欢迎关注我的公众号:前端侦探
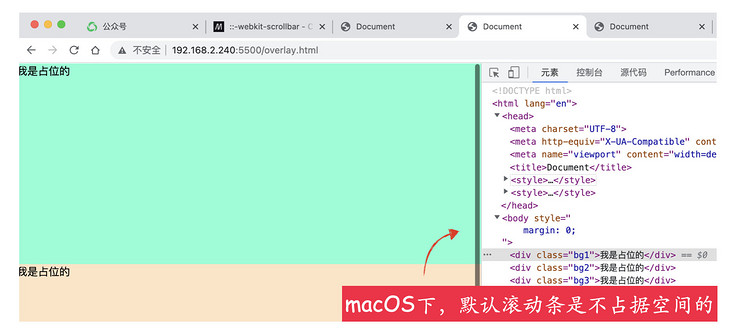
众所周知,Windows和macOS的滚动条在默认情况是不一致的,最显著的区别就是 macOS滚动条是不占据屏幕尺寸的,如下

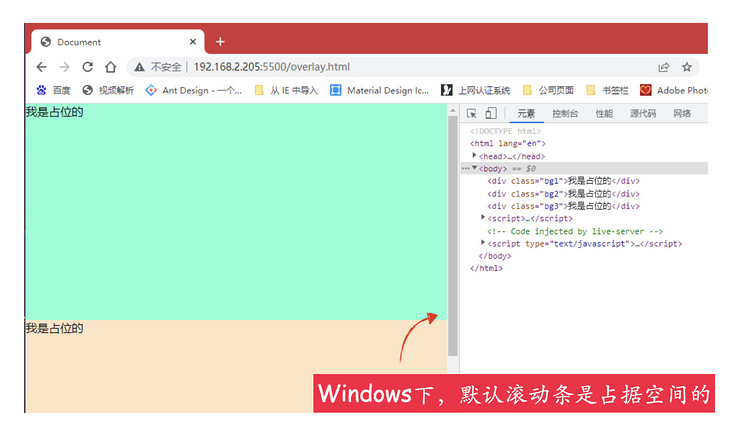
而Windows下是这样的


很多设计师会吐槽Windows滚动条不太美观,能不能自定义成macOS那样呢?
当然也是可以的!一起看看吧
一、自定义滚动条外观考虑到桌面端现在已经是-webkit-的天下了,以下自定义均以chrome为例
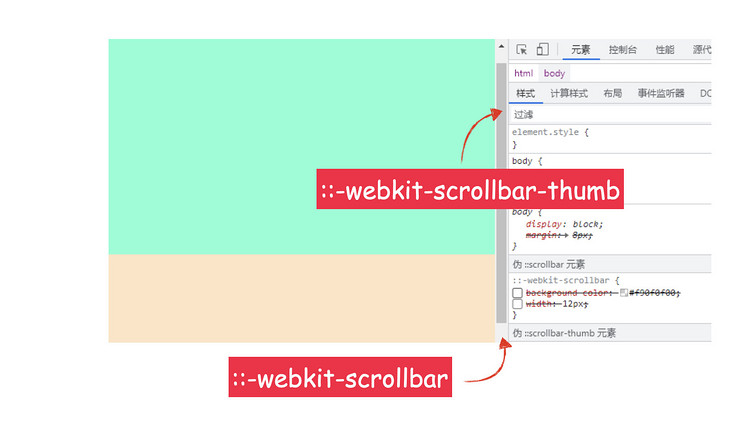
自定义滚动条需要用到两个关键的伪元素::-webkit-scrollbar和::-webkit-scrollbar-thumb
::-webkit-scrollbar滚动容器样式::-webkit-scrollbar-thumb滑块样式https://developer.mozilla.org/zh-CN/docs/Web/CSS/::-webkit-scrollbar
下面是windows下的滚动条

有了这两个伪元素,自定义样式就很方便了。现在我们需要将滚动条的背景去除,滑块修改成半透明的圆角矩形
::-webkit-scrollbar{
background-color: transparent;
}
::-webkit-scrollbar-thumb{
background-color: transparent;
border-radius: 8px;
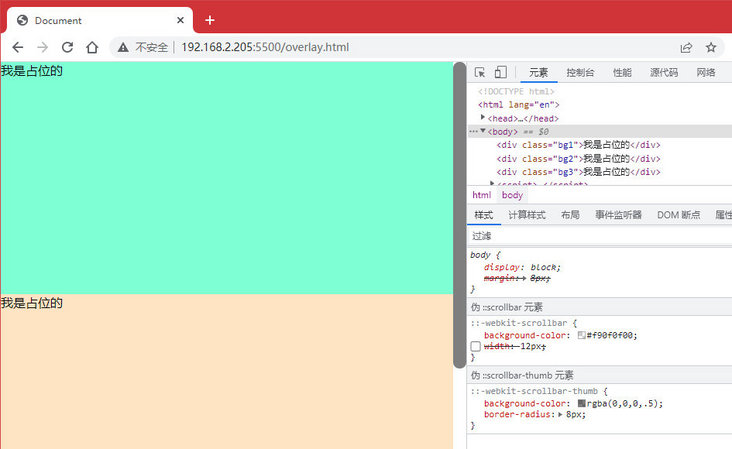
}效果如下

是不是和macOS的差异有点大?没关系,下面继续优化
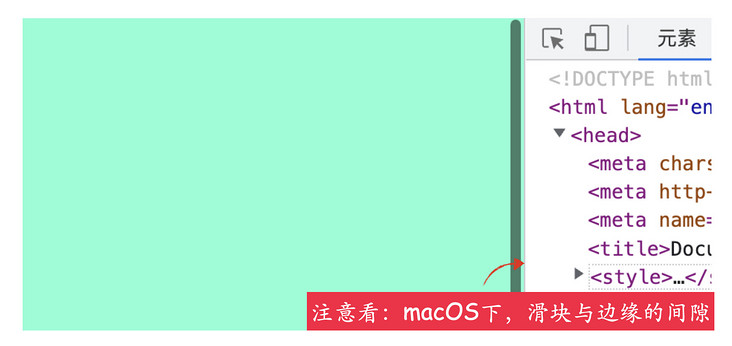
macOS的滚动滑块并不是紧贴边缘的,它与滚动容器直接还有间隙

那么,如何留出一点点间隙呢?
