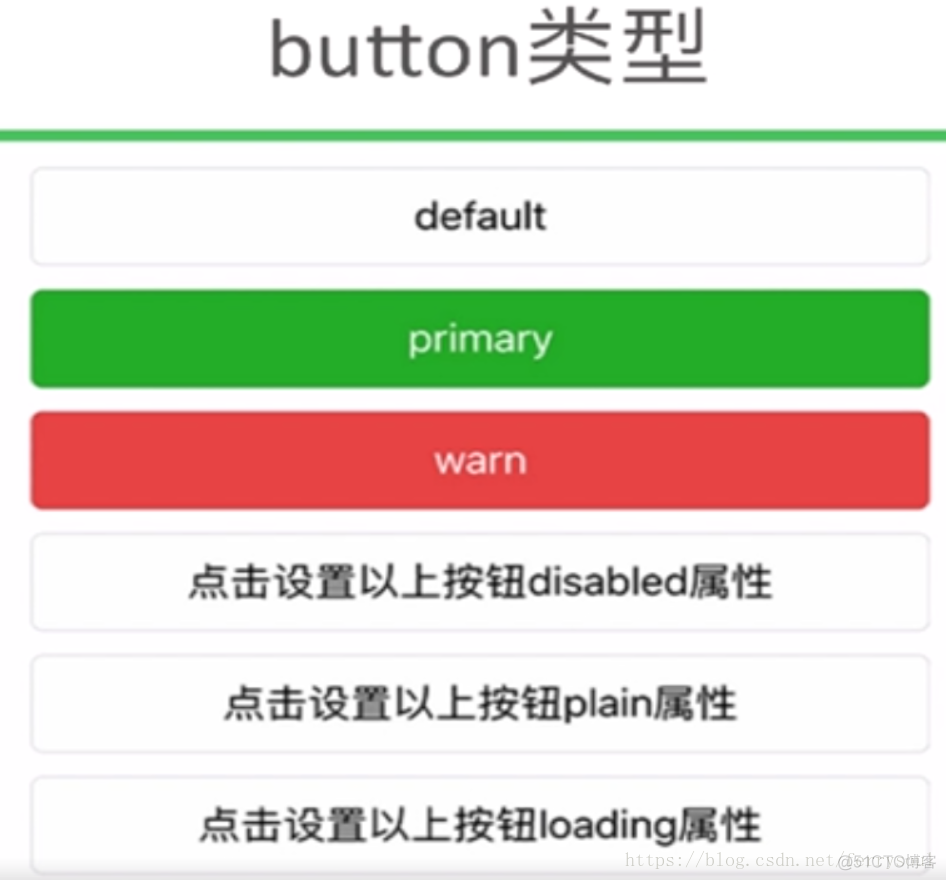
一。基本控件----button按钮


<!--index.wxml-->
<view class="container">
<button size="mini">按钮</button>
<button size="default" type="primary">按钮</button>
<button size="default" type="warn">按钮</button>
<button size="default" type="warn" plain="true">按钮</button>
<button size="default" type="primary" disabled="true">按钮</button>
<button size="default" type="primary" loading="true">加载中</button>
</view>
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
//index.js
