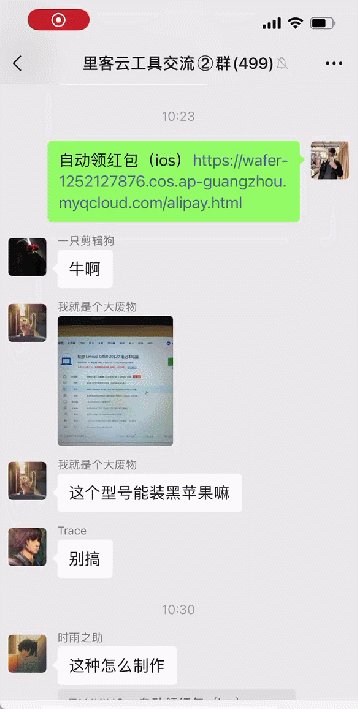
关于支付宝赏金红包这件事,其实已经好几年了,我记得2018年就已经有这个了,当初通过一个链接在微信点击,就会自动跳转到支付宝领取赏金,当初我也写过一篇:https://segmentfault.com/a/11... 那一年我的赏金就已经赚了2w多,后来支付宝为了防止这个滥用,封禁了这个方法。
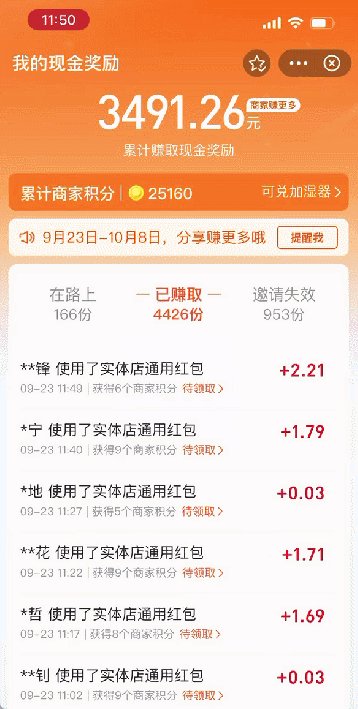
新的方案(仅适用IOS)先看动图演示:
也是一个URL,然后点击进去,因为微信做了相关的限制,只要是在微信内打开其它的app都得有个弹窗,不然的话就直接跳了,所以会有一个弹窗,点击确定就直接跳转到支付宝。

这个方案其实就是使用了钉钉的一个API的跳转到支付宝的。
代码<!DOCTYPE html>
<html>
<head>
<title>拼手气红包,支付宝官方活动!</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
*{
margin:0;
padding:0;
}
/*body{
background: url(./bg.png);
}*/
#bg{
width: 100%;
height: 100%;
position: fixed;
top: 0;
}
#bg img{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="bg">
<a href="https://ulink.alipay.com/?scheme=alipays%3A%2F%2Fplatformapi%2Fstartapp%3FsaId%3D10000007%26clientVersion%3D3.7.0.0718%26qrcode%3Dhttps%253A%252F%252Frender.alipay.com%252Fp%252Fc%252Falipay-red-qrcode%252Fshared.html%253Fchannel%253Dsearch_pwd%2526shareId%253D2088602294611742%2526token%253D196139496tmg2vcinfrii8chMb%2526campStr%253DkPPFvOxaCL3f85TiKss2wsBZgIjulHjG%2526sign%253DqsiVOoa7TuphryWxyBdONXsMTnE3jiIBvWeUs3yV1sw%253D%2526chInfo%253DDingtalk%2526c_stype%253Dsearch_pwd"><img src="./bg.gif" /></a>
</div>
</body>
<script type="text/javascript">
window.onload=function(){
window.location = 'https://ulink.alipay.com/?scheme=alipays%3A%2F%2Fplatformapi%2Fstartapp%3FsaId%3D10000007%26clientVersion%3D3.7.0.0718%26qrcode%3Dhttps%253A%252F%252Frender.alipay.com%252Fp%252Fc%252Falipay-red-qrcode%252Fshared.html%253Fchannel%253Dsearch_pwd%2526shareId%253D2088602294611742%2526token%253D196172230ot5hzl0xl3kzdenRO%2526campStr%253DkPPFvOxaCL3f85TiKss2wsBZgIjulHjG%2526sign%253DqsiVOoa7TuphryWxyBdONXsMTnE3jiIBvWeUs3yV1sw%253D%2526chInfo%253DDingtalk%2526c_stype%253Dsearch_pwd';
}
</script>
</html>代码中有一个背景是我自己PS做的,这个也是为了仿一个H5页面,做一个a标签去做跳转,另外也是加了一个onload事件去做自动跳转。
我们只需要修改两个位置,shareId 和 token 即可。
shareId 可以用支付宝扫描下方二维码就可以获得。

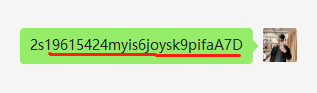
token 需要在赚钱红包页面点击分享,然后分享至钉钉,这个时候,二维码就会被保存,然后用微信扫码,出来就是一个token,将这个token的 19 开头前面的删除,剩下的就是我们需要的token。

替换进去之后,将html文件上传到自己服务器就可以用了!
那张gif图我就放在这里,自己鼠标右键保存吧:
https://pic.baike.soso.com/ug...
图片下载后,修改名称为 bg.gif 跟html放在同一个位置。
请使用微信扫码体验。

TANKING
如需进我的群,可以加:sansure2016






.png)

.png)