尝试了一些方法,比如给滚动容器添加内边距,或者给滑块添加外边距
::-webkit-scrollbar{
padding: 0 2px;
}
::-webkit-scrollbar-thumb{
margin: 0 2px;
}由于滚动条的特殊性,这些方式都不起作用。
后来发现,边框是生效的,比如给滑块添加一个border
::-webkit-scrollbar-thumb{
border: 2px solid red;
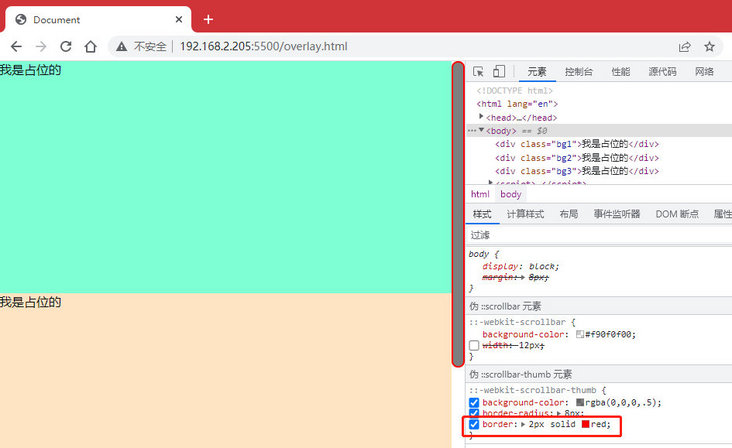
}效果如下

既然这样就好办了,把边框设置成透明不就行了吗,由于是透明,默认情况下背景会覆盖到边框,所以还需要设置背景作用区域(background-clip)
