一步一步尝试,下面这个是不支持的:
首先:1.npm i vue -S
把vue的包安装到项目运行依赖

然后在npm run dev
先放代码,再上效果图,会报错的;
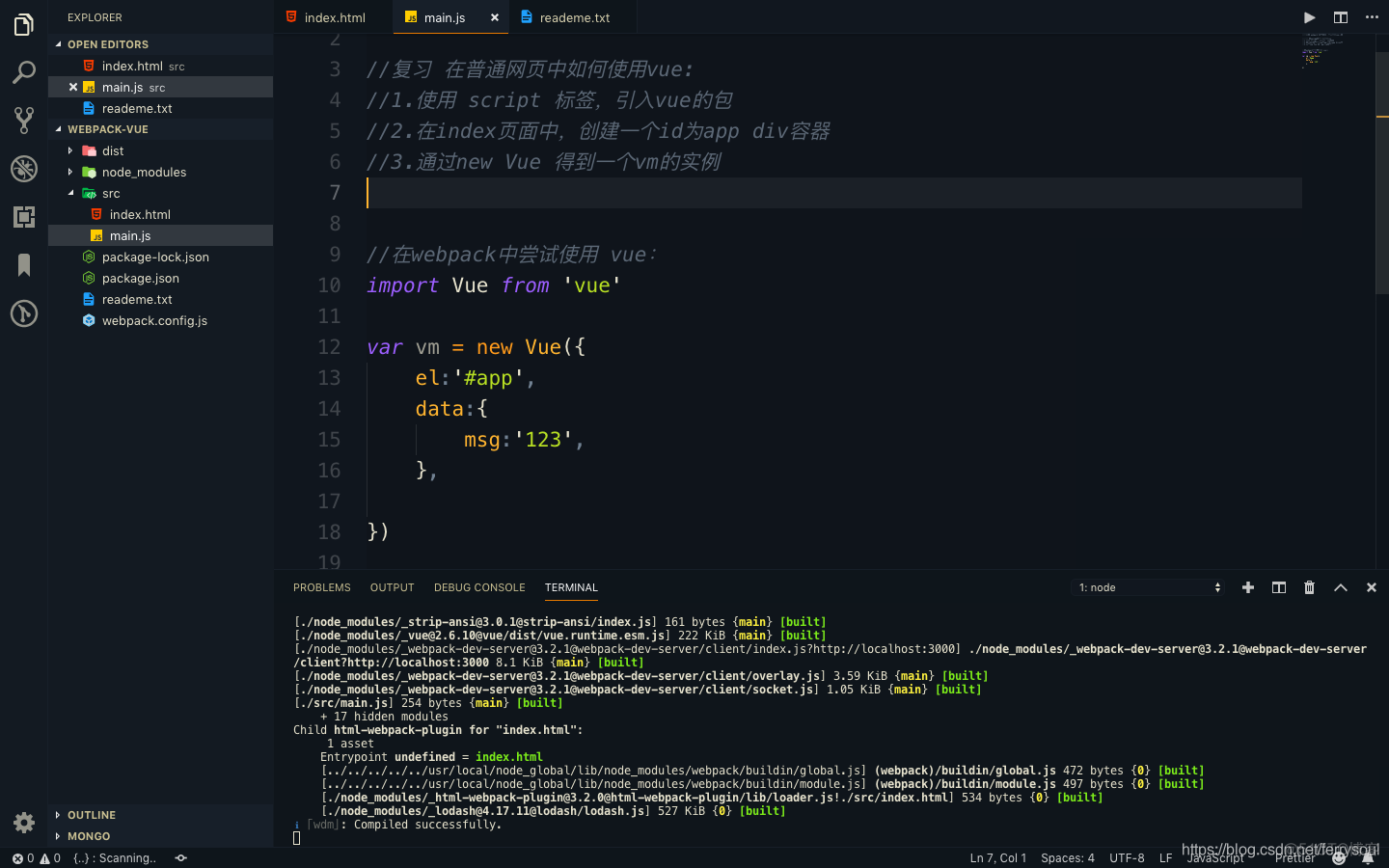
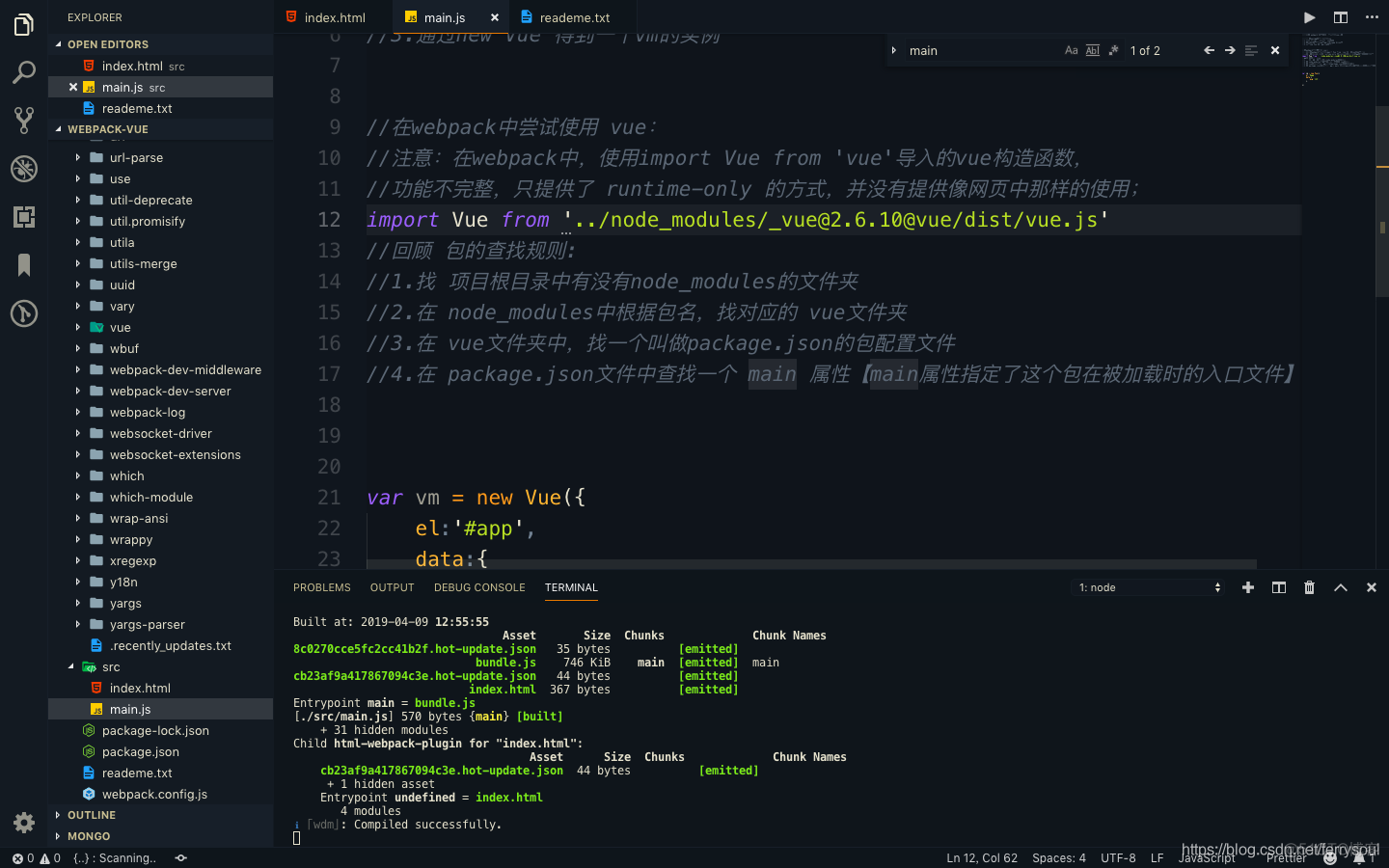
//main.js
//如何在 webpack 构建的项目中,使用vue开发
//复习 在普通网页中如何使用vue:
