模板语法中使用
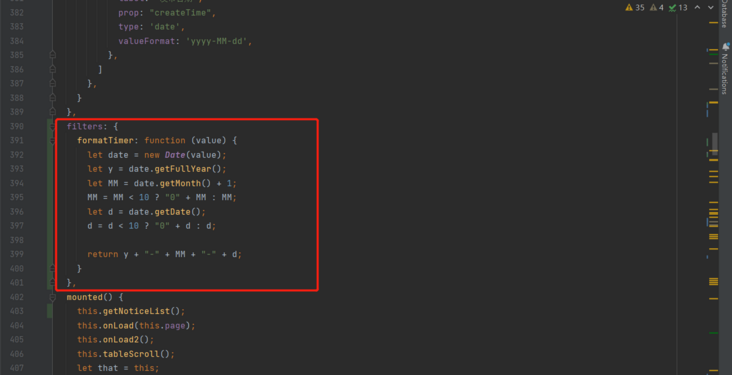
filter中声明函数
完整代码如下

<li class="news_li" v-for="(item,index) in noticeList" :key="item.id" v-on:click="newsClick(item.id)">
<span>{{ item.publishTime | formatTimer }}</span>
<a href="#">{{ item.title }}</a>
</li><script>
export default {
data(){
},
filters: {
formatTimer: function (value) {
let date = new Date(value);
let y = date.getFullYear();
let MM = date.getMonth() + 1;
MM = MM < 10 ? "0" + MM : MM;
let d = date.getDate();
d = d < 10 ? "0" + d : d;
return y + "-" + MM + "-" + d;
}
},
};
</script>





.png)

.png)