::-webkit-scrollbar-thumb{
border: 2px solid transparent;
background-clip: content-box;
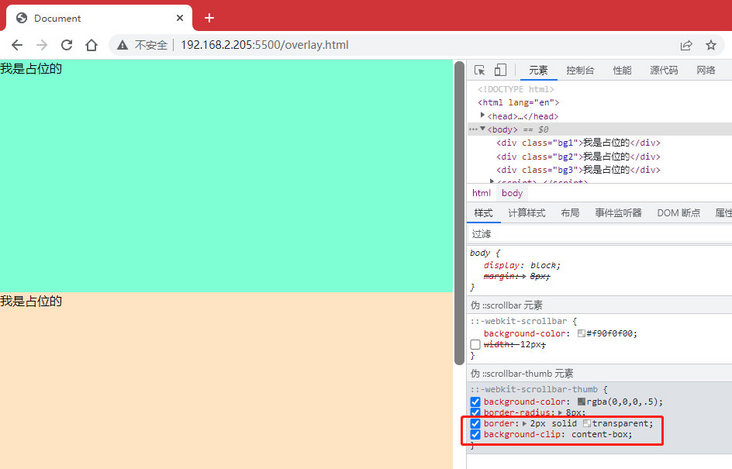
}效果如下

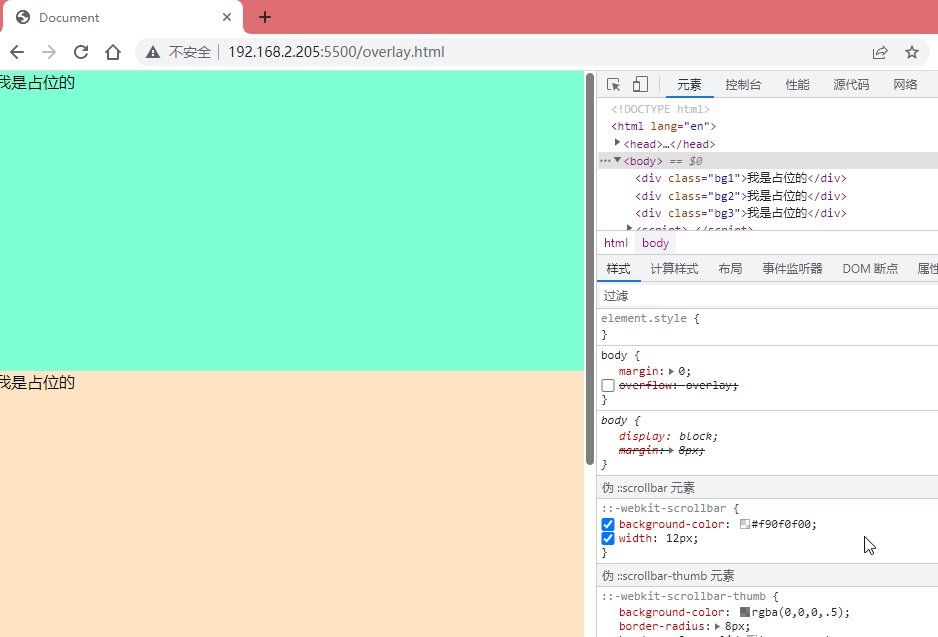