//1.使用 script 标签,引入vue的包
//2.在index页面中,创建一个id为app div容器
//3.通过new Vue 得到一个vm的实例
//在webpack中尝试使用 vue:
import Vue from 'vue'
var vm = new Vue({
el:'#app',
data:{
msg:'123',
},
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
</div>
</body>
</html>


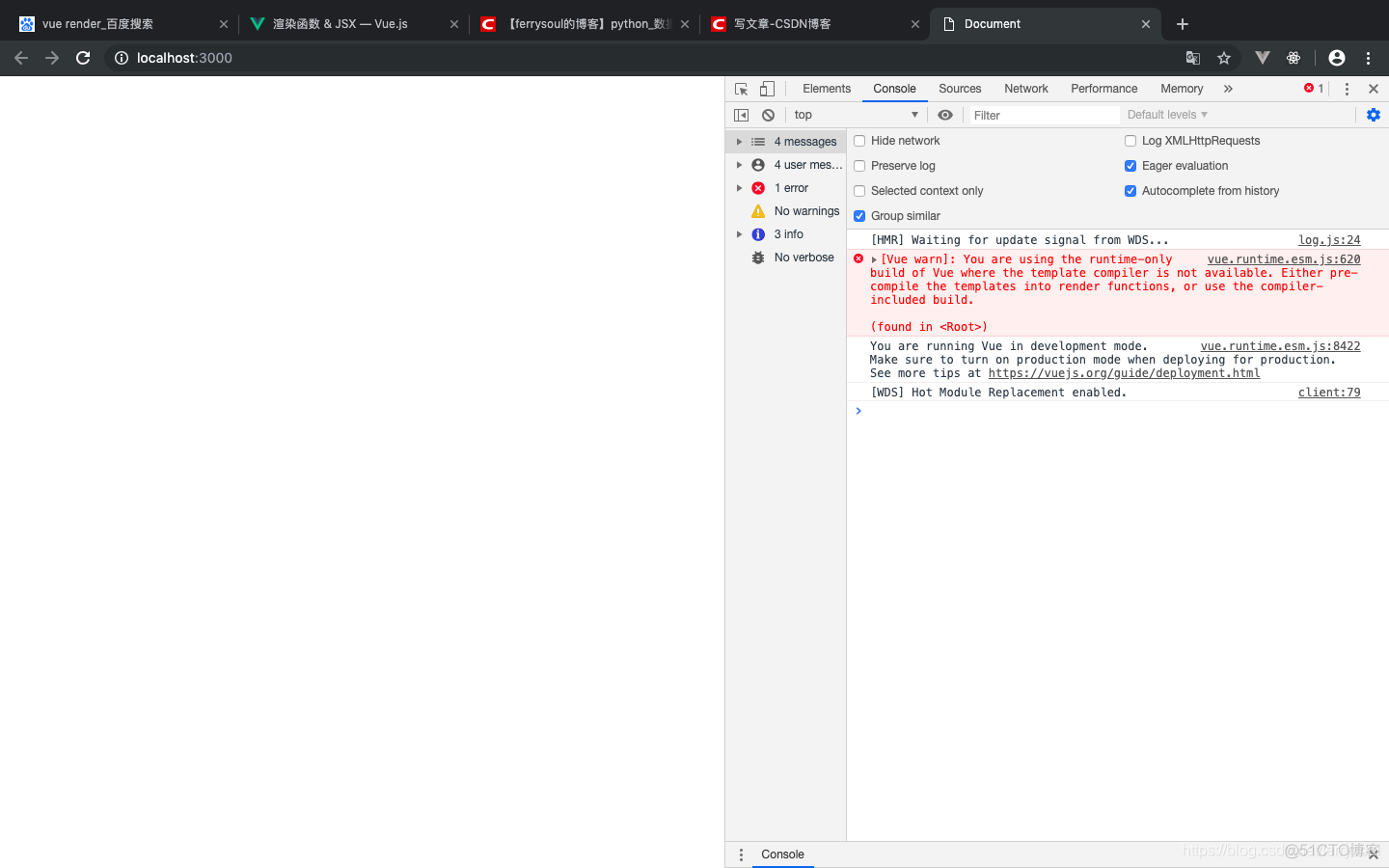
在main.js中这么使用其实是没有问题的,让我们仔细看一下报错:
Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
(found in <Root>)
the runtime-only build of Vue:说明你用的不是最全的一个vue包。。使用 script 标签,引入vue的包,这个是最全的包。
