表格标签的基本语法、表头单元格标签及表格相关属性见:https://editor.csdn.net/md/?articleId=127008434
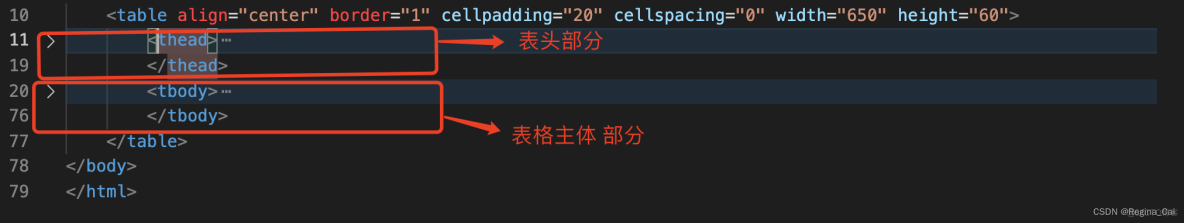
1.5 表格结构标签使用场景:因为表格可能会很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
<thead></thead>标签表示表格的头部区域,用于定义表格的头部,<thead></thead>内部必须要有<tr>标签,一般位于第一行。
<tbody></tbody>标签表示表格的主体区域,用于定义表格的主体,主要用于放数据本体。
注意:<th>表示的是表头单元格,<thead>表示的是表头区域,后者范围比前者范围大;
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>电视剧排行榜</title>
</head>
<body>
<table align="center" border="1" cellpadding="20" cellspacing="0" width="650" height="60">
<thead>
<tr>
<th> 排名 </th>
<th> 剧名 </th>
<th> 热度 </th>
<th> 豆瓣评分 </th>
<th> 相关链接 </th>
</tr>
</thead>
<tbody>
<tr>
<td> 1 </td>
<td> 苍兰诀 </td>
<td> 80.41 </td>
<td> 7.9 </td>
<td>
<a href="https://baike.baidu.com/item/苍兰诀/53935024?fr=aladdin"> 百度百科 </a>
<a href="images/苍兰诀.webp"> 图片 </a>
<a href="https://tieba.baidu.com/hottopic/browse/hottopic?topic_id=674913"> 贴吧 </a>
</td>
</tr>
<tr>
<td> 2 </td>
<td> 冰雨火 </td>
<td> 80.01 </td>
<td> 7.3 </td>
<td>
<a href="https://baike.baidu.com/item/冰雨火/24256929?fr=aladdin"> 百度百科 </a>
<a href="images/冰雨火.webp"> 图片 </a>
<a href="https://tieba.baidu.com/hottopic/browse/hottopic?topic_id=1958739"> 贴吧 </a>
</td>
</tr>
<tr>
<td> 3 </td>
<td> 沉香如屑 沉香重华 </td>
<td> 79.02 </td>
<td> 5.9 </td>
<td>
<a href="https://baike.baidu.com/item/沉香如屑/19835449?fr=aladdin"> 百度百科 </a>
<a href="images/沉香如屑.webp"> 图片 </a>
<a href="https://tieba.baidu.com/hottopic/browse/hottopic?topic_id=641437"> 贴吧 </a>
</td>
</tr>
<tr>
<td> 4 </td>
<td> 罚罪 </td>
<td> 77.05 </td>
<td> 7.0 </td>
<td>
<a href="https://baike.baidu.com/item/罚罪/61874368?fr=aladdin"> 百度百科 </a>
<a href="images/罚罪.webp"> 图片 </a>
<a href="https://tieba.baidu.com/hottopic/browse/hottopic?topic_id=7321738"> 贴吧 </a>
</td>
</tr>
<tr>
<td> 5 </td>
<td> 星汉灿烂 月升沧海 </td>
<td> 72.80 </td>
<td> 7.6 </td>
<td>
<a href="https://baike.baidu.com/item/星汉灿烂/24583310?fr=aladdin"> 百度百科 </a>
<a href="images/星汉灿烂.webp"> 图片 </a>
<a href="https://tieba.baidu.com/hottopic/browse/hottopic?topic_id=1549016"> 贴吧 </a>
</td>
</tr>
</tbody>
</table>
</body>
</html>