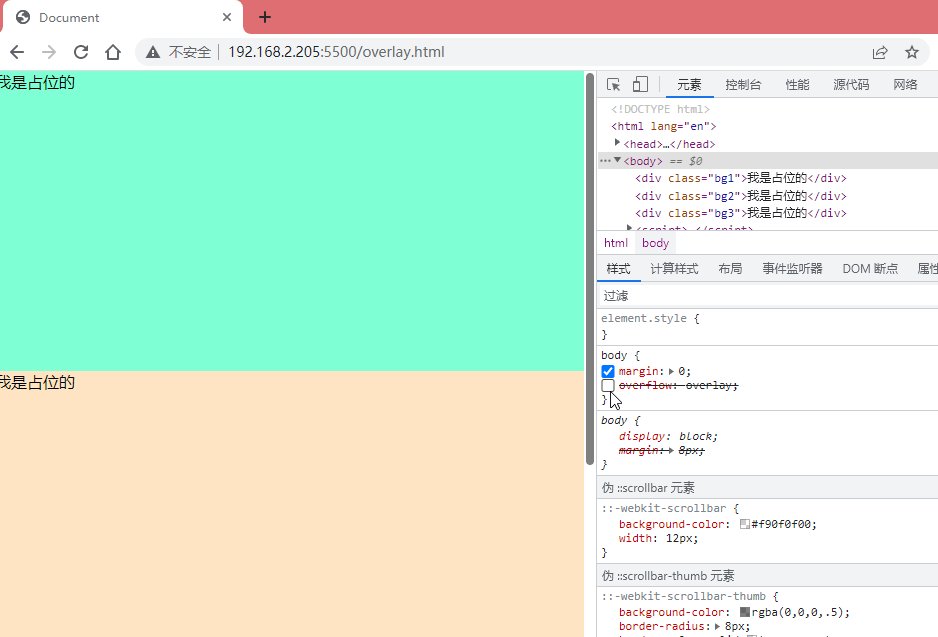
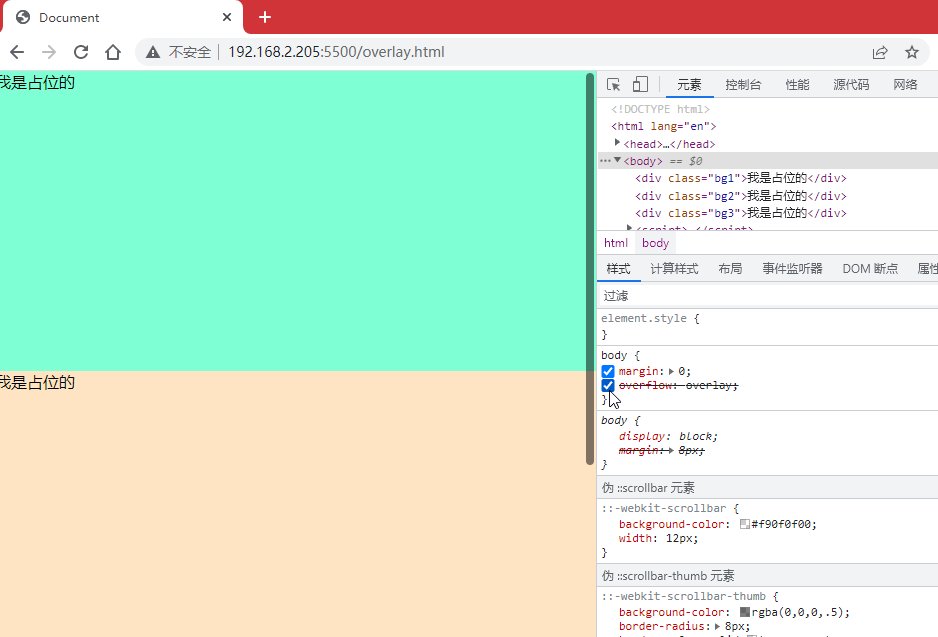
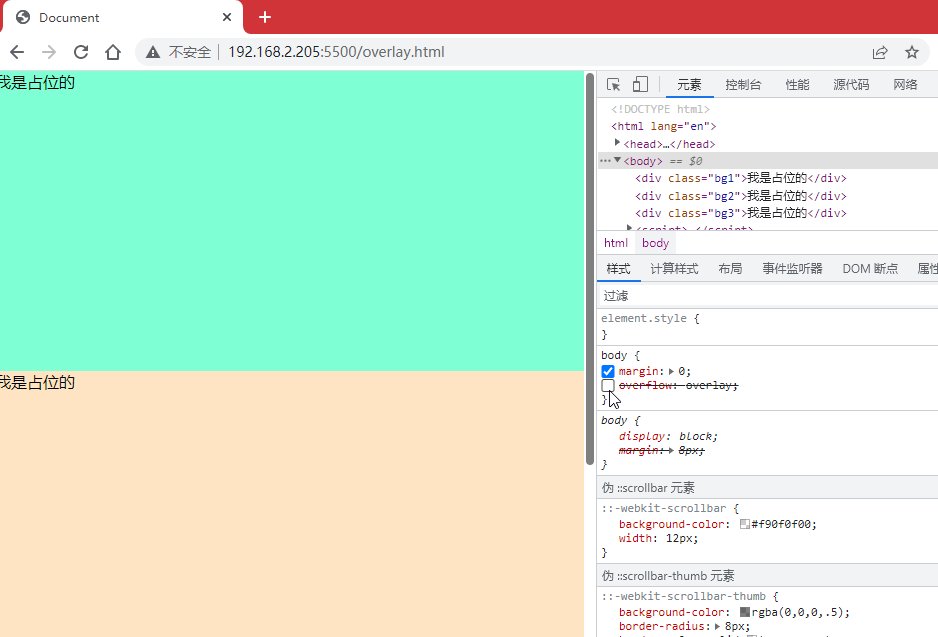
还有一个比较重要的特性没有实现,那就是滚动条的位置。macOS的滚动类似于悬浮在内容之上,不占据任何页面空间,那么,Windows可以做到吗?