VSCode 是我们前端开发的一个强大的IDE,所以选择趁手好用的插件是提高开发效率,然后剩下的时间用来摸鱼是很有必要滴。
Indenticator

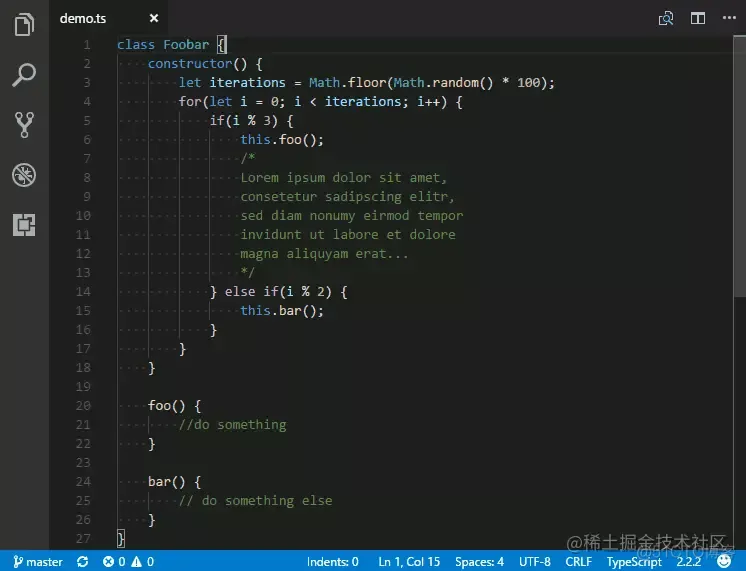
Indenticator :直观地突出显示当前的缩进深度。此扩展可以单独使用,但建议与内置缩进指南一起使用(设置editor.renderIndentGuides)。这些在每个缩进上显示细灰线,而此扩展突出显示光标当前所在缩进深度上的缩进。
插件名:Indenticator官方地址:https://marketplace.visualstudio.com/items?itemName=SirTori.indenticator

Guides : Guides 只是添加各种缩进指南线的插件。
插件名:Guides官方地址:https://marketplace.visualstudio.com/items?itemName=spywhere.guidesAuto Import - ES6、TS、JSX、TSX
Auto Import : 自动导入 - ES6、TS、JSX、TSX(VSCode 扩展)。
插件名:Auto Import - ES6、TS、JSX、TSX官方地址:marketplace.visualstudio.com/items?itemN…

JavaScript (ES6) code snippets: 此扩展包含用于 Vs Code编辑器的 ES6 语法中的 JavaScript 代码片段(同时支持 JavaScript 和 TypeScript。
插件名:JavaScript (ES6) code snippets官方地址:marketplace.visualstudio.com/items?itemN…Paste JSON as Code
Paste JSON as Code:从 JSON、JSON Schema 和 TypeScript 交互式生成类型和(反)序列化代码;将 JSON/JSON Schema/TypeScript 粘贴为代码。
插件名:Paste JSON as Code官方地址:https://marketplace.visualstudio.com/items?itemName=quicktype.quicktype


JSON to TS: 将 JSON 对象转换为 TypeScript 接口。
插件名:JSON to TS官方地址:https://marketplace.visualstudio.com/items?itemName=MariusAlchimavicius.json-to-ts特征:从剪贴板转换(Shift + Ctrl + Alt + V)从选择转换(Shift + Ctrl + Alt + S)可选引号转换器数组类型合并(大交易)重复类型预防联合类型可选类型数组类型\
Regex Previewer
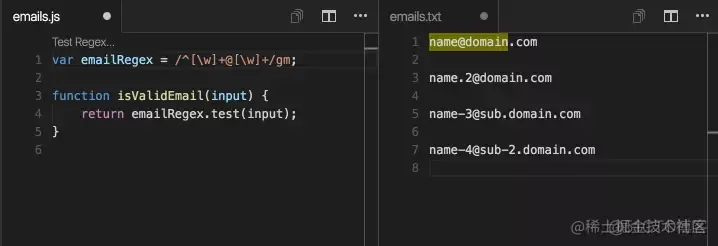
Regex Previewer:。
插件名:Regex Previewer官方地址:https://marketplace.visualstudio.com/items?itemName=chrmarti.regex特征:在并排文档中显示当前正则表达式的匹配项。Ctrl+Alt+M这可以用( )打开/关闭⌥⌘M。可以通过状态栏条目添加全局和多行选项以使用并排文档进行评估。当并排文档有多个要匹配的示例时,这可能很有用。
\
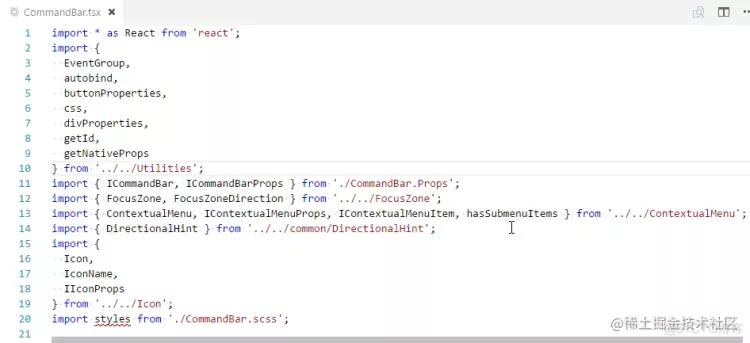
Sort Typescript Imports
Regex Previewer:对 Typescript 代码中的导入语句进行排序。
插件名:Sort Typescript Import官方地址:https://marketplace.visualstudio.com/items?itemName=miclo.sort-typescript-imports特征:**此可配置扩展允许您对.ts 或 .tsx 文件中的所有导入进行排序
\
Turbo Console Log
Turbo Console Log:此扩展通过自动化编写有意义的日志消息的操作使调试变得更加容易。
插件名:Turbo Console Log官方地址:https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log\
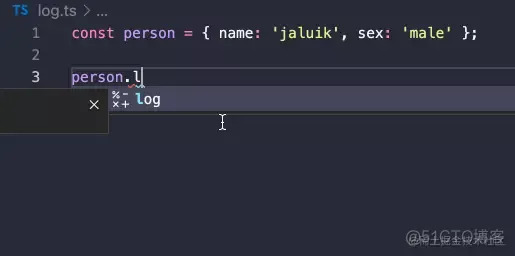
Dot Log
Dot Log:一个使用 .log将参数记录到控制台的 vscode 扩展。
插件名:Dot Log官方地址:https://marketplace.visualstudio.com/items?itemName=jaluik.dot-log
后续如有发现更多更好的插件将继续分享。安装太多的插件恐会影响 VSCode 的启动速度,同时增加内存的占用,可能影响开发效率,最终适得其反,所以建议只安装自己喜欢的、常用的即可。






.png)

.png)

