声明:本文涉及图文和模型素材仅用于个人学习、研究和欣赏,请勿二次修改、非法传播、转载、出版、商用、及进行其他获利行为。背景
在插画中添加噪点肌理可以营造出一种自然的氛围。噪点肌理可以用于塑造阴影、高光、深度以及更多细节,并优化插画质感,应用噪点肌理的方式在扁平插画中广受欢迎。
在前端开发过程中,我们也有可能遇到噪点插画风格的设计稿,应用基础的前端开发知识,能不能实现噪点风格的样式呢,本文主要内容主要就是通过几个示例来实现几种噪点效果。本文包含的知识点包括:CSS 属性 mask 遮罩、SVG 滤镜 feTurbulence、CSS 属性 filter 滤镜、CSS 属性 mix-blend-mode 元素混合、CSS 属性 image-rendering 图像缩放等。
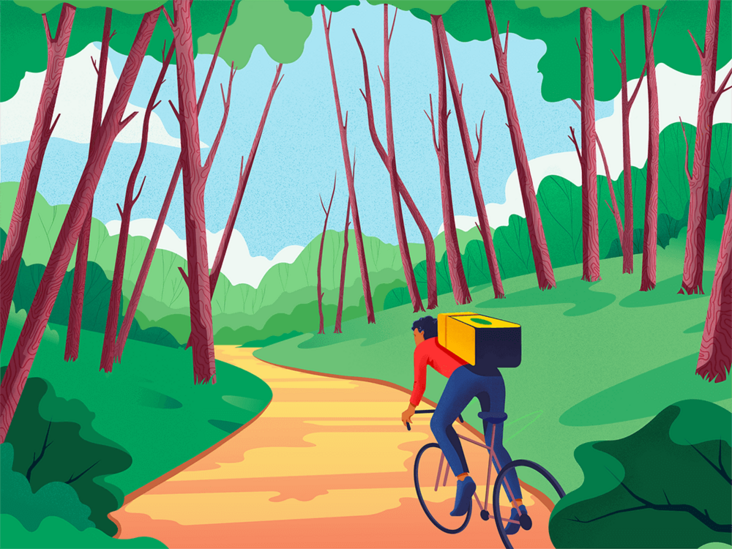
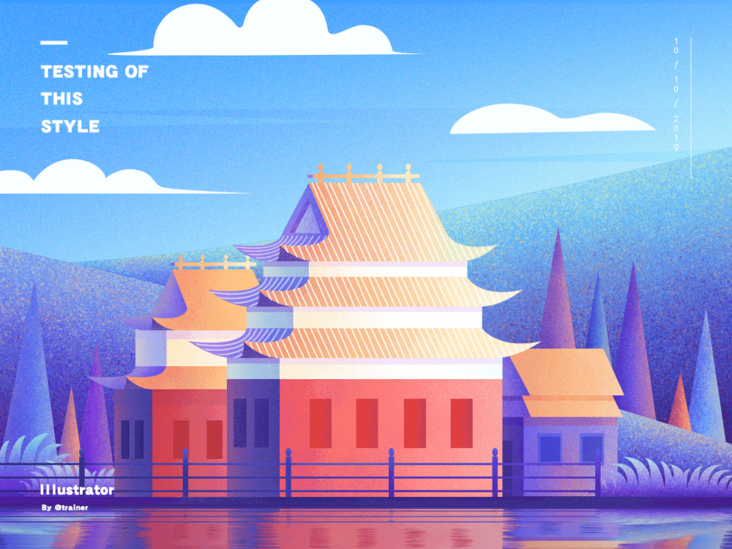
开始本文主要内容之前,我们先来欣赏几张设计师在插画作品中应用噪点肌理的优秀例子。


作品链接 dribbble.com

作品链接 dribbble.com

作品链接 dribbble.com

在 Photoshop 中增加噪点效果的基础操作方法:
本文中将用到以下几个 CSS 特性,正式开发之前先简单了解下。






.png)

.png)