当然也是可以的,而且非常容易,只需要一个属性
body{
overflow: overlay; /*滚动条会覆盖在页面之上*/
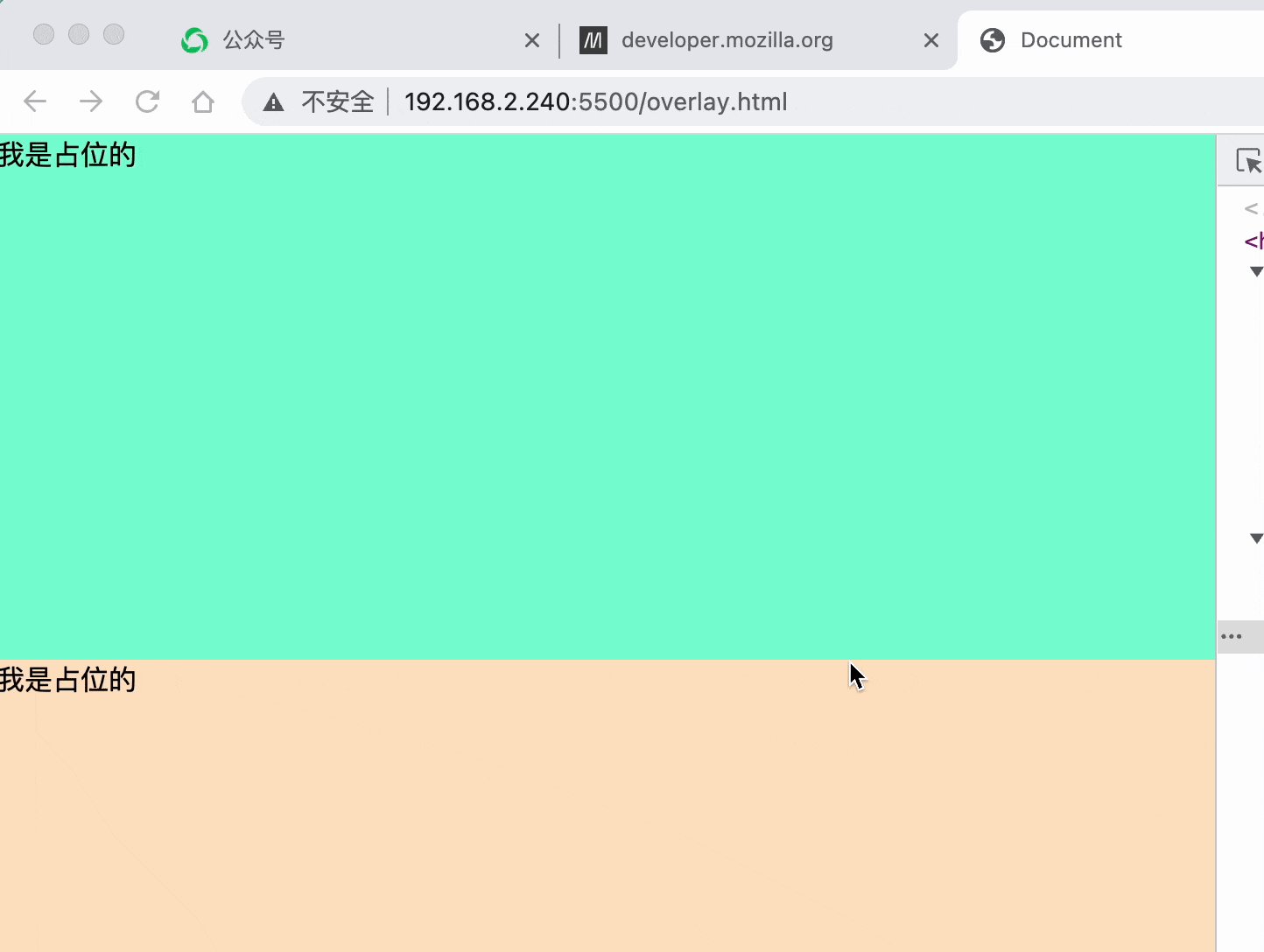
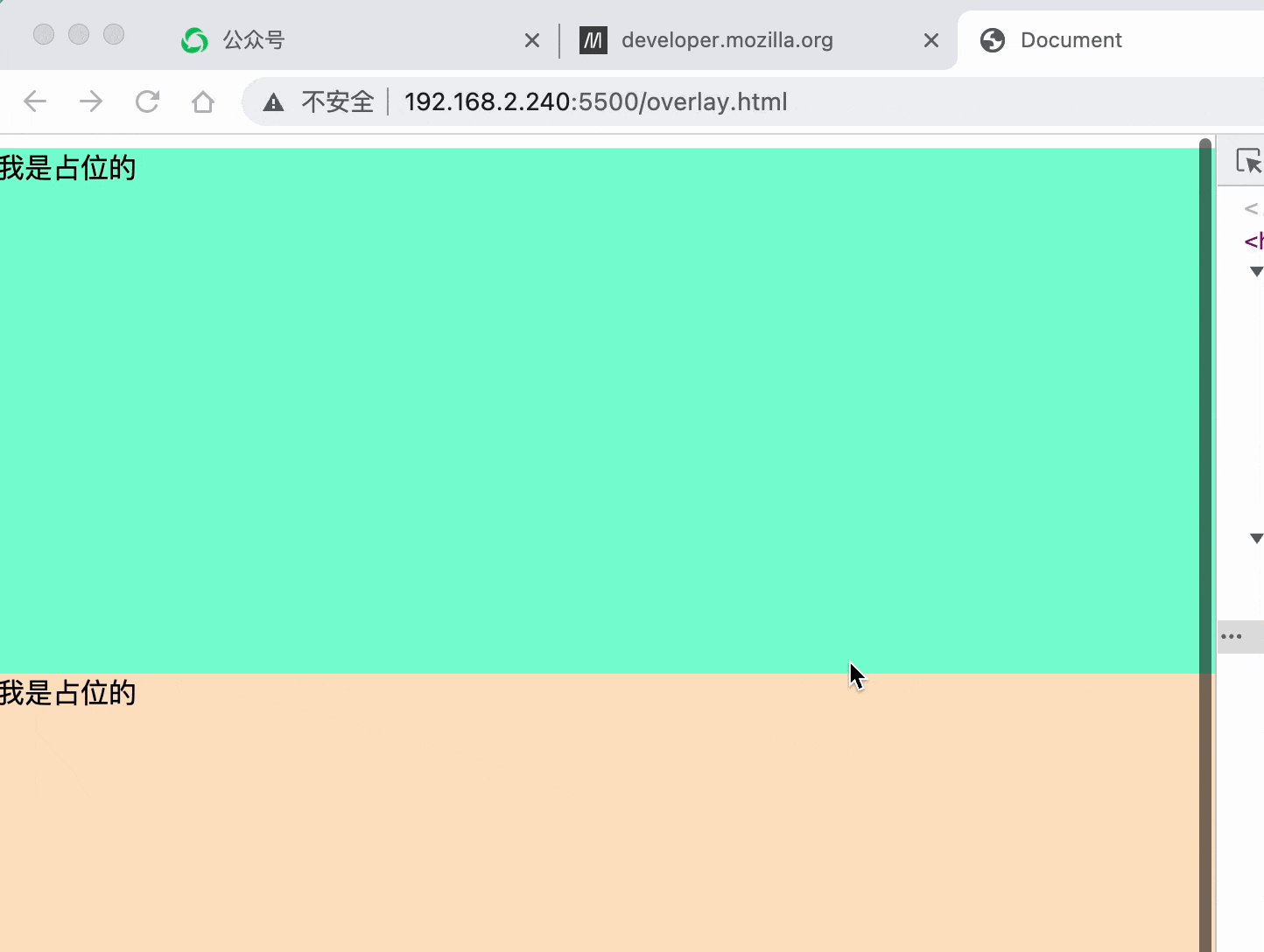
