VuePress 是Vuejs官方提供的一个是Vue驱动的静态网站生成器,基于Markdown语法生成网页。简单的说它就是一个快速建设文档站点的工具,在简单配置好功能后,需要做的事情就剩下写好一个个 Markdown文档。

https://www.vuepress.cn

https://www.vuepress.cn/guide...
VuePress安装安装前请安装 Node.js
Node.js下载地址
http://www.nodejs.com.cn
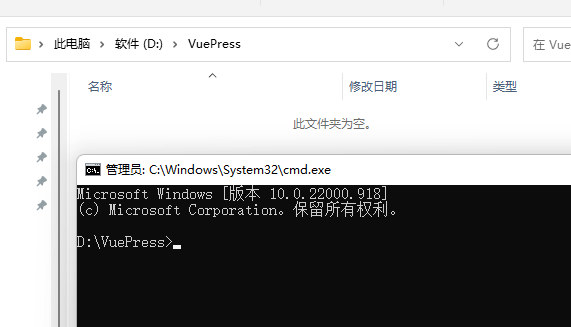
你可以在一个硬盘创建一个目录,例如我再D盘的根目录下创建一个VuePress目录,然后双击进入这个目录,在这个目录的路径栏(将 D:\VuePress 替换为 cmd 然后按回车)输入CMD启动cmd来执行命令。

就会在这个目录下启动cmd命令行工具。

VuePress安装命令
npm install -D vuepress国内请使用 cnpm 安装会更快,可执行以下命令安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org再执行以下命令安装 VuePress
cnpm install -D vuepress
直接粘贴命令按回车就可以开始安装,只要命令还在跑,都还没完成安装,需要耐心等待。
创建VuePress文档以上写得如此详细,就是为了照顾新手,大神请不要嫌弃。如果新手连以上的操作都不懂,建议还是要现学习一下Vue项目的创建、配置、运行、打包等基础知识。
mkdir docs && echo '# Hello VuePress' > docs/README.md在你的VuePress项目目录下的 package.json 文件添加以下代码。
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
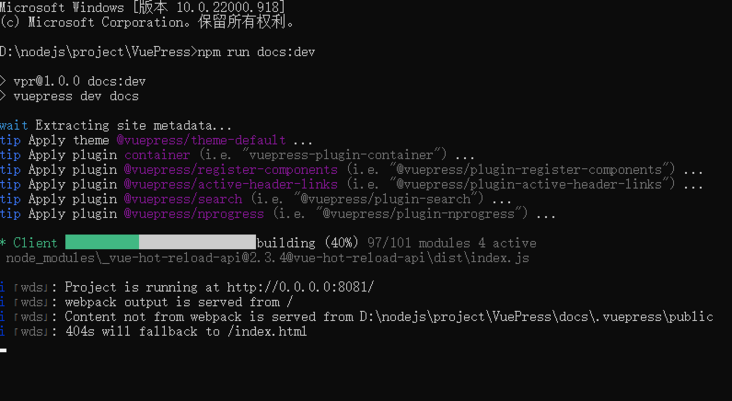
}npm run docs:dev
启动后,将会在你的本地开启一个http服务

然后就可以通过 Markdown 语法来编写你的文档、博客、文章等内容了!

如果想要进一步完善你的 VuePress 文档,甚至是让 VuePress 像博客一样去使用,那么你可以根据 VuePress 官网提供的指南去进一步配置 VuePress 的导航栏、搜索、logo、侧边栏、代码高亮等,这样可以让你很快地学会使用 VuePress 来编写你的文章。
TANKING






.png)

.png)