main.js中 书写的 ||| import Vue from 'vue'||| 和script导入的vue不一样,import导入的功能不全。
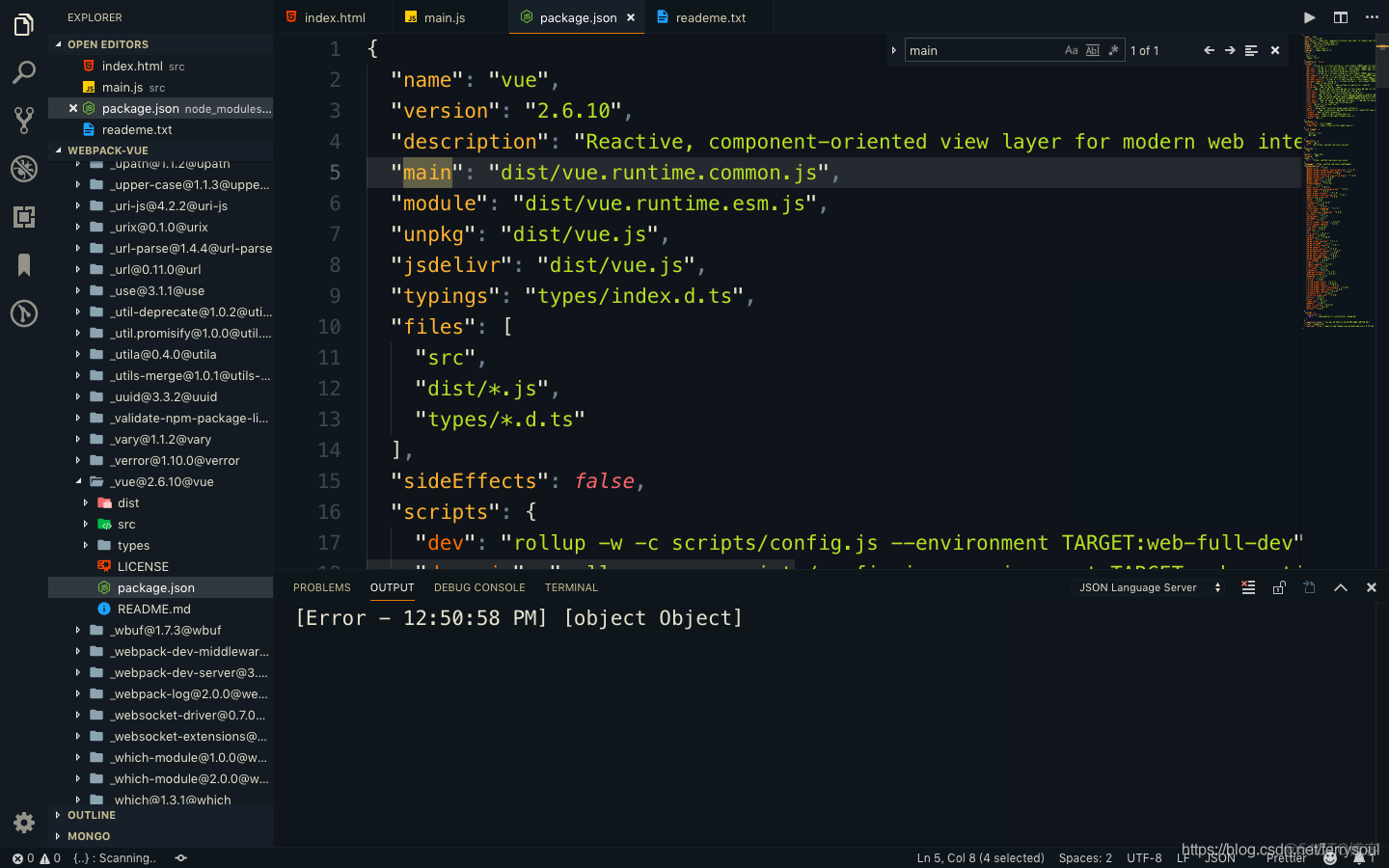
这个就是你import导入进来的包(main属性对应的),如下图:

引入完整的vue模块解决方案:
第一种:直接改main属性对应的值改成dist/vue.js,这个包大小为270kb,而main属性原来对应的包为200kb,vue.js是最全的。
