元素定位的重要性不言而喻,如果定位不到元素谈何操作元素呢,webdrvier提供了很多种元素定位方法,如ID,Name,xpath,css,tagname等。
例如需要定位如下元素:
<input class="input_class" type="text" name="passwd" id="passwd-id" />

//通俗点就是精确查询
WebDriver driver = new FirefoxDriver();
driver.get("http://www.baidu.com/");
WebElement element = driver.findElement(By.linkText("百科"));
//这个方法就是模糊查询
WebDriver driver = new FirefoxDriver();
driver.get("http://www.baidu.com/");
WebElement element = driver.findElement(By.partialLinkText("hao"));
WebDriver driver = new FirefoxDriver();
driver.get("http://www.baidu.com/");
String test= driver.findElement(By.tagName("form")).getAttribute("name");
System.out.println(test);
在这些定位方法中,除开xpath和css,其它的定位方法都很容易理解和掌握如何使用,下面主要总结下xpath和css定位的一些方法和技巧。
一、XPATH
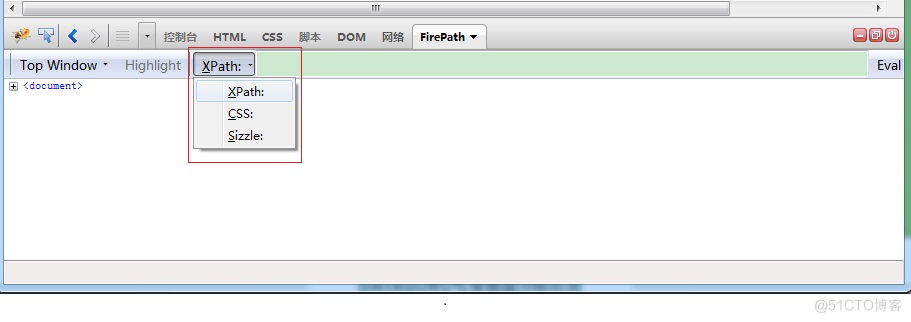
1、xpath和css选择器在firefox浏览器中都可以使用firepath插件来验证,如下图,可以选择xpath或css,然后在后面的输入框输入内容进行验证:

2、xpath常用符号:
/ 表示绝对路径绝对路径是指从根目录开始
// 表示相对路径
. 表示当前层
.. 表示上一层
* 表示通配符
@ 表示属性
[] 属性的判断条件表达式
3、xpath常用函数:
contains (): //div[contains(@id,'widget')],选择id属性中包含'widget'的div
text(): //a[text()='hello world'],选择文本值为'hello world'的节点
last(): 选择最后一个
starts-with(): //div[starts-with(@id,'common')] ,选择id属性中’common’开头的div节点
not(): 否定
PS:具体实例可参考我早先的一篇文章:javascript:void(0)
4、如果以上还无法定位到元素,我们可以试试用xpath轴:
参考:http://www.w3school.com.cn/xpath/xpath_axes.asp
二、CSS
1、css常用符号:
# 表示id
. 表示class
> 表示子元素,层级
一个空格也表示子元素,但是是所有的后代子元素,相当于xpath中的相对路径
例子:
<div class="input_class" type="text" name="passwd" id="passwd-id" />
#passwd-id 选择id为passwd-id的节点
.input_class 选择class为input_class的节点
div#passwd-id>input 选择div的id为passwd-id的input子节点
div#passwd-idinput 选择id为passwd-id的div下的所有的input节点
div.input_class[name='passwd'] 选择class为input_class并且name为passwd的节点
div[name='passwd'][type='text'] 选择name为passwd且type为text的节点






.png)

.png)