//获取应用实例
var percent = 10;
var timerId;
var param = {
data : {
curr_percent : percent,
},
startDownload : function(e){
//点击下载按钮触发的函数
//启动一个定时器,每个0.5s来进度条往前推进一个进度
timerId = setInterval(this.updateData,500);
},
updateData : function() {
//刷新数据
percent++;
console.log({"当前进度是" + percent});
if(percent == 80){
clearInterval(timerId);
}
//刷新数据到界面上
this.setData({curr_percent : percent});
},
doLoading : function(){
//e表示点击对象事件
console.log(e);
}
}
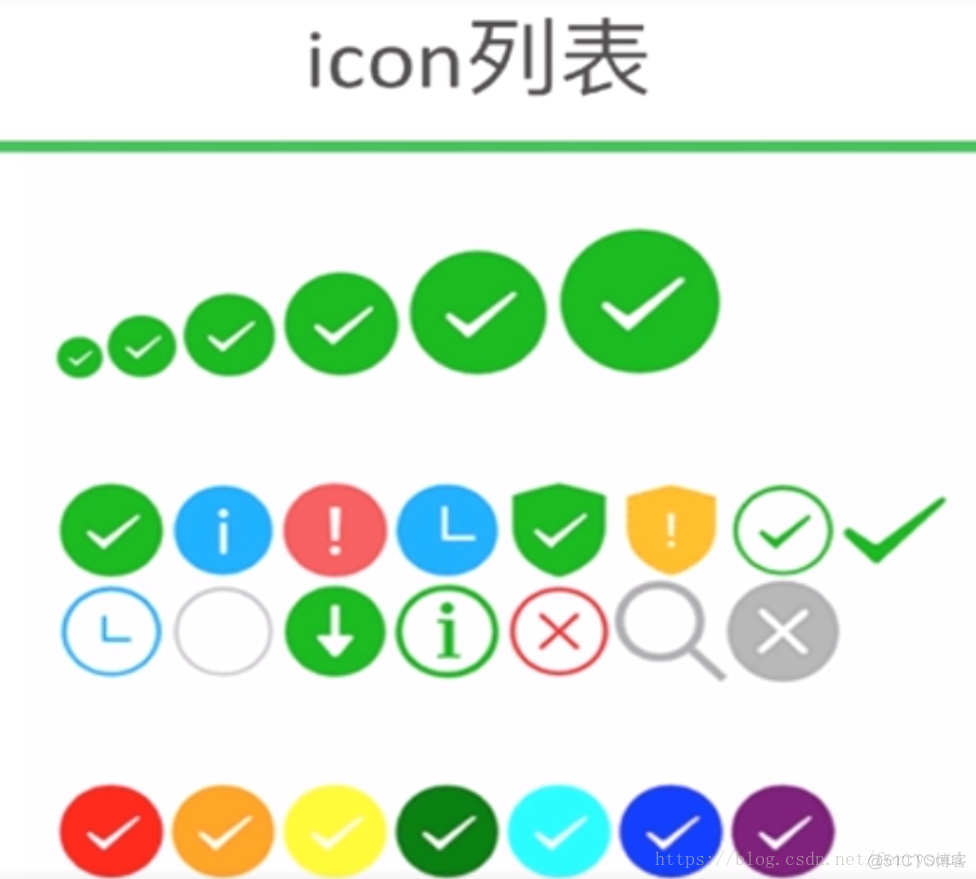
二。LOGO系统图标