结构看着更加清晰~
注意:表格结构标签一定要放置于<table></table>中。
特殊情况下,可以把多个单元格合并为一个单元格。
1.6.1 合并单元格方式及目标单元格1.合并单元格方式
1)跨行合并:rowspan="合并单元格的个数"2)跨列合并:colspan="合并单元格的个数"
2.目标单元格
1)跨行:最上侧单元格为目标单元格,写合并代码
2)跨列:最左侧单元格为目标单元格,写合并代码
1.6.2 合并单元格步骤合并单元格三部曲:
1.先确定是跨行还是跨列合并。
2.找到目标单元格,写上合并方式=合并的单元格数量,如:<td colspan="2"></td>。
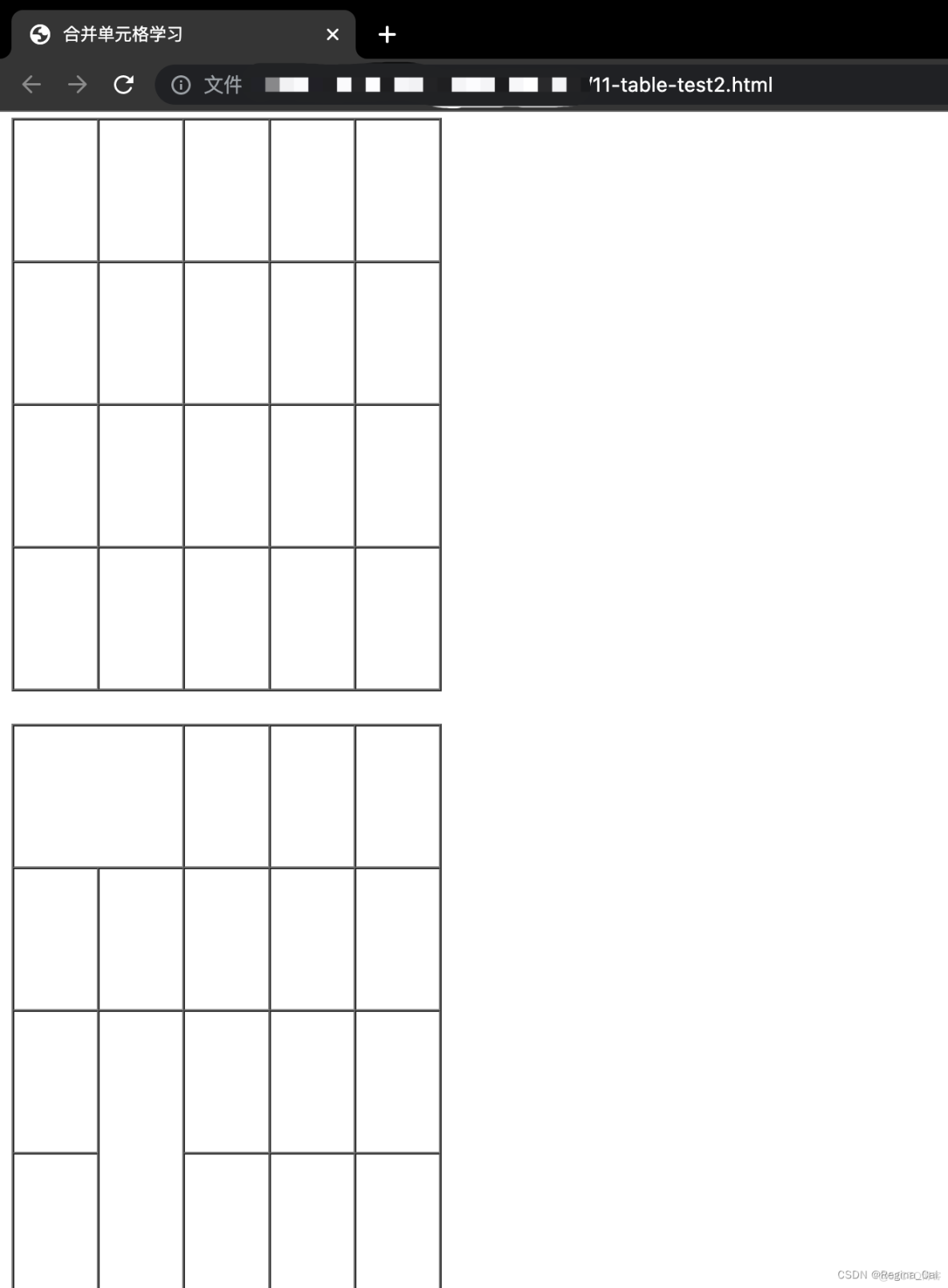
3.删除多余的单元格。 代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 合并单元格学习 </title>
</head>
<body>
<!-- 设置一个四行五列的表格---原始表格 -->
<table border="1" cellspacing="0" width="300" height="400">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table> <br />
<!-- 合并单元格后的表格 -->
<table border="1" cellspacing="0" width="300" height="400">
<tr>
<td colspan="2"></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td rowspan="2"></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>







.png)

.png)