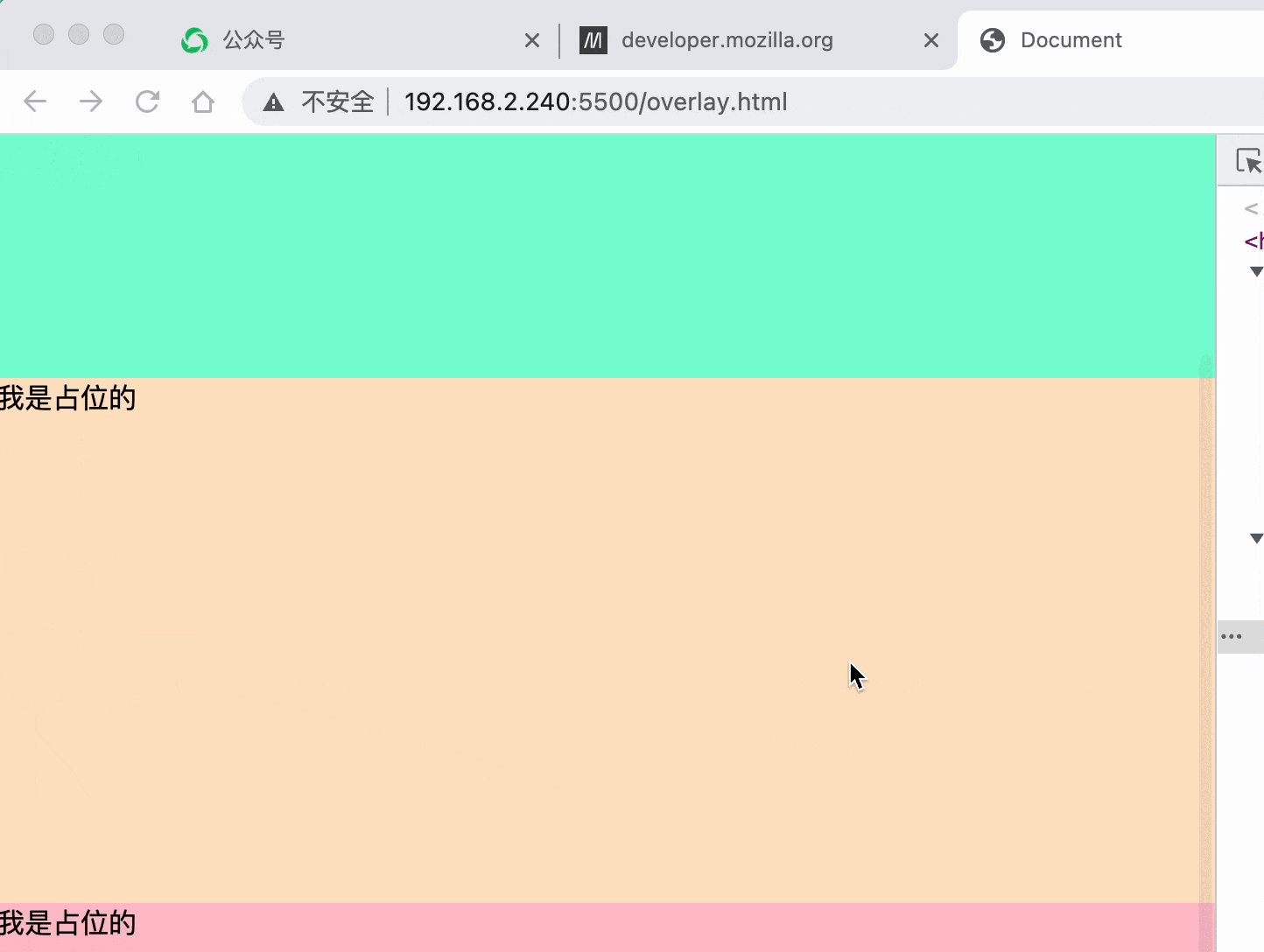
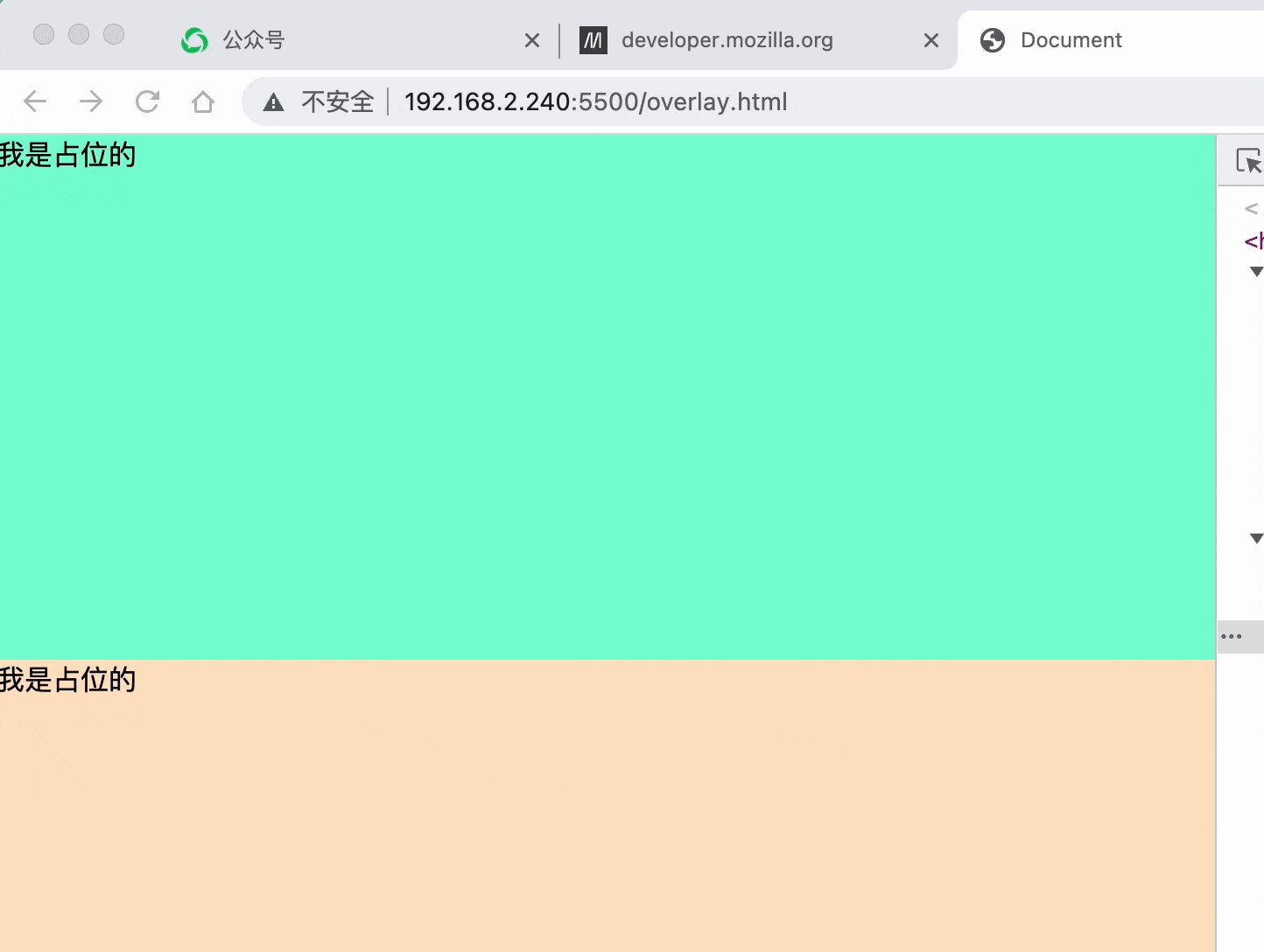
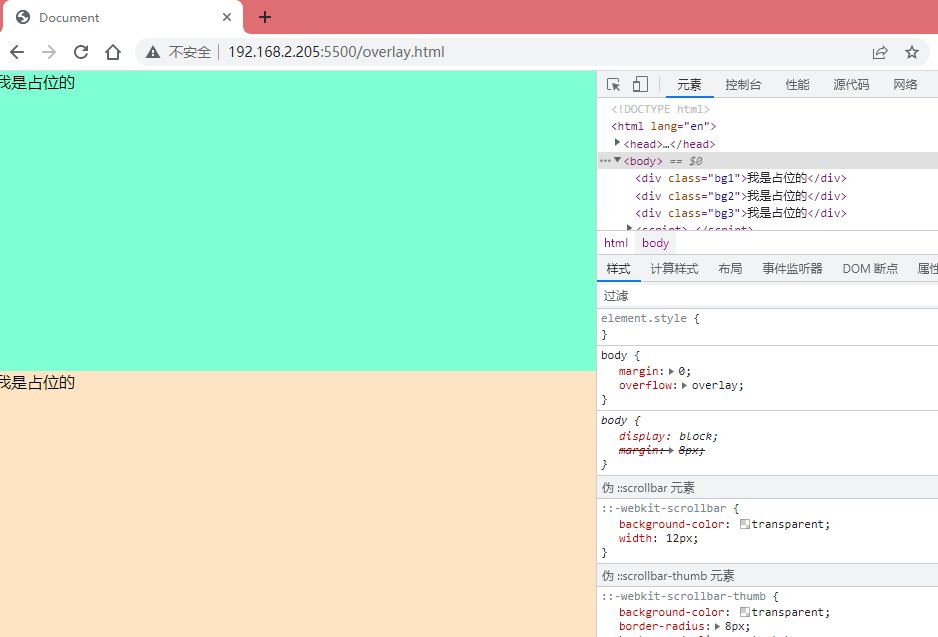
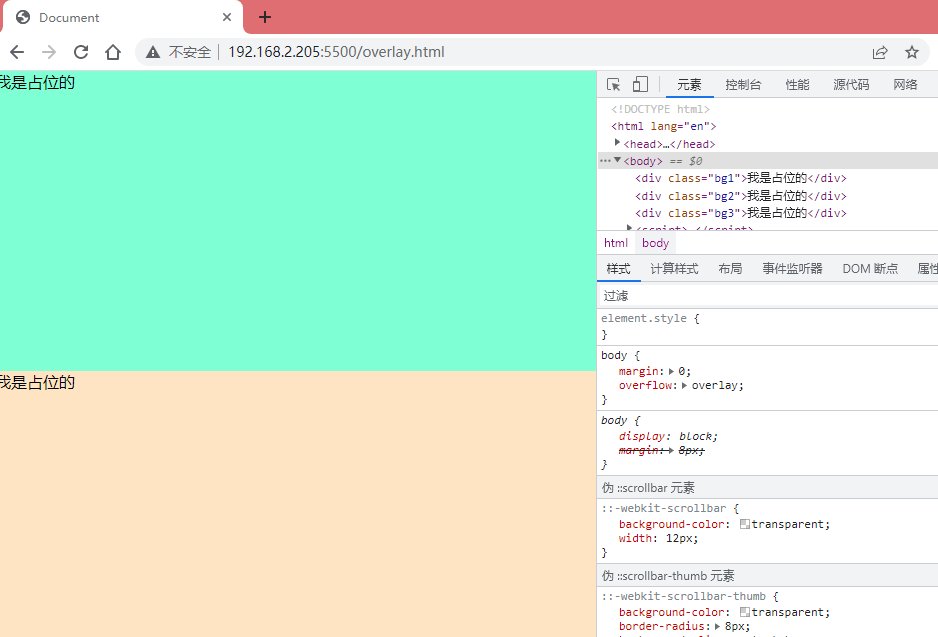
}下面看对比效果

是不是看着非常像MacOS了?