但是我们一般不采取这种方式。
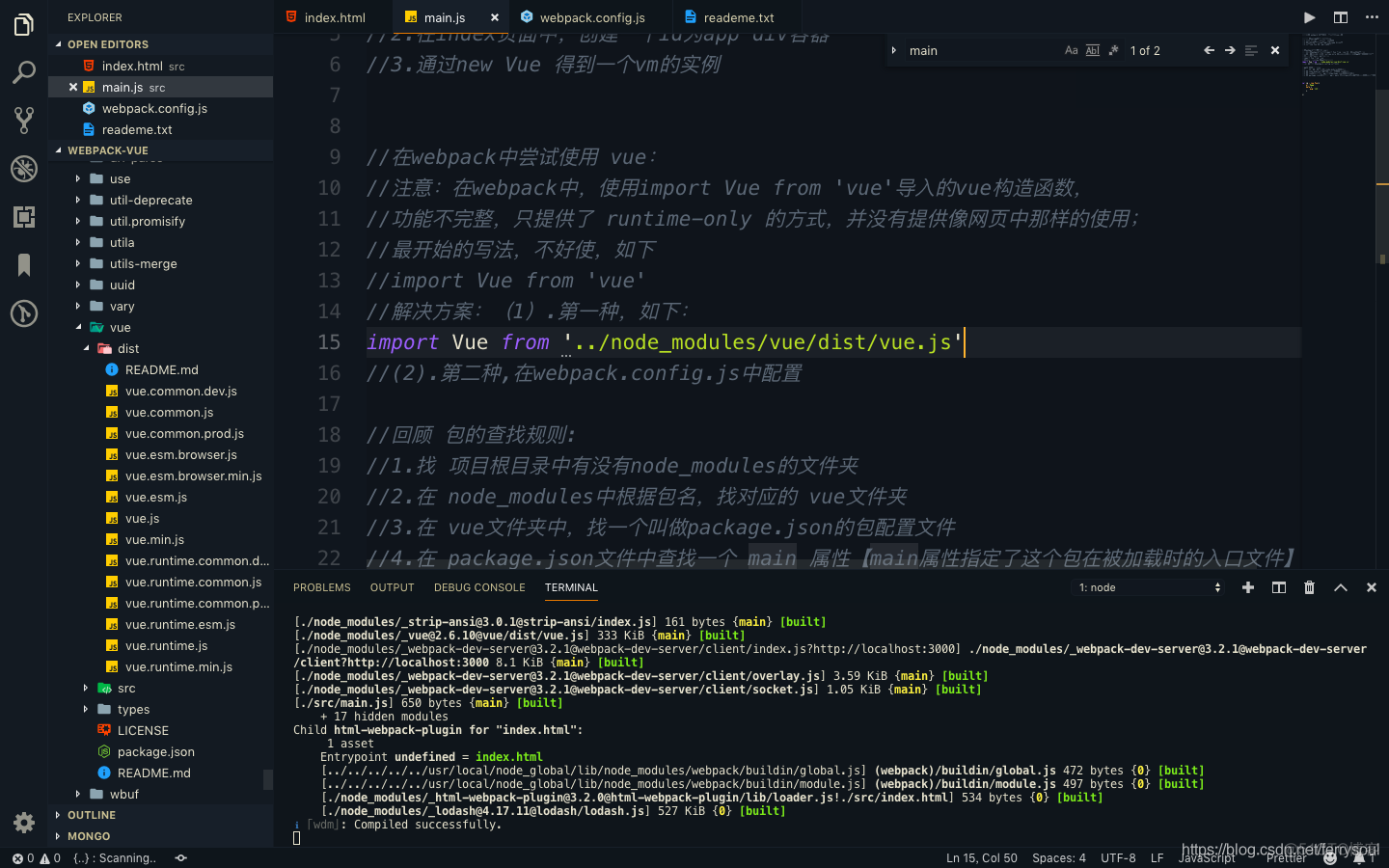
第二种:修改main.js中的 import配置
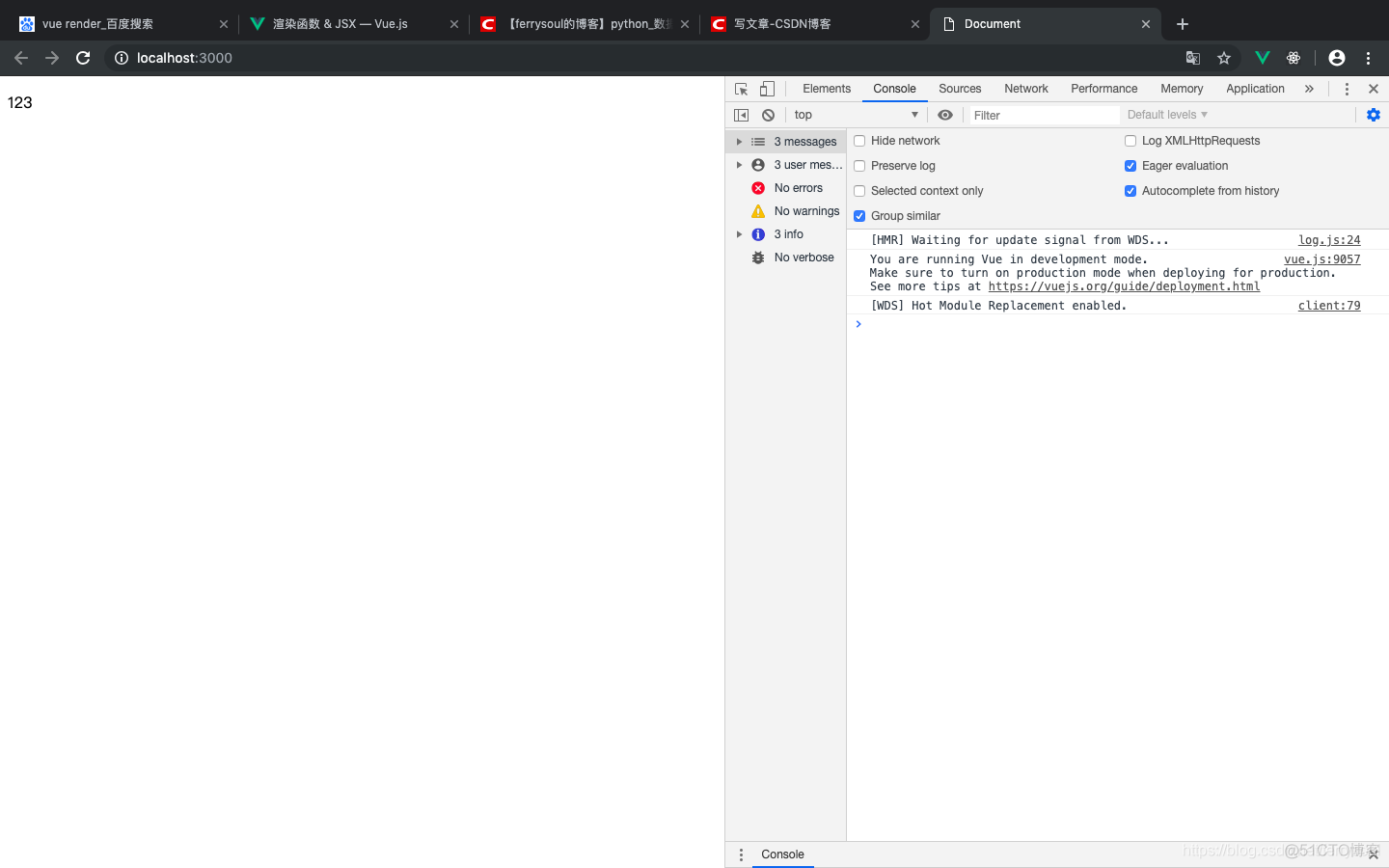
代码修改图,效果图如下,发现成功了! import两个文件夹都可以,但是一般是使用vue文件夹



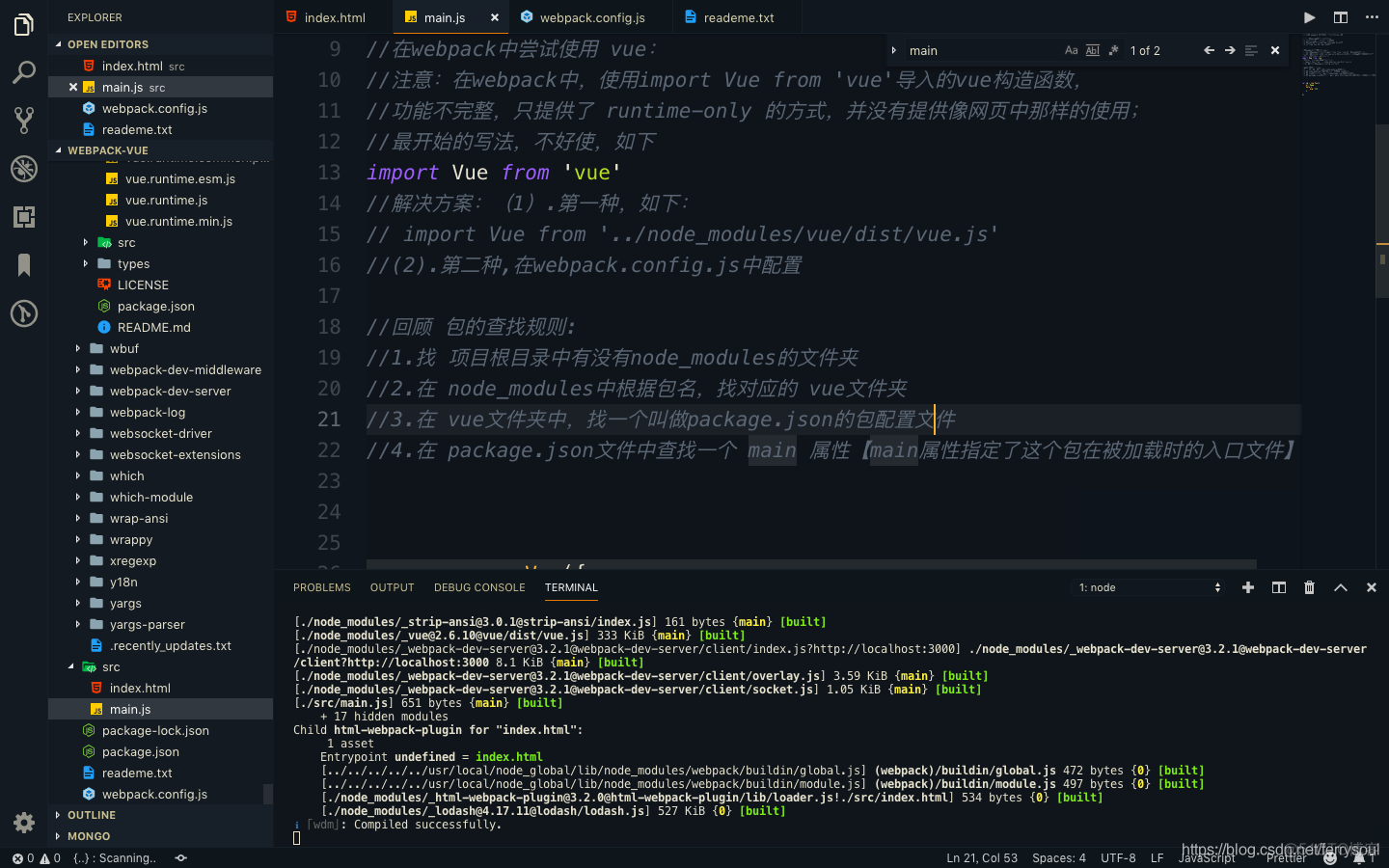
