1 $('#endDate').datebox({
2 required:true,
3 validateOnCreate:false
4 });
解决办法:引入easyui-lang-zh_CN.js(easyUI 下载的包里面有)
1.3datebox显示日期格式修改:1 $.fn.datebox.defaults.formatter = function(date){
2 var y = date.getFullYear();
3 var m = date.getMonth()+1;
4 var d = date.getDate();
5 return m+'/'+d+'/'+y;
61.4easyui-datebox禁止手动输入1 $('#endDate').datebox({
2 required:true,
3 prompt:"结束日期",
4 editable:false,
5 validType:'minDay["#stateDate"]',
6 validateOnCreate:false
71.5easyui-combobox动态更改 required参数

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Basic ComboBox - jQuery EasyUI Demo</title>
6 <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
7 <link rel="stylesheet" type="text/css" href="../../themes/icon.css">
8 <link rel="stylesheet" type="text/css" href="../demo.css">
9 <script type="text/javascript" src="../../jquery.min.js"></script>
10 <script type="text/javascript" src="../../jquery.easyui.min.js"></script>
11 </head>
12 <body>
13 <h2>Basic ComboBox</h2>
14 <p>Type in ComboBox to try auto complete.</p>
15 <div style="margin:20px 0"></div>
16 <div class="easyui-panel" style="width:100%;max-width:400px;padding:30px 60px;">
17 <div style="margin-bottom:20px">
18 <select id="cc" class="easyui-combobox" name="state" label="State:" labelPosition="top" style="width:100%;">
19 <option value=""></option>
20 <option value="AL">Alabama</option>
21 <option value="AK">Alaska</option>
22 <option value="AZ">Arizona</option>
23 <option value="AR">Arkansas</option>
24 <option value="CA">California</option>
25 <option value="CO">Colorado</option>
26 <option value="CT">Connecticut</option>
27 <option value="DE">Delaware</option>
28 <option value="FL">Florida</option>
29 <option value="GA">Georgia</option>
30 <option value="HI">Hawaii</option>
31 <option value="ID">Idaho</option>
32 <option value="IL">Illinois</option>
33 <option value="IN">Indiana</option>
34 <option value="IA">Iowa</option>
35 <option value="KS">Kansas</option>
36 <option value="KY">Kentucky</option>
37 <option value="LA">Louisiana</option>
38 <option value="ME">Maine</option>
39 <option value="MD">Maryland</option>
40 <option value="MA">Massachusetts</option>
41 <option value="MI">Michigan</option>
42 <option value="MN">Minnesota</option>
43 <option value="MS">Mississippi</option>
44 <option value="MO">Missouri</option>
45 <option value="MT">Montana</option>
46 <option value="NE">Nebraska</option>
47 <option value="NV">Nevada</option>
48 <option value="NH">New Hampshire</option>
49 <option value="NJ">New Jersey</option>
50 <option value="NM">New Mexico</option>
51 <option value="NY">New York</option>
52 <option value="NC">North Carolina</option>
53 <option value="ND">North Dakota</option>
54 <option value="OH" >Ohio</option>
55 <option value="OK">Oklahoma</option>
56 <option value="OR">Oregon</option>
57 <option value="PA">Pennsylvania</option>
58 <option value="RI">Rhode Island</option>
59 <option value="SC">South Carolina</option>
60 <option value="SD">South Dakota</option>
61 <option value="TN">Tennessee</option>
62 <option value="TX">Texas</option>
63 <option value="UT">Utah</option>
64 <option value="VT">Vermont</option>
65 <option value="VA">Virginia</option>
66 <option value="WA">Washington</option>
67 <option value="WV">West Virginia</option>
68 <option value="WI">Wisconsin</option>
69 <option value="WY">Wyoming</option>
70 </select>
71 </div>
72 <div style="margin-bottom:20px">
73 <select id="dd" class="easyui-combobox" name="state" label="State:" labelPosition="top" style="width:100%;">
74 <option value=""></option>
75 <option value="AL">Alabama</option>
76 <option value="AK">Alaska</option>
77 <option value="AZ">Arizona</option>
78 <option value="AR">Arkansas</option>
79 <option value="CA">California</option>