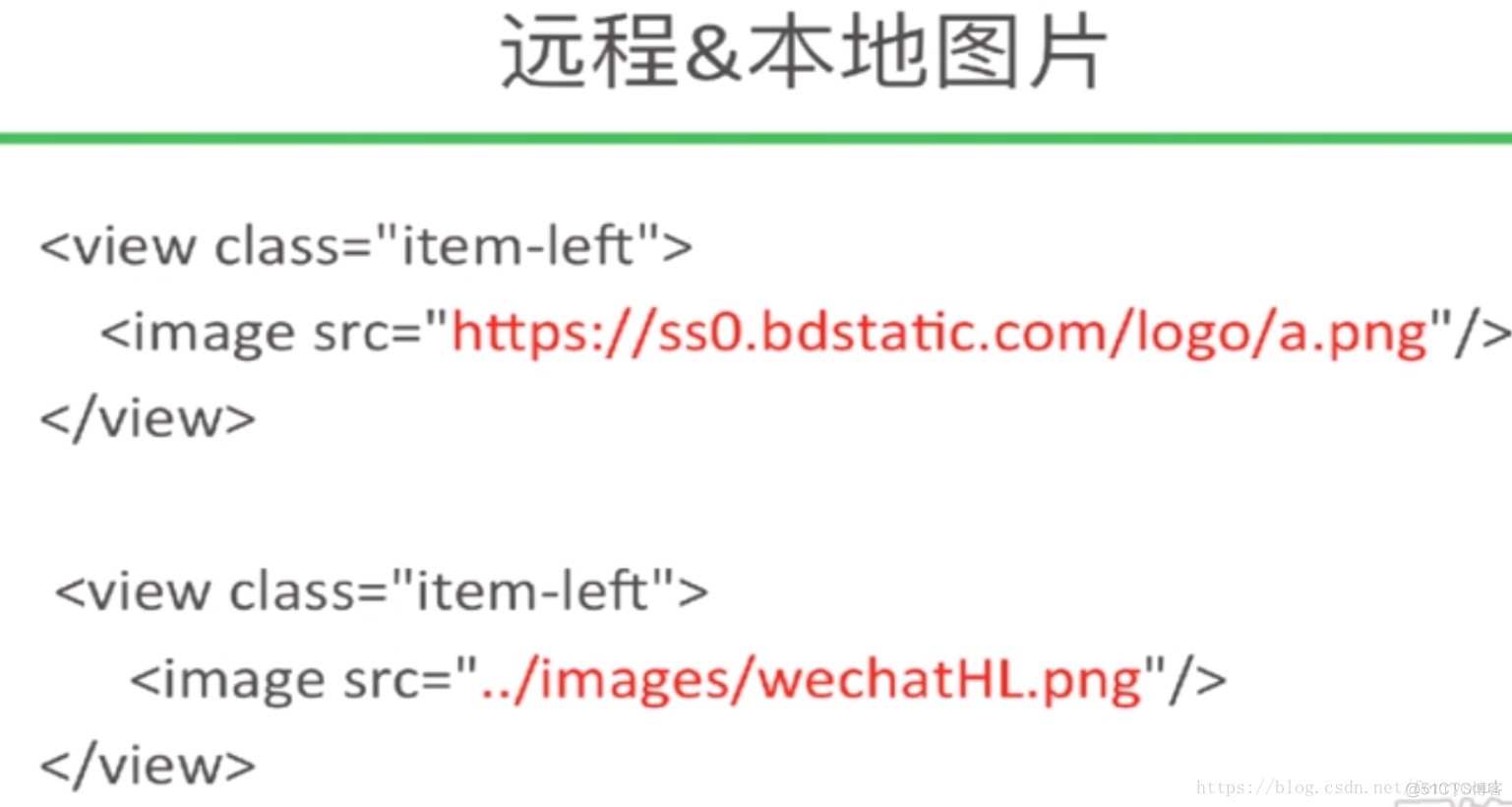
三.image图片显示


/**index.wxss**/
.flex{
display: flex;
}
.item{
padding: 10px;
background-color: #fff;
color: #787878;
border-top: 1px solid #eaeaea;
border-bottom: 1px solid #eaeaea;
}
.item image{
display: block;
width: 65px;
height: 65px;
}
.item-middle{
flex:1;
margin-left: 10px;
padding-top: 5px;
overflow: hidden;
}
.item-middle .title{
font-size: 16px;
color: #333;
}
.item-middle .sub-title{
font-size: 14px;
color: #666;
margin: 2px 0px;
}
.item-middle actor{
font-size: 14px;
color: #666;
margin: 2px 0px;
}
.item-right{
}
.item-right .score{
font-size: 16px;
color: red;
}
.item-right .action{
margin-top: 30px;
border : 1px solid #29cc6d;
color: #29cc6d;
display: inline-block;
padding: 2px 4px;
font-size: 14px;
border-radius: 2px;
}
<!--index.wxml-->
<view>
<view class='flex item'>
<view class='item-left'>
<image src='../images/wechatHL.png'></image>
</view>
<view class='item-middle'>
<view><text class='title'>标题</text></view>
<view><text class='sub-title'>子标题</text></view>
<view><text class='actor'>演员</text></view>
</view>
<view class='item-right'>
<view><text class='score'>9.7</text></view>
<view><text class='action'>购票</text></view>
</view>
</view>
<view class='flex item'>
<view class='item-left'>
<image src='https://www.baidu.com/img/bd_logo1.png'></image>
</view>
<view class='item-middle'></view>
<view class='item-right'></view>
</view>
</view>






.png)

.png)

