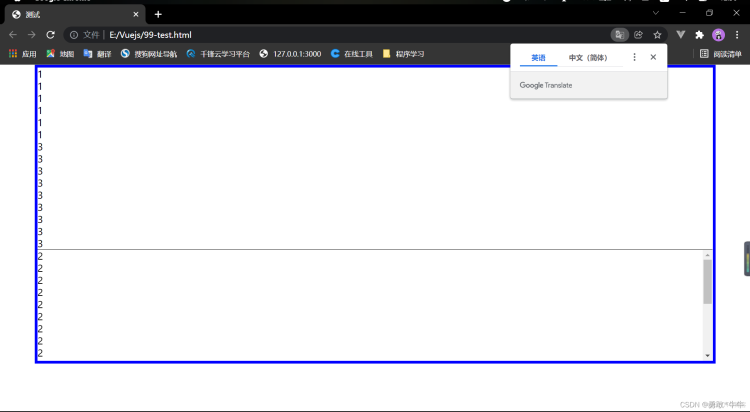
<div class="father">
<div class="son1">
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>3</p>
<p>3</p>
<p>3</p>
<p>3</p>
<p>3</p>
<p>3</p>
<p>3</p>
<p>3</p>
<p>3</p>
</div>
<div class="son2">
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
<p>2</p>
</div>
</div>
</body>
</html>







.png)

.png)