macOS滚动条还有一个特性,就默认情况下是不可见的,只有滚动时才可见,一旦停止就又消失了,如下

是否正在滚动就没法用CSS进行判断了,需要借助点js的力量,原理很简单,滚动的时候给body添加一个属性scroll属性,然后延迟500ms后移除,如果继续滚动就取消计时器,代码如下
window.addEventListener('scroll', function() {
document.body.toggleAttribute('scroll', true)
this.timer && clearTimeout(this.timer)
this.timer = setTimeout(() => {
document.body.toggleAttribute('scroll')
}, 500)
})然后配合一点CSS
::-webkit-scrollbar-thumb{
/*其他样式*/
background-color: transparent;
}body[scroll]::-webkit-scrollbar-thumb
background-color: rgba(0,0,0,.5);
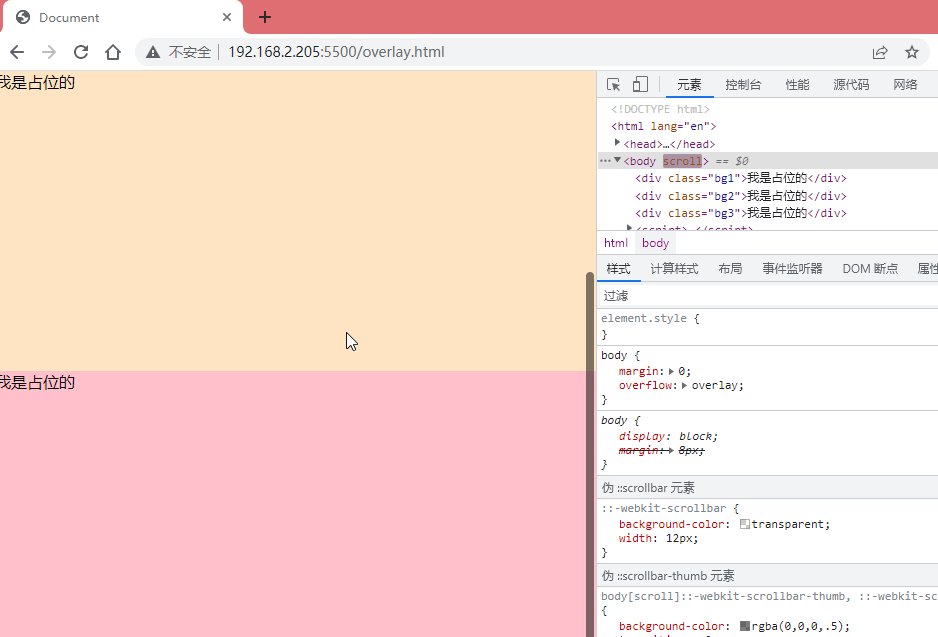
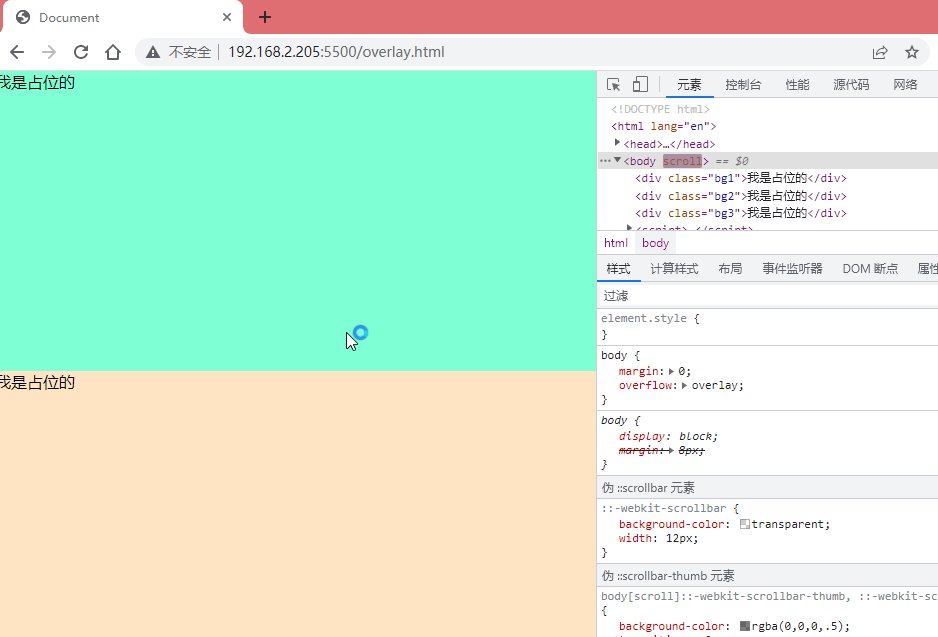
}现在再看看效果

是不是非常接近macOS的效果了?
不过还有个小遗憾,滚动条上不支持过渡和动画,如下
::-webkit-scrollbar-thumb{
transition: .3s;/*并不生效*/
}也就是想达到macOS下那种“淡出”的效果,仅凭 CSS是做不到的,当然这也并不是大问题,可以忽略
下面是完整代码:
body{
margin: 0;
overflow: overlay;
}
::-webkit-scrollbar{
background-color: transparent;
width: 12px;
}
::-webkit-scrollbar-thumb{
background-color: transparent;
border-radius: 8px;
background-clip: content-box;
border: 2px solid transparent;
}
body[scroll]::-webkit-scrollbar-thumb,
::-webkit-scrollbar-thumb:hover{
background-color: rgba(0,0,0,.5);
}window.addEventListener('scroll', function(ev) {
document.body.toggleAttribute('scroll', true)
this.timer && clearTimeout(this.timer)
this.timer = setTimeout(() => {
document.body.toggleAttribute('scroll')
}, 500)
})你也可以访问在线 demo:macOS scrollbar (codepen.io)或者 macOS scrollbar(juejin.cn) 或者macOS scrollbar (gitee.io)
五、总结和说明以上就是自定义滚动全部小技巧了,你学会了吗?下面总结一下
Windows和macOS默认滚动条不一致,很多设计师觉得Windows不太美观,有必要自定义自定义滚动条主要借助两个关键的伪元素::-webkit-scrollbar和::-webkit-scrollbar-thumb滚动滑块和滚动容器之间的间隙可以通过border和backgrpound-clip实现给滚动容器设置overflow: overlay,可以将滚动条悬浮于内容之上滚动时出现需要借助js定时器另外,有同学问firefox怎么办呢?没关系,不用管它,桌面端早已是Chrome的天下了,占比超过70%,还有一点,这是个视觉体验的优化,即使firefox不支持也不影响滚动条功能,有什么理由不去使用呢?最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
欢迎关注我的公众号:前端侦探






.png)

.png)