80 <option value="CO">Colorado</option>
81 <option value="CT">Connecticut</option>
82 <option value="DE">Delaware</option>
83 <option value="FL">Florida</option>
84 <option value="GA">Georgia</option>
85 <option value="HI">Hawaii</option>
86 <option value="ID">Idaho</option>
87 <option value="IL">Illinois</option>
88 <option value="IN">Indiana</option>
89 <option value="IA">Iowa</option>
90 <option value="KS">Kansas</option>
91 <option value="KY">Kentucky</option>
92 <option value="LA">Louisiana</option>
93 <option value="ME">Maine</option>
94 <option value="MD">Maryland</option>
95 <option value="MA">Massachusetts</option>
96 <option value="MI">Michigan</option>
97 <option value="MN">Minnesota</option>
98 <option value="MS">Mississippi</option>
99 <option value="MO">Missouri</option>
100 <option value="MT">Montana</option>
101 <option value="NE">Nebraska</option>
102 <option value="NV">Nevada</option>
103 <option value="NH">New Hampshire</option>
104 <option value="NJ">New Jersey</option>
105 <option value="NM">New Mexico</option>
106 <option value="NY">New York</option>
107 <option value="NC">North Carolina</option>
108 <option value="ND">North Dakota</option>
109 <option value="OH" >Ohio</option>
110 <option value="OK">Oklahoma</option>
111 <option value="OR">Oregon</option>
112 <option value="PA">Pennsylvania</option>
113 <option value="RI">Rhode Island</option>
114 <option value="SC">South Carolina</option>
115 <option value="SD">South Dakota</option>
116 <option value="TN">Tennessee</option>
117 <option value="TX">Texas</option>
118 <option value="UT">Utah</option>
119 <option value="VT">Vermont</option>
120 <option value="VA">Virginia</option>
121 <option value="WA">Washington</option>
122 <option value="WV">West Virginia</option>
123 <option value="WI">Wisconsin</option>
124 <option value="WY">Wyoming</option>
125 </select>
126 </div>
127 </div>
128 </body>
129 <script>
130 $(function(){
131 $("#cc").combobox({
132 onChange(newValue,oldValue){
133 debugger
134 iCheckChange(false)
135 }
136 })
137 })
138
139 function iCheckChange(aChecked){
140 $('#dd').combobox(aChecked?'enable':'disable');
141 $('#dd').combobox('options').required = aChecked;
142 $('#dd').combobox('textbox').validatebox('options').required = aChecked;
143 $('#dd').combobox('validate');
144 };
145
146 </script>
147 </html>
View Code
说明:当id为cc的combox 发生改变是,ID为dd的combox 禁用且非必须;
注意:
function iCheckChange(aChecked){
$('#dd').combobox(aChecked?'enable':'disable');
$('#dd').combobox('options').required = aChecked;
$('#dd').combobox('textbox').validatebox('options').required = aChecked;
$('#dd').combobox('validate');
};
$('#dd').combobox(aChecked?'enable':'disable'); 添加的时候,dd在form表单中,在取表单值的时候 不会取到dd;
即:
1 <script>
2 $(function(){
3
4 $("#cc").combobox({
5 onChange:function(newValue,oldValue){
6 debugger
7 var params = $('#searchForm').serializeArray();
8 console.log(JSON.stringify(params));
9 iCheckChange(false);
10 $('#dd').combobox('setValue', 'CT');
11 var params1 = $('#searchForm').serializeArray();
12 console.log(JSON.stringify(params1));
13 }
14 })
15 })
16
17 function iCheckChange(aChecked){
18 $('#dd').combobox(aChecked?'enable':'disable');
19 $('#dd').combobox('options').required = aChecked;
20 $('#dd').combobox('textbox').validatebox('options').required = aChecked;
21 $('#dd').combobox('validate');
22 };
23
24 </script>
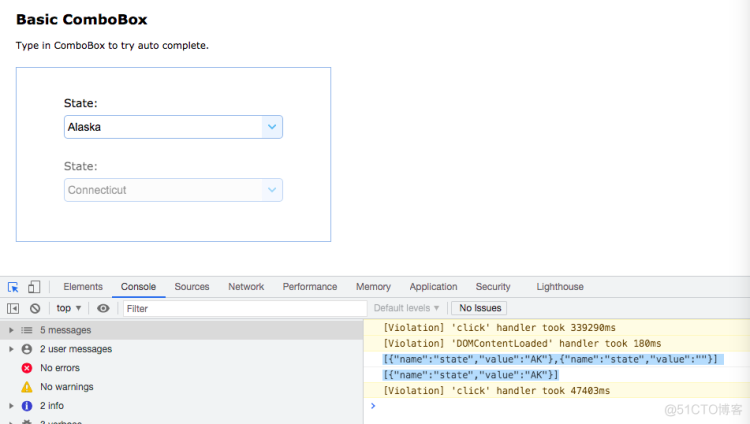
控制台答应出来的结果:
[{"name":"state","value":"AK"},{"name":"state","value":""}]
[{"name":"state","value":"AK"}]

data-options="required:true,editable:false,panelHeight:'auto'" 加上panelHeight:'auto'即可
1.7easyui combobox 样式修改:$(".rule:last").textbox('textbox').css("color","red");
我从来不相信什么懒洋洋的自由。我向往的自由是通过勤奋和努力实现的更广阔的人生。 我要做一个自由又自律的人,靠势必实现的决心认真地活着。






.png)

.png)