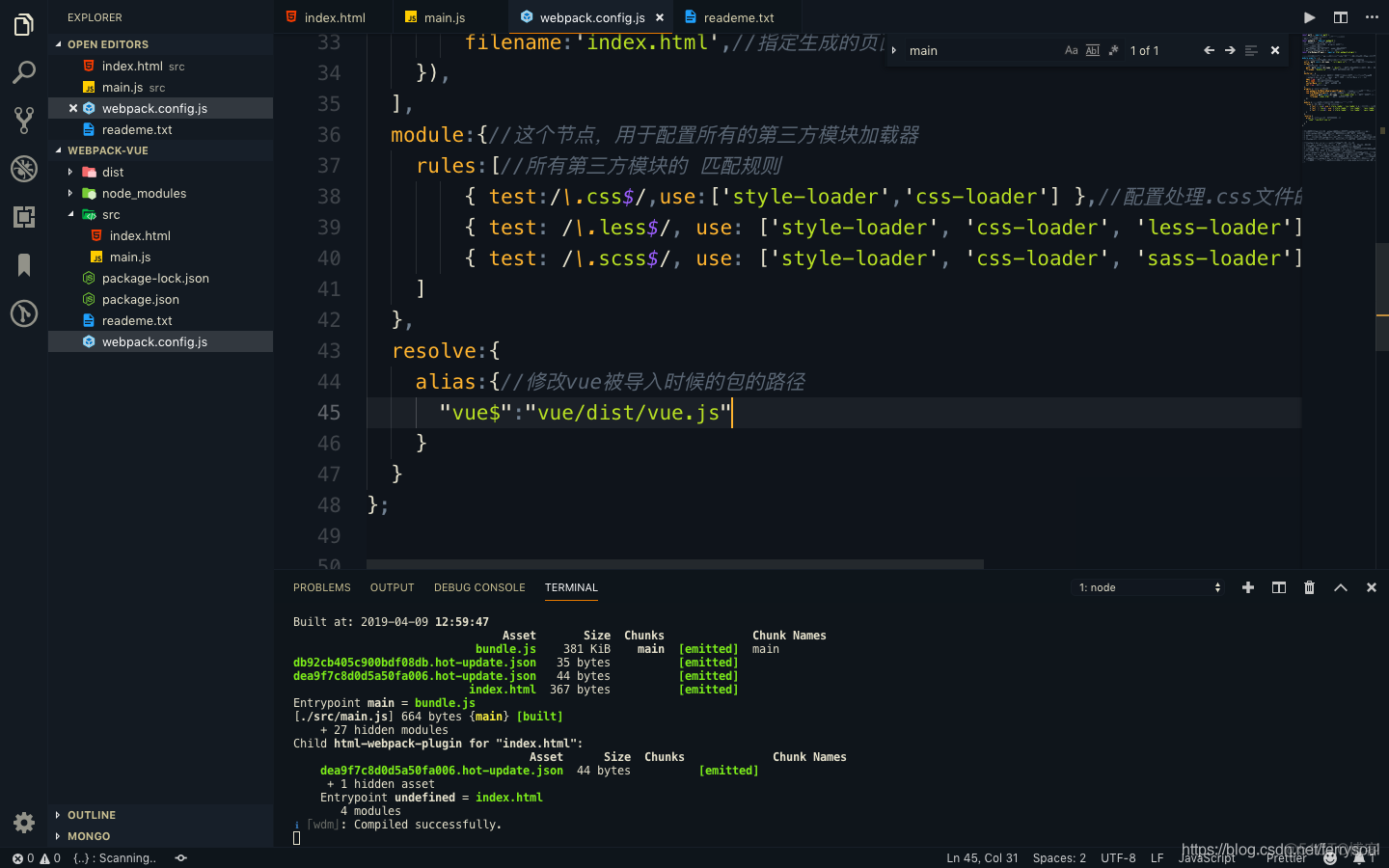
第三种方法:在webpack.config.js中修改配置文件,resolve->alias


***修改配置文件要重新启动
--------------------------------------------------- 分割线 ---------------------------------------------------------------------------------
总结一下三种方式:
(1)。找到node_modules中的vue文件夹,修改里面的package.json中的main属性对应的值,修改为vue下的dist下的vue.js
(2).main.js中引入模块写成:
import Vue from '../node_modules/vue/dist/vue.js'
这样子就不用配置webpack.config.js了
(3)。main.js中写入:
import Vue from 'vue'
配置webpack.config.js增加一项:
resolve:{
alias:{//修改vue被导入时候的包的路径
"vue$":"vue/dist/vue.js"
}
}---------------------------- 总结结束 -----------------------------------------------------------------






.png)

.png)

