
一.无序列表
用粗体圆点(典型的小黑圆圈)进行标记。列表始于 <ul> 标签。每个列表项始于 <li>。
<ul> <li>HTML5是HTML5即超文本标记语言或超文本链接标示语言的第五个版本.目前广泛使用的是HTML4.01。</li> <li>HTML5草案的前身名为Web Applications 1.0。</li> <li>2004年被WHATWG提出。</li> <li>2007年被W3C接纳,并成立了新的HTML5工作团队。</li> <li>2008年1月22日,第一份正式草案公布。</li> </ul>
结果:
![VYLIJ2(3Z5O9@3%)RMG8V]C.png](/news/upload/ueditor/image/202208/ped5r2byb03.png)
二.有序列表
用数字进行标记。列表始于 <ol> 标签。每个列表项始于 <li> 标签,默认从1开始编号。
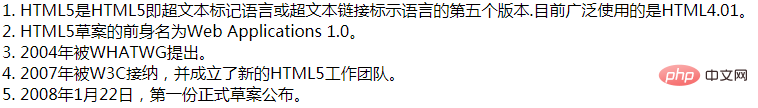
<ol> <li>HTML5是HTML5即超文本标记语言或超文本链接标示语言的第五个版本.目前广泛使用的是HTML4.01。</li> <li>HTML5草案的前身名为Web Applications 1.0。</li> <li>2004年被WHATWG提出。</li> <li>2007年被W3C接纳,并成立了新的HTML5工作团队。</li> <li>2008年1月22日,第一份正式草案公布。</li> </ol>
输出内容为:

三.定义列表
不仅仅是一列项目,而是项目及其注释的组合。
列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl>
<dt>html5</dt>
<dd>html5的历史</dd>
<dt>
HTML5是HTML5即超文本标记语言或超文本链接标示语言的第五个版本.目前广泛使用的是HTML4.01。
</dt>
<dl>
HTML5草案的前身名为Web Applications 1.0。
</dl>
<dt>
2004年被WHATWG提出。
</dt>
<dl>
2007年被W3C接纳,并成立了新的HTML5工作团队。
</dl>
<dl>
2008年1月22日,第一份正式草案公布。
</dl>
</dl>结果为:
![8]9H}X7@_K448[1RFF3SJRN.png](/news/upload/ueditor/image/202208/lignvmj1ypz.png)
推荐教程:《html视频教程》
以上就是深入解析html中列表的几种方式的详细内容,更多请关注恒创科技其它相关文章!






.png)

.png)

